

Articles sur le Design tout chaud traduits de l'anglais. Webdesign et développement autour de HTML5, CSS3, WordPress, PHP et jQuery. [Inspiration] – Quelques vidéos de Hand Lettering #2. Magazine Webdesign, Inspiration et tutoriels. Actualités, histoire, théorie, pour tous les amateurs de typographie et les typographes-amateurs…
Défi minimaliste en 30 jours. Rester zen - 28 jan 2015 - 27 commentaires Je suis tombée il y a quelques jours sur le 30-day Minimalisme Challenge.

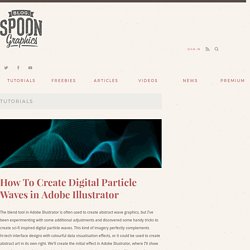
Et comme en ce moment, j’ai grand besoin de repères et de bonnes nouvelles habitudes, j’ai décidé d’y participer, et de le partager avec vous ! Ce challenge minimaliste semble particulièrement adapté aux citadin-es stressé-es, accros à leur smartphone et qui ont du mal à se retrouver. Les règles sont simples : un mini-défi par jour, dans l’ordre que tu veux, et pas d’impasse. J’ai traduit pour vous (de façon très libre) les intitulés des 30 mini-défis et leurs explications : 1) Déconnecte-toi « Les réseaux sociaux, avec leur fil d’actualité sans fin, pompe toute notre énergie en nous maintenant dans un état constant de distraction. 2) Médite pendant 15 minutes « La méditation réduit le stress et l’anxiété, et améliore la clarté mentale. 3) Désencombre ta vie numérique 4) Arrête de te plaindre. Blog.SpoonGraphics. How To Create Digital Particle Waves in Adobe Illustrator The blend tool in Adobe Illustrator is often used to create abstract wave graphics, but I’ve been experimenting with some additional adjustments and discovered some handy tricks to create sci-fi inspired digital particle waves.

This kind of imagery perfectly complements hi-tech interface designs with colourful data visualisation effects, or it could be used to create abstract art in its own right. We’ll create the initial effect in Adobe Illustrator, where I’ll show you a few options for randomising the result, then switch over to Adobe Photoshop for some extra colour enhancements to really boost the vibrancy. How To Create an Editable Retro Text Style in Illustrator. Vincent De Oliveira - CSS & UI. Blog de Christelle Mozzati Échanges et réflexions sur le métier de graphiste.
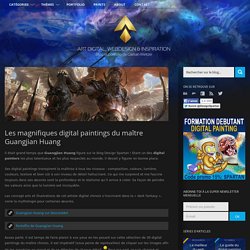
La dette technique – Boutique Le train de 13h37. Design Spartan : Art digital, digital painting, webdesign, ressources, tutoriels et inspiration… Il était grand temps que Guangjian Huang figure sur le blog Design Spartan !

Etant un des digital painters les plus talentueux et les plus respectés au monde, il devait y figurer en bonne place. Ses digital paintings transpirent la maîtrise à tous les niveaux : composition, valeurs, lumière, couleurs, texture et bien sûr à son niveau de détail hallucinant. Ce qui me surprend et me fascine toujours dans ses œuvres sont la profondeur et le réalisme qu’il arrive à créer.
Sa façon de peindre les valeurs ainsi que la lumière est incroyable. Les concept arts et illustrations de cet artiste digital chinois s’inscrivent dans la « dark fantasy », voire la mythologie pour certaines œuvres. Guangjian Huang sur DeviantArt Portoflio de Guangjian Huang Assez parlé, il est temps de faire plaisir à vos yeux en les posant sur cette sélection de 30 digital paintings du maître chinois. The Jealous Curator /// curated contemporary art.
Sous viaduc du pont Saint-Ange : l'antichambre de Calais. Notre projet de Promenade Urbaine entre Barbès et Stalingrad progresse, si ce n'est dans les faits au moins dans les esprits et notre association va tout faire pour que cela continue.

