

Color Scheme Designer 3. Web Fonts. Instant Documentation Search. Code Snippets. Bootstrap, from Twitter. Stock Photography: Search Royalty Free Images & Photos. Stripe Generator - ajax diagonal stripes background designer. 17 CSS/HTML Effects with Cross-Browsing Alternatives. Well, we surely have a lot of different ways to achieve similar effects and with CSS the hardest part is to make it look good in almost every browser.

You don’t need to reinvent the wheel every time, if you get one good snippet that does what you want (and you understand what is happening) you don’t need to reinvent it every time you need a simple round corner, right? Thus, our point here is to collect some cool CSS effects that you should be using: So, Let’s rock! Min / Max width (IE included) Well, many of you are used to just replace the lack of min / max width / height for IE with fixed dimensions, right? You can, in this case, insert some IE expressions (basically, JavaScript code) to check current body width and adjust element’s width as follows: RGBA (IE included) This time we will need some IE filters to get the job done.
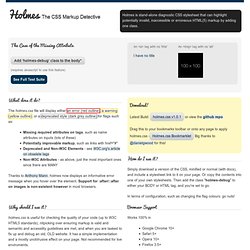
IE corrections is based on gradient filter, that actually we put just one color to the beginning and the end, and BAM! Opacity (IE included) MockFlow. 4096 Color Wheel Version 2.1. Holmes.css - CSS Markup Detective. What does it do?

The holmes.css file will display either an error (red outline), a warning (yellow outline), or a deprecated style (dark grey outline) for flags such as: Missing required attributes on tags, such as name attributes on inputs (lots of these) Potentially improvable markup, such as links with href="#" Deprecated and Non-W3C Elements - see W3C.org's article on obselete tags Non-W3C Attributes - as above, just the most important ones since there are MANY Thanks to Anthony Mann, holmes now displays an informative error message when you hover over the element. Support for :after/::after on images is non-existent however in most browsers. How do I use it? Simply download a version of the CSS, minified or normal (with docs), and include a stylesheet link to it on your page.
In terms of configuration, such as changing the flag colours: go nuts! Why should I use it? Browser Support Works 100% in Google Chrome 10+ Safari 5+ Opera 10+ Firefox 3.5+ Tools. Splashup. Ajaxload - Ajax loading gif generator. Grid Calculator. Wireframes Magazine. Mockups To Go - A user-contributed collection of ready-to-use UI components and design patterns built using Balsamiq Mockups. 50 Free UI and Web Design Wireframing Kits, Resources and Source Files - Smashing Magazine.
Advertisement Planning and communication are two key elements in the development of any successful website or application. And that is exactly what the wireframing process offers: a quick and simple method to plan the layout and a cost-effective, time-saving tool to easily communicate your ideas to others. A wireframe typically has the basic elements of a Web page: header, footer, sidebar, maybe even some generated content, which gives you, your clients and colleagues a simple visually oriented layout that illustrates what the structure of the website will be by the end of the project and that serves as the foundation for any future alterations.
Color Scheme Designer 3. Color Palette Generator: Automagically create a color palette from any photo. Tons of fun stuff...

Give one of our toys a spin! Trading Card, Badge Maker, Jigsaw, Pop Art Poster, Hockneyizer, Mosaic Maker, Lolcat Generator, Bead Art, Motivator, Wallpaper, Billboard, Movie Poster, FX, Map Maker, Pocket Album, Photobooth, Magazine Cover, Framer, Color Palette Generator, Calendar, CD Cover, Cube, Mat, I know, right? It's a lot to take in. Go slow. Annotazioni sovrapposte con jQuery. Photo editor online / free image editing direct in your browser - Pixlr.com.
Download Hundreds of Free @font-face Fonts. Free AJAX animated loading gif's.