

Material Design Lite. Google Design. RollMyFile – open .doc, .xls, .zip, .pdf or any other file in one click. A Canvas that Describes Relationships within an Entrepreneurship Ecosystem. Contribution from Dr.

Thomas Funke, Head of the Entrepreneurship Department at RKW Note: This blog post is a contribution to the Global Startup Ranking from Compass. The full report can be downloaded here. Dr. Thomas Funke served as academic contributor to this report. Makerbook - The best free resources for creatives. Créer son propre média - Korben. Sur cette page est répertoriée tous les différents types de Médias existants et des outils vous permettant de créer le votre.

Média: Media est le pluriel du mot latin medium dérivé de l'adjectif medius signifiant milieu, moyen. Par extension le mot désigne un objet positionné au milieu, dans l'entre-deux, jouant un rôle d'intermédiaire. Le terme Média désigne dans l'acception contemporaine la plus courante un moyen de diffusion et ou d'échange d'informations. Comment rédiger un Top Tweet à coup sur. Les réseaux sociaux sont devenus des incontournables de la communication et du Marketing.

Les marques ont vite compris l’intérêt de ces nouveaux outils et s’en sont emparés pour publier du contenu viral. Elles suivent les tendances, les nouveaux talents qui émergent de Youtube et cela leur permet de toucher un jeune public qui a pris un peu de distance avec la télévision au profit d’Internet. What Are The Best Times to Post on Social Media.
Statista - The Statistics Portal for Market Data, Market Research and Market Studies. Lost Type. Flat UI - Free Bootstrap Framework and Themes. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good Header 6With the success of young-adult book-to-movie Paragraph Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Image Lead Text. AngularJS — Superheroic JavaScript MVW Framework. Web Components Catalog - Component Kitchen. 12 Tips for Early Customer Development Interviews (Revision 3) Note: also see my 11 Customer Development Anti-Patterns post.

Each time I give a talk introducing people to qualitative “customer development” conversations, I try to revisit my points. A few months ago, I gave this talk to an entrepreneurship class at Columbia Business School, and once again the list and messages evolved. Below you can find my latest thinking (here is version 1 and 2) 1. One person at a time Focus groups are a group-think, distraction-filled mess. 2. Have your assumptions and thus learning goals prioritized ahead of time. 3. Decide up front if your focus is going to be on learning a user’s behavior and mindset, and/or getting direct feedback or usability insights on a product or mockup. Put “behavior and mindset” first in your discussion flow. If you want to get feedback on a product, whether on paper or digital, do this after digging into behavior and mindset. 4.
If you don’t do this, you might find yourself selling or convincing, or even hearing what you want to hear. 18 banques d’images gratuites, libres & sans inscription. Bibliothèque audio. Pastel - Archives ouvertes. 20+ Tools to Create Your Own Infographics. A picture is worth a thousand words – based on this, infographics would carry hundreds of thousands of words, yet if you let a reader choose between a full-length 1000-word article and an infographic that needs a few scroll-downs, they’d probably prefer absorbing information straight from the infographic.
What’s not to like? Colored charts and illustrations deliver connections better than tables and figures and as users spend time looking back and forth the full infographic, they stay on the site longer. Plus, readers who like what they see are more likely to share visual guides more than articles. While not everyone can make infographics from scratch, there are tools available on the Web that will help you create your very own infographics.
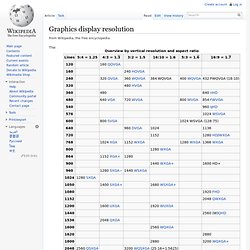
In this article, we’re listing more than 20 such options to help you get your messages across to your readers, visually. Dafont. Hashtagify.me - Search And Find The Best Twitter Hashtags - Free. Modèles de couleurs - Adobe Color CC. Influencia - Accueil. Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of Free Icons. Graphics display resolution. Aspect ratio[edit] Multiple display standards compared.

The gradual change of the favored aspect ratio of mass market display industry products, from 4:3, then to 16:10, and then to 16:9, has made many of the display resolutions listed in this article difficult to obtain in mass market products. The 4:3 aspect ratio generally reflects older products, especially the era of the cathode ray tube (CRT). The 16:10 aspect ratio had its largest use in the 1995–2010 period, and the 16:9 aspect ratio tends to reflect the current (post 2010) mass market computer monitor, laptop, and entertainment products displays.
In many cases the resolutions listed in the sections below may have a small market, may only be seen in specialized industrial or computer market products, or may not be available for sale. Butterick’s Practical Typography. L'ADN : l'actualité de la communication - Actualité de la communication. Free Stock Photos.