Mais, avant une quelconque progression, nous ne pouvons ignorer la situation actuelle des migrants en attente d'un voyage compliqué vers l'Angleterre ou plus loin, outre-atlantique. Situation très préoccupante, tant du point de vue humain que du point de vue sanitaire. Notre projet d'un espace continu de promenade se heurte à leur présence. Blog.SpoonGraphics. Compositing And Blending In CSS. Méthode Daisy : les CSS feuille à feuille. Bienvenue chez vous !

C’est le bazar, n’est-ce pas, dans votre code CSS ? Le CSS ? C’est une vraie galère dès qu’on doit y revenir, dès qu’on repasse derrière quelqu’un d’autre et même quand on doit replonger dans son propre code après longtemps... et ce n’est vraiment pas aisé de coder à plusieurs mains, en équipe. Mais comment diable s’y prend-on ? Voulez-vous vraiment continuer à coder chaque projet à partir de zéro ? Beaucoup se demandent alors s’il ne vaut pas mieux adopter un « framework CSS ». Mais c’est quoi, concrètement, un framework CSS ? PIXEL : mélange entre danse poétique et mapping vidéo. Vous allez voir, l’extrait vidéo que je vous propose de découvrir est magique, c’est un mélange entre la danse et le mapping vidéo (technique qui consiste à projeter de la vidéo).
Sur une chorégraphie de Mourad Merzouki, les danseurs réalisent leurs pas pendant qu’autour d’eux le décor évolue et donne une dimension supplémentaire au spectacle. Bravo à Adrien M et Claire B pour le travail réalisé sur la mapping, c’est très bien calé et ça donne envie d’aller se rendre au spectacle. AUSTIN KLEON is a writer who draws. Deadly Breakfast. The Society Inc. The history of The Rocks has always sparked my imagination .

It started when I read ‘Playing Bettie Bow’ at school & continued with my study of Australian history . It evokes the mysteries of times long ago , with it’s sandstoned paved ways , side alleys , tunnels & beautiful buildings I have refreshed a secret place , down nurses walk & up a unassuming flight of stairs . It is named after the mistress of a merchant – a romantic tragedy involving class, adventure & true love! Come for tipple at Scarlett Each piece is bespoke, handcrafted&tooled, a historical nod to materials that would have been used when The Rocks was settled.
Un graphiste peut-il concevoir plusieurs propositions graphiques d’un même sujet ? Vous êtes annonceur et dans le cadre de l’appel d’offres que vous vous apprêtez à publier vous demandez la livraison de plusieurs approches graphiques.

Vous espérez là vous offrir la possibilité et le confort de choisir entre plusieurs propositions. Vous êtes formidable. Mieux, vous êtes chef de projet en agence et l’appel d’offre de votre client demande la présentation de plusieurs pistes graphiques. Qu’à cela ne tienne, vous mettez votre meilleur graphiste sur l’appel d’offre et vous lui demandez de produire ces différentes versions. Vous êtes merveilleux. Les designers ne sont pas (tous) des schizophrènes. Vincent De Oliveira - CSS & UI. Blog - Denise Jacobs. The landscape of business has changed dramatically over the past several years.

For decades, the focus has been on cost control and technology, whereas the current business climate has prompted a paradigm shift. Success for companies in the 21st century is now dependent upon creativity and innovation, both hailed as the most important contributors to the growth of the economy. Read More While speaking at the AngleBrackets Conference in Orlando a couple of weeks ago, I had the great fortune of finally getting a chance of sitting down for a chat about creativity with my awesome and wonderful friend Scott Hanselman for his podcast, Hanselminutes: Fresh Air for Developers. During our conversation, we talked about a number […] Since 2010, I’ve spoken at a lot of tech conferences, and all shared a particular quality: a lack of diversity in both speakers and attendees.
This is my year of finally putting many of my big plans and ideas into action. Blog de Stéphanie Walter : Design web et mobile, UX et UI design. Blog web design et inspiration › Marie Guillaumet. Wabeo : développement de thèmes et plugin WordPress.