

Web Design Glossary - Jargon Terms Defined. 8 responsive web design trends that defined 2015. The article that introduced responsive web design to the world was published by Ethan Marcotte just over five years ago.

In the short timespan since, responsive web design has gone from an interesting new idea to the industry-wide accepted approach to multi-device design. As we look to 2016, we can see that the maturation of this approach brings with it a number of best practices as well as some exciting trends. Let’s take a look back at successful trends of the year with an eye towards the future. Learn to Code and Help Nonprofits.
HTML5 Templates and Design. Learning HTML5. Fonts. Getting started. Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require jQuery to be included, as shown in the starter template.
Consult our bower.json to see which versions of jQuery are supported. Precompiled Bootstrap. Meteor.
What is Firebug? : Firebug. Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse.

You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page Always at your service Firebug is always just a keystroke away, but it never gets in your way. You can open Firebug in a separate window, or as a bar at the bottom of your browser. Firebug also gives you fine-grained control over which websites you want to enable it for. Learn more Inspect and edit HTML Firebug makes it simple to find HTML elements buried deep in the page. Learn more Tweak CSS to perfection. Better JavaScript programming with TypeScript. 20 best JavaScript charting libraries. Every business is turning to data analysis for important decisions.

In fact they’re usually swimming in data, wondering what to make out of it. With the advent of big-data, good old spreadsheets and charts just don’t cut it anymore. Businesses have been asking for better ways to visualize data, ways that are preferably interactive and allow them multiple perspectives. After all, all that data is only as good as the insights you can extract from it. JavaScript charting libraries have emerged as the most powerful tools for visualizing data in the form of beautiful, easy to understand, interactive charts. The science of great visuals on social media. If you’ve been looking to supercharge your social media strategy, you probably know a lot about the benefits of using images.

But, how much do you know about actually creating scientifically shareable images? Turns out, there’s tons of actionable, research-backed advice on how to create social media images that get shared—the ideal colors, fonts, text, and more, all leveraging what we know about design, psychology and the Internet to get more shares and engagement. 7 mistakes companies are making on social right now. Gone are the days when marketing professionals question the value of their company having a presence on social networks.

Regardless of if the company is B2B, B2C, or any combination of the two – their customers are on social because EVERYONE is on social. You would think, however, that at this point we have a better understanding of what makes a successful brand social strategy. Unfortunately, companies are still getting social media marketing wrong. CSS Color Module Level 3. Abstract CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc.

It uses color-related properties and values to color the text, backgrounds, borders, and other parts of elements in a document. CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Include it at the beginning of all your projects. <! Doctype html><html lang="en"> ... Mobile first With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. To ensure proper rendering and touch zooming, add the viewport meta tag to your <head>. You can disable zooming capabilities on mobile devices by adding user-scalable=no to the viewport meta tag.
Bootstrap sets basic global display, typography, and link styles. Set background-color: #fff; on the body Use the @font-family-base, @font-size-base, and @line-height-base attributes as our typographic base Set the global link color via @link-color and apply link underlines only on :hover. Validator.nu (X)HTML5 Validator. The Absolute Minimum Every Software Developer Absolutely, Positively Must Know About Unicode and Character Sets (No Excuses!)
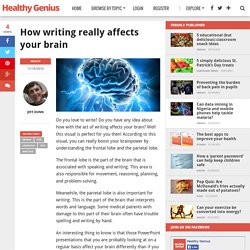
Fat Footer design pattern. aFarkas/html5shiv. How writing really affects your brain Do you love to write?

Do you have any idea about how with the act of writing affects your brain? Well this visual is perfect for you then! According to this visual, you can really boost your brainpower by understanding the frontal lobe and the parietal lobe. The frontal lobe is the part of the brain that is associated with speaking and writing. Mugeda - Cloud-based HTML5 Rich Media Platform. Mroth/unindexed. Guides.