



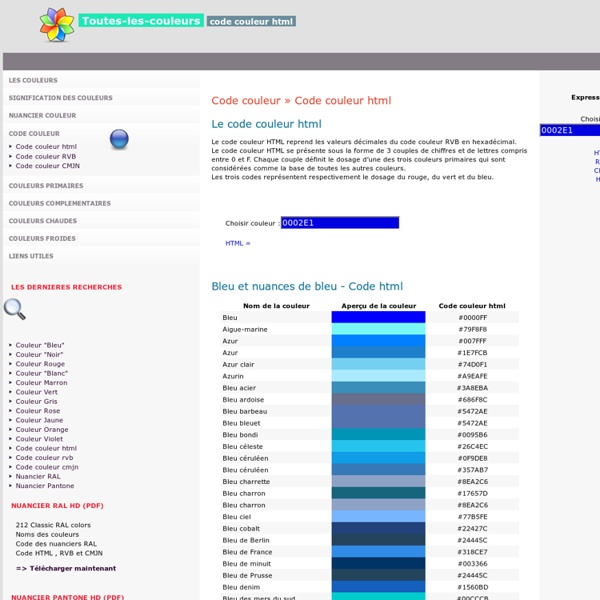
Codes couleur HTML Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML. Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML Vous vous demandez donc « Cette étrange combinaison de lettres et de chiffres a-t-elle un sens ? Formats de codes HTML : Chaque code HTML contient le symbole "#" et 6 lettres ou chiffres. Signification des symboles : Les deux premiers du code couleur HTML représentent l’intensité de la couleur rouge. 00 est le minimum, est FF le plus intense. Exemples :#FF0000 - Avec ce code HTML, nous demandons au navigateur d’afficher un maximum de rouge, et ni bleu ni vert. #00FF00 – Ce code HTML affiche du vert, sans bleu ni rouge. #0000FF - Ce code HTML affiche du bleu, sans rouge ni vert. #FFFF00 – Combinaison de rouge et vert donne du jaune : Soutenez ce site web
Colors and Their Meanings and Compatibility Updated October 28, 2015. Color symbolism is the use of color to represent traditional, cultural, or religious ideas, concepts, or feelings or to evoke physical reactions. Jump right to one of the colors or color groups I cover in detail or scroll past the color list for more general discussion of color meanings and how color works. This page and all its individual color symbolism pages have been copied in whole or in part many times over by others. continue reading below our video Loaded: 0% Progress: 0% Choosing colors based on symbolism can apply to everything from clothing to wall paint to home furnishings. In desktop publishing and design choosing color based on its symbolism applies to print and electronic projects from logos to Web site backgrounds. Colors are more than a combination of red and blue or yellow and black. Adjacent or harmonizing colors appear next to each other on the color wheel. On the next few pages we'll explore the color meanings of four different groups of colors.
50 Stunning And Useful Premium Photoshop Actions Trying to lighten your workload and learning new ways to do things faster is important for every skilled and clever designer. One of the most gratifying and neat, yet often underrated, Photoshop features is actions. Actions are premade sets of commands that allow you to achieve almost any desired effect within seconds. Actions are extremely handy if you don’t want to spend a lot of time on your project or you’re a beginner and unfamiliar with some advanced techniques. Pretty cool, huh? 1. The Photoshop Action ‘Dimensions’, helps you to generate whatever you want (text, image, shape, etc,) in 3D. 2. 3D Map Generator ($6) 3D Map Generator allows you to create your own 3D maps with only one click. 3. 22 Vintage Letterpress Photoshop Actions ($6) These 22 actions make it simple to create that vintage wood type letterpress look. 4. 3D That! With just one click on the button you can easily turn any shape/layer/text or whatever you like into a 3D image with high-resolution. 6. 8. 9. 10. 12. 13.
Lexiclic - le clavier magique facilitateur d'écriture - Audymaikresse J'utilise cette année en classe un outil qui révolutionne les séances de production d'écrits et qui repose mes oreilles également (détail non négligeable). En effet quand mes élèves écrivent une phrase ou une histoire je ne compte plus les " Maîtresse ça s'écrit comment xxxx ? " ou encore " Mais je ne sais pas écrire xxxx ". C'est alors qu'entre en scène Lexiclic, un clavier de phonèmes intuitif qui permet aux élèves de trouver seuls et rapidement l'orthographe des mots dont ils ont besoin. L'enfant sélectionne le premier son du mot qu'il cherche à écrire et le clavier retire tous les sons qui ne peuvent pas se trouver après ce premier son. Voici une démonstration en classe : Les noms sont indiqués dans des cases vertes, les adjectifs dans des cases jaunes, les verbes dans des cases rouges et les mots invariables et expressions dans des cases bleues. Il ne reste alors plus à l'élève qu'à mémoriser l'orthographe du mot ou bien le recopier pour les plus en difficultés.
Les codes HTML Introduction Les pages précédentes montraient comment utiliser Microsoft Word 97 ou Netscape Composer pour créer une page Web. Mais, éventuellement, il faudra que vous entrez dans le code HTML pour pouvoir changer ou ajouter une option. Comme mentionné à la page de conception de pages Web avec Word, tous les codes en format HTML se retrouvent entre des "<" et des ">". La plupart de ces codes fonctionnent aussi en paires: le premier pour activer la commande et le second pour la terminer. Les commandes de base Certains codes sont essentiels pour que le fureteur reconnaisse que le fichier soit une page Web. <HTML> <HEAD> <TITLE>Titre de votre page Web</TITLE> </HEAD> <BODY> </BODY> </HTML> Ce que vous avez au-dessus sont les codes de base pour une page Web. Ex.: <BODY BACKGROUND="bk21.gif" TEXT="blue" LINK="red" VLINK="yellow" ALINK="green"> La présentation Entre les commandes <BODY> et </BODY>, il y a le texte qui compose la page Web. Les images Voici le résultat Les liens et les signets <!
