

Helen Fernety
UX Designer - Retail Sector
Sliding panels css. Inbox (468) - helen.fernety - Dillard's Mail. Sass - Syntactically Awesome Stylesheets. Designing Style Guidelines For Brands And Websites. Advertisement A website is never done.

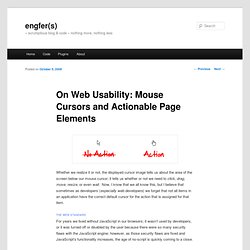
Everyone has worked on a project that changed so much after it launched that they no longer wanted it in their portfolio. One way to help those who take over your projects is to produce a style guide. Edward Tufte once said: “Great design is not democratic; it comes from great designers. If the standard is lousy, then develop another standard.” Agile & UX. Hnad gesture specs. On Web Usability: Mouse Cursors and Actionable Page Elements. Whether we realize it or not, the displayed cursor image tells us about the area of the screen below our mouse cursor; it tells us whether or not we need to click, drag, move, resize, or even wait.

Now, I know that we all know this, but I believe that sometimes as developers (especially web developers) we forget that not all items in an application have the correct default cursor for the action that is assigned for that item. The Web Standard For years we lived without JavaScript in our browsers; it wasn’t used by developers, or it was turned off or disabled by the user because there were so many security flaws with the JavaScript engine; however, as those security flaws are fixed and JavaScript’s functionality increases, the age of no-script is quickly coming to a close. One of the side-effects from living without JavaScript for so long is that users are now used to relying on the mouse pointer to signal whether or not something on the page is clickable or actionable.
Taken For Granted.
CSS3 Browser Support and Information. Blogging. Hospitals. Development. UI Design Pattern Library. Design.