

Tuto : l'Outil Tranche de Photoshop. Découpage en tranches des pages web dans Adobe Photoshop. Les tranches sont classées en fonction de leur type de contenu (tableau, image, sans image) et de la façon dont elles ont été créées (par l’utilisateur, d’après un calque, automatiquement).

Medium. SPIP - Système de Publication pour Internet. Easy Email Marketing For Any Business Owner. Logiciel de marketing par e-mail et auto-répondeur avec GetResponse.
10 Things Every Educator Should Know About... Their iPad by Mark Anderson. As I said yesterday, I will be writing a post every day this week, each of which will focus on 10 things.

Today it's iPads. 13 sites pour se familiariser avec le code. Le développement d'internet et des technologies numériques créent chaque jour de nouvelles débouchés.

En quelques années, l'économie numérique a révolutionné notre façon de communiquer, de consommer, de travailler. Avec le web, tout un écosystème s'est créé et les geeks d'hier sont les nouveaux "lead user" d'aujourd"hui. Le code va t-il devenir aussi important que de savoir lire ou écrire ? C’est la question à la mode du moment. 12 outils pour créer des prototypes de site web et d'application mobile. Vous avez une idée de projet et vous souhaitez créer un prototype pour avoir un aperçu avant de vous lancer définitivement dans ce projet ?

Je vous propose aujourd’hui une sélection de 12 outils vous permettant de créer aisément et rapidement des prototypes de qualité pour vos projets d’applications mobiles (iOS, Android) ou encore de sites Web. Outils de prototypage gratuits. CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web. Grafikart.fr. [Coulisses] Pourquoi vous ne trouverez pas de bouton "annuler" sur les bons sites de e-commerce.
Nous connaissons tous le e-commerce du côté utilisateur mais souvent moins du côté vendeur.
![[Coulisses] Pourquoi vous ne trouverez pas de bouton "annuler" sur les bons sites de e-commerce](http://cdn.pearltrees.com/s/pic/th/coulisses-pourquoi-trouverez-104653583)
Publicité Google en ligne au paiement par clic (PPC) Inboundwetrust Lisibilité : les spécificités de la lecture à l'écran. Ecrire pour le web, c’est être lu sur un écran.

La vitesse et le confort de lecture, le comportement de l’internaute qui scanne l’information plus qu’il ne la lit et n’en fait qu’une bouchée ou encore les contraintes matérielles liées au média sont autant de facteurs qui influencent la lecture en ligne. Favicon Generator - Generate favicon pictures and HTML. {placekitten} iBooks Author. Unity 5. Goto (informatique) Un article de Wikipédia, l'encyclopédie libre.

Pour les articles homonymes, voir Goto. Syntaxe pointée Yazo.net. Flash 5 aura été un tournant dans l'histoire du logiciel.

En effet, les langages de programmation les plus avancés utilisent une syntaxe qualifiée de pointée. Elle compose "ses phrases" appelées des "instructions" à partir d'objets, de movie clips, de méthodes, de propriétés et de variables. BlendWebMix 2014 - 29 & 30 octobre 2014 - Lyon. What Is Gantry? 960 Grid System. Les Framework CSS : utilité et solutions disponibles. Speculation de domaine.
CSS. HTML. Adobe Flash. Tests utilisateurs, eye tracking, ergonomie web et mobile, conception. Plume Interactive : écriture web et ergonomie éditoriale par Eve Demange. Amazon.fr - HTML and CSS: Design and Build Websites 1st (first) Edition by Duckett, Jon published by Wiley (2011) - Jon Duckett - Livres. What you see is what you get. Un article de Wikipédia, l'encyclopédie libre.

Un WYSIWYG (prononcé [wɪziwig] ou [wiziwig]) est une interface utilisateur qui permet de composer visuellement le résultat voulu, typiquement pour un logiciel de mise en page, un traitement de texte ou d’image. C'est une interface « intuitive » : l’utilisateur voit directement à l’écran à quoi ressemblera le résultat final. « WYSIWYG » est l’acronyme de la locution anglaise « What you see is what you get », signifiant littéralement en français « ce que vous voyez est ce que vous obtenez » ou de façon plus concise « tel affichage, tel résultat » ou encore plus simplement tel quel.
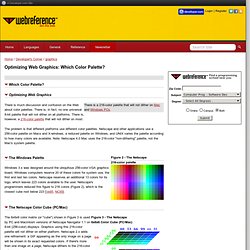
Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web. Optimizing Web Graphics: Which Color Palette? Which Color Palette?

OpenClassrooms - Great teachers, bright classmates. Hébergement mutualisé. Hébergement Internet, Cloud, et Serveurs dédiés. Gestionnaire de mots de passe Remplissage de formulaires. CodePen - Front End Developer Playground & Code Editor in the Browser. Apprenez à coder. Tor (réseau) Le projet Tor reçoit le prix du logiciel libre 2010, dans la catégorie projet d’intérêt social[8]. Temple de la renommée d'Internet. Un article de Wikipédia, l'encyclopédie libre. Membres initiaux (2012). Le temple de la renommée d'Internet (en anglais Internet Hall of Fame), est un prix créé en 2012, et décerné par l'Internet Society (ISOC), qui récompense l'ensemble de la carrière d'une personne, en reconnaissance de ses contributions significatives au développement et à l'avancement d'Internet[1].
Parmi les lauréats figurent Vint Cerf, Tim Berners-Lee et Linus Torvalds. Tim Berners-Lee. Un article de Wikipédia, l'encyclopédie libre. Tim Berners-Lee Tim Berners-Lee en 2010. Compléments Timothy John Berners-Lee, KBE, né le 8 juin 1955 à Londres, est un citoyen britannique, principal inventeur du World Wide Web (WWW) au tournant des années 1990.
En juillet 2004, il est anobli par la reine Élisabeth II pour ce travail et son nom officiel devient Sir Timothy John Berners-Lee. Robert Cailliau. Un article de Wikipédia, l'encyclopédie libre. Pour les articles homonymes, voir Cailliau. Robert Cailliau, né le , est un ingénieur et informaticien belge qui a codéveloppé le World Wide Web avec Sir Tim Berners-Lee. Simpl IT - Comment créer un QR code pour partager son Wi-Fi simplement ?