Color Theory for Designers, Part 1: The Meaning of Color cut out people #97 In that house on that hill over there, there lived my uncle, P said. man peka pekande point pointing scale figure skalgubbe står cutout cut out people old senior « Next Previous » Notes Utilisation d'un moodboard pour la conception visuelle e-learning Le choix de l’identité visuelle pour votre projet e-learning peut être une tâche difficile. Il y a de nombreuses décisions à prendre : les polices à utiliser, la façon dont vous allez intégrer l’identité visuelle de votre société, les images et les icônes à inclure, etc. Un bon moyen de rassembler certains des éléments clés de la conception visuelle de vos projets e-learning consiste à utiliser un moodboard, appelé aussi planche d’inspiration. Un moodboard e-learning est un assemblage composé de polices, de palettes de couleurs et d’exemples d’images pour donner une idée générale de l’aspect visuel du module que vous allez créer. Un exemple de moodboard e-learning L’utilisation d’un moodboard e-learning vous assure que vous et les parties prenantes du projet êtes sur la même longueur d’onde esthétiquement, de sorte que vous avez tous une idée de l’identité visuelle du module dès le départ. Des images et des icônes Des éléments de navigation Une palette de couleurs Des polices
Responsive Navigation: Optimizing for Touch Across Devices As more diverse devices embrace touch as a primary input method, it may be time to revisit navigation standards on the Web. How can a navigation menu be designed to work across a wide range of touch screen sizes? In these demos, Jason Weaver and I decided to find out. The Demos Why do these navigation menus work across a wide range of touch screen sizes? Across Screen Sizes First, why do we care about touch across a wide range of screen sizes? Tablets are no different. And the very notion of what defines a tablet is being challenged by laptop/tablet convertibles and touch-enabled Ultrabooks. Even beyond 13 inches, touch and gesture interfaces are possible. Accounting For Touch So what does it mean to consider touch across all screen sizes? Touch target sizes are relatively easy: just make things big enough to prevent accidental taps and errors. Designing towards touch really forces us to simplify and decide what's most important- what needs to stay on the screen. An Adaptive Solution
Comprendre la couleur et maîtriser les profils ICC Solutions de charpente industrialisée en bois "fermette" - Site du SCIBO Structures porteuses Il s'agit généralement des murs ; le technicien commence par les dessiner car ce sont eux qui vont servir de base à la réalisation de la charpente. Les dimensions doivent être parfaitement définies (voir le projet) pour la bonne réalisation de la charpente. Une fois le dessin des murs établi, le maçon devra respecter rigoureusement les côtes (tolérance ± 1 cm). Le choix des fermes La structure porteuse et les indications données par le maître d'œuvre ou le maître d'ouvrage (voir le projet) vont conduire à un choix de fermes parmi les nombreuses solutions possibles. On distingue : Fermes combles perdus et fermes combles habitables Fermes sur appui et fermes sur dalle Fermes isostatiques, fermes hyperstatiques Fermes porteuses et poutres treillis servant d'appui pour les autres fermes Portiques Les croquis ci-dessous ne sont pas limitatifs et ne servent qu'à illustrer les différentes catégories de fermes. 1. 2. 3. 4. 5. Les aménagements de combles 1. 2. Les singularités
Off Canvas Content-First/Navigation Second Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eget nulla massa. Sed ultricies posuere tincidunt. Morbi dolor est, aliquet quis egestas eu, consectetur nec neque. Mauris consectetur elementum massa nec convallis. Quisque lacinia est a libero tempor quis gravida nibh luctus. Accessible Color : un outil pour tester la lisibilité de vos couleurs Accessible color palette est un petit outil en ligne qui va vous permettre en quelques clics de tester la lisibilité de vos choix colorimétriques. Imaginez que vous êtes sur la création de votre maquette, vous faites vos choix de couleurs, mais niveau lisibilité, niveau accessibilité, est-ce que vous êtes bon ? Dans le tableau en dessous, l’outil teste les combinaisons, si il affiche la couleur de texte avec la couleur de background, alors le test d’accessibilité est réussi. Par contre si dans la case il y a un carré gris barré d’un trait blanc, alors il ne faut pas utiliser cette combinaison de couleur. Simple, rapide et surtout efficace 😉 Tester Accessible Color
Format de papier A0, A1,A2, A3, A4, A5 - Pour tout comprendre sur les différents formats de papier Pour tout savoir les formats de papier utilisés dans l'impression et les imprimeries Le format d'impression A est basé sur l’homothétique, c’est-à-dire que ses proportions doivent être conservées lorsque l’on plie une feuille dans son côté le plus long. Cette particularité permet de pouvoir reproduire chaque format A(x) dans son format A(x+1) ou A(x-1) en conservant toutes les proportions de ce qui se trouve sur la page. On peut donc dire que Lichtenberg est le père du format A tel que nous le connaissons aujourd’hui, et tel qu’il est utilisé à travers le monde, c’est-à-dire dans tous les pays industrialisés sauf ceux de l’Amérique du Nord. Il est important de noté que de nombreux imprimeurs sur le web (imprimeurs online) ont pris quelques largesses avec les formats de papier et il n'est pas surprenant de remarquer qu'une impression au format A5 soit proposé à la taille 15x20 cm. Les formats A sont donc basés sur un chiffre qui détermine la taille du papier. A10 : 26 x 37 mm ou 2,6 x 3,7 cm