

OpenClassrooms - Optimiser les zones chaudes. Le texte visible en général Qu'est ce que c'est ?

Comme son nom l'indique, le texte visible est le texte visible par l'internaute sur un site web. Rédiger son texte visible pour le référencement Un bon contenu doit contenir minimum 200 mots, sachant que les 60 premiers termes sont les plus importants. C'est ici que vos mots clés doivent figurer car les moteurs de recherche donnent plus d'importance aux mots figurant en haut de page plutôt qu'en bas de page. Pour calculer le pourcentage d'un mot clé présent dans une page on utilise l'indice de densité. Comment voir mon texte visible ? A quoi bon, mon texte visible c'est le début du contenu de mon site? Détrompez vous. Votre texte visible n'est pas le début de votre contenu mais tout texte qui commence dès la balise <body>.
Il existe des outils qui vous montrent comment les robots des moteurs de recherche voient votre page web. Les balises de titre. Scroll-Then-Fix Content. A reader sent me in a GIF showing off a cool effect they saw on Google on mobile.

(Presumably the homepage you see when you launch Chrome on Android?) There is a search input in the middle of the page that scrolls with the page, but as it's about to scroll off the page, it becomes affixed to the header. Let's cover that, because, you know... OH: I'm a mobile web developer, so I basically spend all day getting requests for content to stick to the top after some scrolling— Daniel Wilson (@dancwilson) September 16, 2014 It's a cool effect particularly if used to make UX better and not to affix some dumb intrusive ad.
Two States Like most good tricks, there isn't much to it. Search bar in its scrollable positionSearch bar in its fixed header position We toggle between them simply by changing a class name. State One (I'm going to use SCSS here because the nesting is nice for managing states.) State Two. Comment appliquer des styles spécifiques à la page en cours dans un menu. C'est un besoin courant en ergonomie web: marquer visuellement un lien dans un menu de navigation comme «actif» ou «en cours».

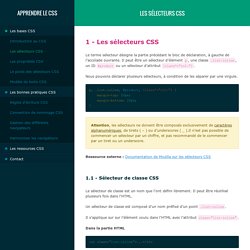
Pour une page donnée du site, on voudra par exemple mettre en évidence le lien vers la page en question (si le menu propose un accès direct à chaque page) ou bien le lien vers la rubrique ou partie du site dans laquelle le visiteur se trouve. La pseudo-classe :active? Rien à voir. Les débutants en HTML et CSS cherchent souvent à utiliser la pseudo-classe CSS :active pour arriver à ce résultat. C'est une erreur, qui relève d'une confusion entre «page active» ou «lien actif» et «état actif» d'un élément HTML. Optimiser les zones chaudes. Les sélecteurs CSS. Les sélecteurs CSS Le terme sélecteur désigne la partie précédant le bloc de déclaration, à gauche de l’accolade ouvrante.

Il peut être un sélecteur d’élément p, une classe .list-inline, un ID #product ou un sélecteur d’attribut [class*="col-"]. Nous pouvons déclarer plusieurs sélecteurs, à condition de les séparer par une virgule. Attention, les sélecteurs ne doivent être composés exclusivement de caractères alphanumériques, de tirets ( – ) ou d’underscores ( _ ).Il n’est pas possible de commencer un sélecteur par un chiffre, et pas recommandé de le commencer par un tiret ou un underscore. Ressource externe : Documentation de Mozilla sur les sélecteurs CSS. Les formulaires. Animate.css. W3Schools Online Web Tutorials.
OpenClassrooms, MOOCs and courses open for all. Mozilla Developer Network. Create a new fiddle - JSFiddle. JS Bin - Collaborative JavaScript Debugging. CSS Diner - Where we feast on CSS Selectors! Apprendre. Code couleur html. Le tableau des 216 couleurs sûres pour le Web. Un menu déroulant en CSS3. Mozilla Thimble. Menu déroulant en CSS. Si vous voulez avoir tout de suite un aperçu du type de menu décrit dans cette page, vous pouvez visiter notre page de démonstration.

Et pour garder le script proposé au chaud sur votre PC, vous pouvez aussi le télécharger. Avec ou sans javascript ? Lorsqu'on peut se passer de javascript, il est prudent de le faire. Certains internautes désactivent en effet l'exécution du javascript et pourraient se retrouver dans l'impossibilité de naviguer sur un site utilisant ce langage dans sa gestion de menu. Les principes utilisés pour créer les menus hiérarchiques sont malheureusement incompatibles avec Internet Explorer versions 6 et antérieures. Notre choix a consisté à mettre au point un menu à 2 vitesses qui fonctionne : Sans javascript pour Firefox, Opera, Mozilla et IE7Avec javascript pour IE 5.5 et 6 Ce choix permet à notre menu de rester pleinement opérationnel pour la quasi-totalité des visiteurs. Une partie de cache-cache. 21 outils et générateurs CSS pour développeurs web.
Les générateurs et outils CSS sont de plus en plus nombreux sur la toile, et facilitent la tâche des développeurs web en leur faisant gagner un gain de temps considérable, en particulier ceux qui génèrent du CSS3.

Voici une liste non exhaustive de 21 ressources CSS à connaître et à tester dès maintenant ! 1. Special Symbols. CSS-Tricks. Pure CSS3 Image Slider. Le modèle tabulaire en CSS. Note : Cet article est publié conjointement sur OpenWeb.eu.org et sur Alsacreations.com.

En outre, certaines parties de cet article sont extraites du livre «CSS avancées, vers HTML5 et CSS3», avec l’aimable autorisation de l’auteur :) Compatibilité Commençons par une excellente nouvelle : le modèle de rendu tabulaire en CSS est finalisé depuis suffisamment longtemps pour être compatible avec tous les navigateurs actuels et leurs générations précédentes.
Il faut remonter aux antiques versions d’Internet Explorer 7 et précédentes pour trouver des navigateurs qui ne supportent pas ce schéma de positionnement. Display Depuis les spécifications CSS2, pas moins de 10 valeurs dédiées aux rendus tabulaires ont été ajoutées à la propriété display. Vous connaissiez sans nul doute déjà les valeurs block, inline, none et inline-block, en voici de nouvelles dans notre arsenal à présent bien complet : Réaliser une galerie d'image facile avec Php et MySQL - Web Info Bazar. Article lu 13 900 fois Bonjour à tous!

Useful resources and inspiration for creative minds. The W3C Markup Validation Service.