

WEBBEM - Home. Reboredo J. Profiles. Gonzalo Moreno. Hi there!!

My name is Gonzalo Moreno. I'm from MADRID, 34 years old; I studied all my life there, but now I live in Marbella (SPAIN) with great weather almost all the year!! My first experience with Coding started programming in "Basic" long long time ago; very easy video-games with very low quality graphics and so many lines of code by that time in order to get those poor results; by that time, even the "www" was something almost unknown, and I stopped coding completely; "Basic" was extremely boring to me. I became an Entrepreneur some years later, and got back to Programming Languages. I am very interested in developing my own Apps; at the moment, I'm working hard on a very interesting Application. HTML5 new structuring elements and Microdata: validators, online tools, browser extensions. Microdata Parser. Schema Creator.
Generate Rich Snippets Easily. HTML5 Microdata Format Generator. The HTML5 Family: Microdata Overview. The Web is, and has always been, about sharing data.

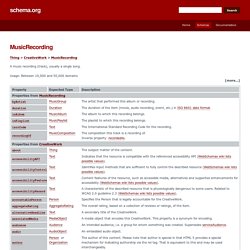
When data can be processed, organized, structured or presented in a given context so as to make them useful, they become powerful information. MusicRecording. Thing > CreativeWork > MusicRecording A music recording (track), usually a single song.

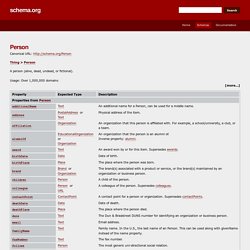
Person. Canonical URL: Thing > Person A person (alive, dead, undead, or fictional).

Usage: Over 1,000,000 domains Instances of Person may appear as values for the following properties More specific Types available in extensions Patient Acknowledgement. Live Microdata. Michel Buffa. Structured Data Testing Tool JS Bin - Collaborative JavaScript Debugging. Promote Your Content with Structured Data Markup Google Search works hard to understand the content of a page.

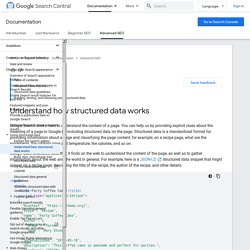
You can help us by providing explicit clues about the meaning of a page to Google by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on.
Google uses structured data that it finds on the web to understand the content of the page, as well as to gather information about the web and the world in general. Training Direct from W3C. Full Hierarchy. Home. Microdata - Dive Into HTML5. You are here: Home ‣ Dive Into HTML5 ‣ Diving In here are over 100 elements in HTML5.

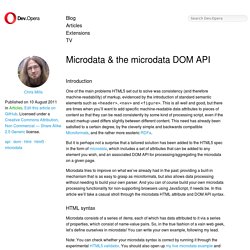
Some are purely semantic, others are just containers for scripted APIs. Throughout the history of HTML, standards wonks have argued about which elements should be included in the language. Should HTML include a <figure> element? Of course, HTML can’t please everyone. The HTML5 Family: Microdata Overview. Microdata & the microdata DOM API. Introduction.

HTML5 Microdata and Schema.org. By Jason Ronallo Foundation HTML elements have semantics.

HTML Microdata. Abstract This specification defines the HTML microdata mechanism.

This mechanism allows machine-readable data to be embedded in HTML documents in an easy-to-write manner, with an unambiguous parsing model. It is compatible with numerous other data formats including RDF and JSON. Status of This document This section describes the status of this document at the time of its publication. This document was edited in place on 23 June 2014 to fix a wrong "Previous Version" link. If you wish to make comments regarding this document in a manner that is tracked by the W3C, please submit them via using our public bug database. RDF 1.1 Lite Issue # 2: property vs rel from Guha on 2011-10-22 (public-vocabs@w3.org from October 2011)
RDF 1.1 Lite Issue # 2: property vs rel Jason Douglas brings up one of the main points that lead us at Schema.org to support Microdata in favor RDFa, namely the distinction between rel and property.

Google announced supported RDFa in 2009. One of the startling discoveries we made was that the error rate (i.e., webmasters marking up their pages to say X when the really meant to say Y) was about 3 times as much as it was for other formats (which include microformats, sitemaps, Google shopping feeds, etc.). Search engine optimization. As an Internet marketing strategy, SEO considers how search engines work, what people search for, the actual search terms or keywords typed into search engines and which search engines are preferred by their targeted audience.
Optimizing a website may involve editing its content, HTML and associated coding to both increase its relevance to specific keywords and to remove barriers to the indexing activities of search engines. Promoting a site to increase the number of backlinks, or inbound links, is another SEO tactic. The plural of the abbreviation SEO can also refer to "search engine optimizers", those who provide SEO services. History Early versions of search algorithms relied on webmaster-provided information such as the keyword meta tag, or index files in engines like ALIWEB. By relying so much on factors such as keyword density which were exclusively within a webmaster's control, early search engines suffered from abuse and ranking manipulation.
Microformats. HTML+RDFa 1.1 - Second Edition. A.1 History This section is non-normative. In early 2004, Mark Birbeck published a document named "RDF in XHTML" via the XHTML2 Working Group wherein he laid the groundwork for what would eventually become RDFa (The Resource Description Framework in Attributes). In 2006, the work was co-sponsored by the Semantic Web Deployment Working Group, which began to formalize a technology to express semantic data in XHTML.