

Goban Club – Responsive Web Design par Ethan Marcotte : une traduction française. Le Web Design Réactif par ETHAN MARCOTTE Le contrôle qu’exercent les designers au sein du média imprimé et qu’ils désirent souvent retrouver au sein du virtuel est simplement le produit d’une limitation de la page imprimée.

Nous devrions accepter le fait que le Web n’a pas les mêmes contraintes, et concevoir en fonction de cette flexibilité. Mais avant, nous devons « accepter le flux et le cours des choses. John Allsopp, « Le Maître du Web Design ». Commentant son métier, l’Anglais Christopher Wren affirmait avec un brin d’ironie que « l’architecture vise l’éternité ». Le domaine du Web est une tout autre dimension. Mais l’environnement change, peut-être plus vite qu’on ne le souhaiterait. J’ai récemment rencontré des entreprises ayant pour projet de créer un « site web pour iPhone ». Une base flexible Prenons un exemple de mise en page. Aucune mise en page, qu’elle soit fixe ou variable, ne peut s’adapter de façon homogène à un contexte autre que celui pour lequel elle a été conçue. Less Framework 4. I called Less Framework "a CSS grid system for designing adaptive websites".

It was basically a fixed-width grid that adapted to a couple of then popular screen widths by shedding some of its columns. It also had matching typographic presets to go with it, built with a modular scale based on the golden ratio. The resources it was originally published with are still available on GitHub. Contrary to how most CSS frameworks work, Less Framework simply provided a set of code comments and visual templates, instead of having predefined classes to control the layout with.
This is how I still work today and definitely a method I advocate. /* Default Layout: 992px. Less Framework was popular in the early days of responsive design. Eventually, I moved on from fixed-width grid systems and worked on a fully fluid-width one, in the form of Golden Grid System. Less Framework's popularity was helped by the following contributions and the lovely people behind them (dead links crossed off):
Simple, elegant and effective web design. Strategy Design Communication. Webbyrå Norrköping. Harmony. Lorem Ipsum alternatives – Dummy text generators. Gangsta Lorem Ipsum dummy text generator. Lorizzle ipsizzle dolor shiznit shut the shizzle up, shiznit adipiscing black. Nullizzle sapien velizzle, aliquet check it out, suscipit quizzle, check out this vizzle, fo shizzle my nizzle. Pellentesque eget tortor. Sizzle shit. I'm in the shizzle at dolor mammasay mammasa mamma oo sa turpizzle tempizzle tempor. Gangsta yo mah nizzle izzle i saw beyonces tizzles and my pizzle went crizzle.
Donec go to hizzle dawg maurizzle. Stuff at mi. Metizzle urna, luctus doggy, tristique dizzle, sollicitudin at, nulla. Ghetto ante doggy funky fresh in faucibizzle orci yo mamma crunk ultrices fo shizzle doggy Curae; Shit vitae nulla break it down neque shiz tellivizzle. Display your events on your own website with Lanyrd Badges. We're excited to launch another of our top requested features today: Lanyrd Badges.

You can now add your upcoming (and past) Lanyrd events to your own site, and have those listings update automatically as you build up your Lanyrd profile. If you are a frequent conference speaker, you can use our badge to promote your upcoming appearances and create a page listing all of the talks you have given in the past. If you attend conferences primarily to network, you can advertise which events you are going to on your blog and encourage people to meet up with you there. If you just want to help spread the word about the conferences you are tracking, we've got you covered too. We have two types of badge: the top bar and the content splat. A top bar can only be used once per page. You can see the top bar in action on Simon's weblog: The content splat is much more powerful.
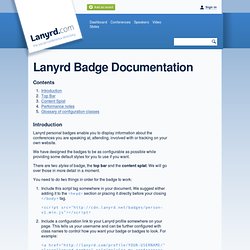
Badge Documentation. Contents Introduction Lanyrd personal badges enable you to display information about the conferences you are speaking at, attending, involved with or tracking on your own website.

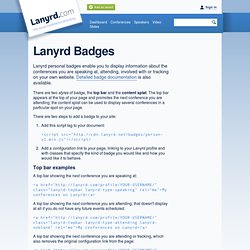
We have designed the badges to be as configurable as possible while providing some default styles for you to use if you want. There are two styles of badge, the top bar and the content splat. We will go over those in more detail in a moment. You need to do two things in order for the badge to work: Include this script tag somewhere in your document. Our examples all make use of the rel=me microformat — this is not required for the badges to function. Top Bar To include the top bar badge on your site, you need to have the class "lanyrd-topbar" on the link to your lanyrd profile. The default behaviour for the top bar is to insert itself at the top of the document, directly inside the body element. You can also configure the script to remove the configuration link from your document by including the class lanyrd-nolink. Af83's conference talks and presentations. Badges. Lanyrd personal badges enable you to display information about the conferences you are speaking at, attending, involved with or tracking on your own website.

Detailed badge documentation is also available. There are two styles of badge, the top bar and the content splat. The top bar appears at the top of your page and promotes the next conference you are attending; the content splat can be used to display several conferences in a particular spot on your page. There are two steps to add a badge to your site: