

50 Tutorials For Creating Vector Graphics Using Inskape. Inskape is the best vector graphics program available for free, and is a great alternative application to illustrator.

If you’re a designer on a shoestring money budget this is the perfect application for creating high quality vector graphics. If you’re familiar with Adobe Illustrator a lot of similar features are also implemented into inkscape. If you would like download Inskape, head over to thier website inksape.org to download the latest version. Another great free design program is gimp, this is a great alternative to Photoshop. We compiled a post which features most of the best gimp tutorials certainly worth checking out. It was certainly a scavenger hunt seeking out all the best inkscape tutorials, and compiling them all into one post. We tried to include a range of various tutorials which demonstrate some simple features of inkscape, as well as more advanced techniques. 1. 50 Tutorials For Creating Vector Graphics Using Inskape. Draw an egg - Inkscape tutorial. Inkscape tutorials blog. InkscapeFilters.pdf. Inkscape Vector Tutorials.
Inkscape Tutorial: Country Shading. Inkscape Filter Effects. I decided that rather then make a video tutorial about Inkscape Filter Effects that I’d just provide a sample of every single Inkscape Filter Effect.

There are a ton of them and I thought it might be a useful tool if you want to see what you can expect all in one place. Click on any of the following to go to that exact filter effect : ABCs, Bevels, Blurs, Bumps, Color, Distort, Image Effects, Image Effects Transparent, Materials, Morphology, Non Realistic 3D Shaders, Overlays, Protrusions, Ridges, Scatter, Shadows and Glows, Textures, and Transparency Utilities. If you like tutorials like this it helps to share them on Google+ with a click here ABCs Bevels. Chapter 16. Filter Effects—Preset. Inkscape 0.47 Filter Guide by C-quel on DeviantArt. Filter Guide for Inkscape Scalable Vector Graphics. Filter Guide for Inkscape Scalable Vector Graphics. Shadows, Blurs, and Other Useful Filters in Inkscape.
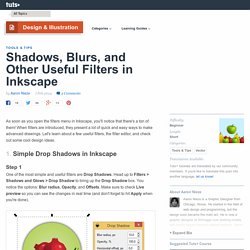
As soon as you open the filters menu in Inkscape, you'll notice that there's a ton of them!

When filters are introduced, they present a lot of quick and easy ways to make advanced drawings. Let's learn about a few useful filters, the filter editor, and check out some cool design ideas. One of the most simple and useful filters are Drop Shadows. Head up to Filters > Shadows and Glows > Drop Shadow to bring up the Drop Shadow box. You notice the options: Blur radius, Opacity, and Offsets. Something I've come across a few times is that even at 100% opacity, the shadow is just not dark enough. A neat example of feathering is something like this silhouette below. With the grouped objects selected, head up to Filters > ABCs > Feather. That should give your objects a neat lighting effect by blurring only the edges of your shapes. Perhaps this feathering looks a little too strong, so let's go over how to edit filters. Here's the final feather filter with the adjusted blur options.
Simple Inkscape Gradient Mesh Tutorial. One of the most sought after features in Inkscape is gradient meshes.

Unfortunately, Inkscape doesn’t have a gradient mesh tool as of right now, but there is a workaround. Let’s go over a really neat trick to fake gradient meshes in Inkscape! Step 1 We’ll be doing a simple square with a four color gradient mesh. Below, you’ll see I have a 500px square along with the four 100px color squares arranged inside. Step 2 To start the gradient mesh trick, select the two top squares, then head up to Extensions > Generate from Path > Interpolate to bring up the menu. Day 5: Drawing with Pen Tool. The Path Tool will be the hardest tool to learn in Illustrator.

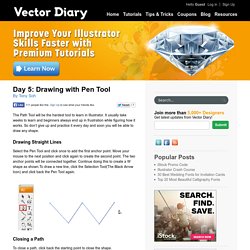
It usually take weeks to learn and beginners always end up in frustration while figuring how it works. So don’t give up and practice it every day and soon you will be able to draw any shape. Drawing Straight Lines Select the Pen Tool and click once to add the first anchor point. Move your mouse to the next position and click again to create the second point. Drawing a Cartoon Face. When assembling a drawing of this type, you need to think in terms of LAYERS.

Even though Illustrator will allow you to build objects on top of each other within the same layer it will be easier to keep each feature of the face on a separate layer. Just think about what features are in front of others and arrange the layers accordingly. Illustrator pen tool exercise. A Quick Guide to Inkscape. This is a guide is for artists or hobbyist who are already familiar with one vector drawing application and are looking to try Inkscape.

Even if this isn't you, you might still find this guide useful. It will hopefully be a good quick reference to help users overcome the hurdle of getting to know a different application, reveal some of the differences with other vector drawing applications, and highlight just a few of Inkscape's lesser known or more attractive features. Many simplistic and obvious features aren't described at all in this guide. For a thorough guide to all of Inkscape's features, visit In most cases I only list keyboard shortcuts for functions, but many of these functions are also found easily in the menus or on palettes and toolbars. Contents. About Sozi. LPE Tip: Stitch Sub-Paths - Simulate Hair.
Busto de mulher by Maddrum on DeviantArt. Google Translate. Cut Two Pieces: Inkscape. Do you use Inkscape?

