

Inkscape - Tuts+ Design & Illustration Category. Imppao's Weblog. Getting Started With the Powerful Inkscape Graphics App. By Sam Dean - Mar. 14, 2011Comments (3) When it comes to open source graphics tools, GIMP gets a great deal of attention, and there are many free online resources available for it, but if you're in search of a free drawing and illustration tool that can compete with Adobe Illustrator and is increasingly useds by web designers for effects, logos and still graphics, give Inkscape a try.

It runs on Windows, Mac OS X, and Linux, and is well-known as a powerful and flexible drawing and vector editing application. Aide et Support. A Quick Guide to Inkscape. This is a guide is for artists or hobbyist who are already familiar with one vector drawing application and are looking to try Inkscape.

Even if this isn't you, you might still find this guide useful. It will hopefully be a good quick reference to help users overcome the hurdle of getting to know a different application, reveal some of the differences with other vector drawing applications, and highlight just a few of Inkscape's lesser known or more attractive features. Many simplistic and obvious features aren't described at all in this guide.
For a thorough guide to all of Inkscape's features, visit In most cases I only list keyboard shortcuts for functions, but many of these functions are also found easily in the menus or on palettes and toolbars. Contents. Inkscape. Disponibles aux éditions SourceForge Community Press : Disponible également chez votre libraireen ligne favori (en anglais).

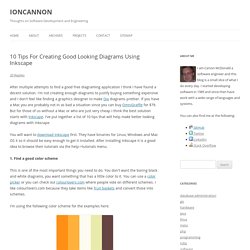
En stock chez : Informit.com, Amazon.com, Amazon.fr. Guide du logiciel de dessin vectoriel Troisième édition Loïc Guégant Traduction française 0.15 (documentation des versions 0.46 et 0.47 d'Inkscape) Suggestions et corrections sont bienvenues et peuvent être adressées à tavmjong @ free . fr (contact via www.openbureau.net pour la traduction française). Copyright © 2006-2010 Tavmjong Bah Ce guide est disponible au format HTML pour une utilisation personnelle uniquement. Résumé. Inkscape Wiki. 10 Tips For Creating Good Looking Diagrams Using Inkscape. After multiple attempts to find a good free diagraming application I think I have found a decent solution.

I'm not creating enough diagrams to justify buying something expensive and I don't feel like finding a graphics designer to make Dia diagrams prettier. If you have a Mac you are probably not in as bad a situation since you can buy OmniGraffle for $79. But for those of us without a Mac or who are just very cheap I think the best solution starts with Inkscape. I've put together a list of 10 tips that will help make better looking diagrams with Inkscape.
You will want to download Inkscape first. 1. This is one of the most important things you need to do. I'm using the following color scheme for the examples here: 2. Don't be afraid to use the sides of the screen as a scratch pad. 3. Learning the hot keys will speed up your drawing. Group – Ctrl-Gun-group – Ctrl-Shift-Gcreate square – F4create circle – F5create polygons – *transform – F1 4. 5. The inkscape tutorials weblog. 35 Tutorials to create amazing Vector Graphics using Inkscape. Inkscape is a free vector graphic design alternative software similar to Adobe Illustrator and CorelDraw, only it doesn’t cost you a penny.

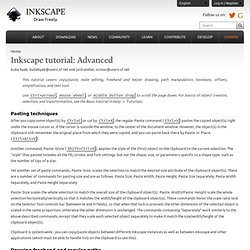
It is maybe not as powerful as its higher priced rivals, but certainly powerful enough to design high quality vector graphics. If you are looking to venture into vector design, I recommend using Inkscape first, learn as much as you can and then if you need something with more kick splash out on Illustrator. Inkscape Vector Tutorials. Tutorial: Advanced. Home bulia byak, buliabyak@users.sf.net and josh andler, scislac@users.sf.net This tutorial covers copy/paste, node editing, freehand and bezier drawing, path manipulation, booleans, offsets, simplification, and text tool.

Use Ctrl+arrows, mouse wheel, or middle button drag to scroll the page down. For basics of object creation, selection, and transformation, see the Basic tutorial in Help > Tutorials. Pasting techniques After you copy some object(s) by Ctrl+C or cut by Ctrl+X, the regular Paste command (Ctrl+V) pastes the copied object(s) right under the mouse cursor or, if the cursor is outside the window, to the center of the document window. Another command, Paste Style (Shift+Ctrl+V), applies the style of the (first) object on the clipboard to the current selection. Penguin Tutorials. The ultimate guide for creating shiny web buttons with Inkscape.
I will follow some ways to create various kinds of web buttons with Inkscape: simple, aqua, crystal, with and without shadows, of various colors and in various states.

Simple buttons with a 3D look I'll start with the simplest button, which will be reused later for the other styles. Using the Rectangle Tool draw a rectangle and fill it with the desired color. Round the corners (here I used a 16px radius): Duplicate the rectangle, fill the copy with a gradient from partly transparent black to fully transparent black. Put the copy over the original rectangle (I used two rectangles to ease the creation of derivatives with other colors later) Duplicate the rectangle once again, move it a bit to the right and down, make it black, apply a slight Gaussian Blur filter and move it at the bottom of the stack, under the rest of the elements.
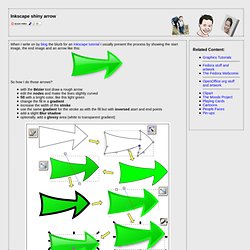
Aqua Buttons I'll get to buttons made in the Aqua style, simulating a liquid or gel effect. Tutoriels inkscape. Inkscape » Tutoriaux Crea-MultimediaTutoriaux Crea-Multimedia. Inkscape shiny arrow. When I write on by blog the blurb for an Inkscape tutorial I usually present the process by showing the start image, the end image and an arrow like this: So how I do those arrows?

With the Bézier tool draw a rough arrowedit the nodes and make the lines slightly curvedfill with a bright color, like this light greenchange the fill in a gradientincrease the width of the strokeuse the same gradient for the stroke as with the fill but with inversed atart and end pointsadd a slight Blur shadowoptionally, add a glossy area (white to transparent gradient) Update: as requested by a reader, here is the SVG source Feedback You can leave comments, complaints, suggestions, praises on my blog.
This tutorial is free, but if you find it entertaining, pretty please (this is not a requirement, only my humble wish) send an email to dioanad at server gmail.com with thanks for motivating me to publish it and expressing your unhappiness to the same person for destroying my motivation to publish more. Inkscape-fr.