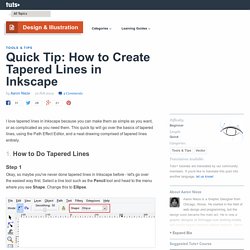
Did you know there is a built in feature to create calendars? If you don’t have Inkscape but would like to make a calendar go here and download the program (it is free). To create a calendar is very easy. To start open Extensions>Render>Calendar. Now you will see a new window with some more options. Make any changes and press Apply when finished to create your calendar. To make further changes ungroup several times. Free Inkscape Tutorials, Tips, & Videos. How to Create Tapered Lines in Inkscape. I love tapered lines in Inkscape because you can make them as simple as you want, or as complicated as you need them.

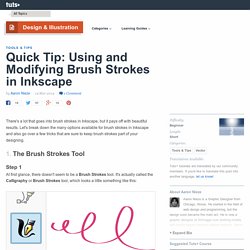
This quick tip will go over the basics of tapered lines, using the Path Effect Editor, and a neat drawing comprised of tapered lines entirely. Okay, so maybe you've never done tapered lines in Inkscape before - let's go over the easiest way first. Select a line tool such as the Pencil tool and head to the menu where you see Shape. Change this to Ellipse. Quick Tip: Using and Modifying Brush Strokes in Inkscape - Tuts+ Design & Illustration Tutorial. There's a lot that goes into brush strokes in Inkscape, but it pays off with beautiful results.

Let's break down the many options available for brush strokes in Inkscape and also go over a few tricks that are sure to keep brush strokes part of your designing. At first glance, there doesn't seem to be a Brush Strokes tool. Warping and Sculpting Fun in Inkscape. There are a ton of ways to draw in Inkscape, but sometimes you need to bring in reinforcements to really get that special shape. Sure, you could probably freehand it just fine, but we're going to go over a tool that allows a controlled the controlled use of warping and sculpting.
You know, this one! When you select it, you're cursor will change into this orange circle. The concept is simple. Select your paths with the normal Selection tool and then click the Tweak tool. Then select your desired Mode (I have Push parts of paths selected) and drag your cursor over your paths. Warping and Sculpting Fun in Inkscape - Tuts+ Design & Illustration Tutorial. “inkscape” Tutorials - Tuts+ Inkscape's popularity has grown significantly over the past few years making its way into the professional sector, particularly with Animators and Game Developers. But what about creating professional vector work for stock art sites, similar to what you might find from an Illustrator professional? One of the biggest benefits to Inkscape is the fact that it's completely free, which is great for vector artists just starting out, as it contains many of the features you can find in Adobe Illustrator. However, it can still leave a lot to be desired when directly exporting to EPS (Encapsulated Postscript) for stock sites.
In this tutorial we'll be discussing some of the follies of creating stock art using Inkscape, as well as workarounds! Inkscape's popularity has grown significantly over the past few years making its way into the professional sector, particularly with Animators and Game Developers. Shadows, Blurs, and Other Useful Filters in Inkscape - Tuts+ Design & Illustration Tutorial. Quick Tip: How to Create Gradient Fills and on Stroke in Inkscape - Tuts+ Design & Illustration Tutorial. The first time you open Inkscape, it may take a while to finally discover gradients. When you do, they can be rather overwhelming and confusing at first.
Check out this quick tip to learn some tricks with Inkscape's gradients, Gradient Editor, and Gradient Tool. While I'm using linear gradients in this tutorial, the same principals apply to radial gradients. This little tip allows you to apply a gradient on the fly. Originally, you'd have to open up Fill and Stroke and set the Fill to a linear or radial gradient to your object.
To demonstrate, just draw a square with some sort of color. Now with the Gradient Tool selected, just double-click on the object to apply a gradient. When you make a gradient in the Gradient Editor, it stays in that little drop-down menu. So if you go to edit that gradient, those changes will apply to every object with that gradient. 35 Vector Graphic Tutorials using Inkscape.
Inkscape is a free vector graphic design alternative software similar to Adobe Illustrator and CorelDraw, only it doesn’t cost you a penny. It is maybe not as powerful as its higher priced rivals, but certainly powerful enough to design high quality vector graphics. Inkscape Vector Tutorials. Inkscape - Tuts+ Design & Illustration Category.
Create a Realistic Candle in Inkscape. Discover how to draw complex shadows, highlights, and even flames in Inskscape. Have You Tried These Handy Inkscape Extensions? Tips and Tricks For Working With Inkscape's Nodes. There are so many things to learn when it comes to nodes, but this quick tip should get you on the right track to properly using and manipulating your nodes, and ultimately, your artwork in Inkscape. Back to School: 28 Easy Inkscape Tutorials. No matter how advanced or novice of an Inkscape user you may be, the basics are absolutely essential. Inkscape - Tuts+ Design & Illustration Category. Inkscape. Browse Art - DeviantArt. 2D Game Art for Programmers.
2D Game Art for Programmers: October 2011. Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 5. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community. The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 3.
The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community. The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 2. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community. The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. After the initial playing around with circles and squares, learning a little bit about the fills and combining objects [part 1] , I would like to move on to a basic scene. Having more fun with gradients: Birdy tutorial. Chris Hildenbrand's Blog - 2D Game Art for Programmers - a cute animal and the use of the align tool. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community. The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company.
After the last [post] which was a little bit on the extreme and complexe side here is a nice change. Creating a cartoon sty animal using mainly circles and making good use of the align tool. Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 5. Chris Hildenbrand's Blog - Rocks - quick and easy - 2D art in inkscape. Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 1 [updated] Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 4. Chris Hildenbrand's Blog - Details and variations - trees. Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 2. Penguin Tutorials.