

Many page without Webflow Badge. Fichorski - Coolors.co. Join a freeCodeCamp Study Group in Your City. HTML Symbols, Entities, Characters and Codes — HTML Arrows. For all who ♥ color. Registracija - Besplatni seo alati. Convert any website layout or template into a Drupal theme - easily! Theming for Drupal is not actually as hard as you may think.

Certainly there are more advanced areas of theming possible with Drupal, which may or may not be necessary depending on the needs of your site or whether there are subtle defaults which you wish to change (and which you can learn about if and when they become necessary for your site). Creating the "overall theme" for your site though is very simple. A Drupal theme is nothing more than a standard website layout, with a few bits of PHP code added in certain places, which you can simply copy/paste into place in order to call up Drupal's "dynamic" content and features in those spots. If you learn better visually, videos are available which cover much of the same information that will be illustrated here: Acquia Webinar. Contributed/downloaded themes are more complex than "your" theme needs to be Keep in mind that those themes have been created to address the needs of many people. Free Responsive Design Testing Tools to test Responsive Drupal Themes.
We recently launched TB Methys II - a Fashion Drupal theme (our first Drupal 7 responsive theme).

How to make sure the theme can adapt correctly on different browser dimensions, orientations and screen resolutions? Should we buy all available devices or is there another solution for that? It requires much testing work to ensure the theme can be displayed on various mobile devices and tablets. Along the journey, we discovered some practical & free responsive design testing tools that really help, hence we wanna share those tools which can make your development process for responsive websites much simpler. Image from (link is external) In general, most responsive web design testing tools offer the following features: Load a website into different iframes.Test the theme on different device viewports. Webstock. Bento - Learn how to code.
Periodic Table of the Elements - Josh Duck. 25 Free Travel Website Templates. Whether you are planning to build a website for a travel company or a blog about your travels, having an attractive and easy-to-customize website template is very much welcome.

So for those of you who are looking for a template to build upon a new travel website, here are 25 stunning and well-designed yet free travel website templates that we have found from around the web. For easy browsing and to help you find what you need, the templates below are grouped into two: the first templates are either HTML, XHTML, CSS or PSD Templates while the rest are templates for content management system such as WordPress, Blogger and Joomla.
To download and know more about each template, just click on the preview image and it will take you to the source page where you can test the template via a live demonstration. The source page also has the link to download the template , find instructions, licensing and other important details about the design. Ceaser - CSS Easing Animation Tool - Matthew Lein. 17,.67,.83,.67) ✿ cubic-bezier.com. Modulator. Splashnology.com. 25 Incredibly Useful CSS Snippets for Developers. CSS is no doubt up there with the most important web languages that we use.

While html provides the structure it can be inconsistent and unpredictable across different new and old browsers. Css is where the html is styled though, and where we get creative as well as addressing those inconsistencies. Below is a fantastic list of 25 Css snippets that I am sure you will find extremely useful. Whether you are a veteran web developer, or are just getting your foot in the door of css, they are all well worth checking out. Hide text with text indent This is extremely useful for use for things such as your company logo.
Style links depending on file format This snippet is aimed at user experience. Remove textarea scrollbar in IE Internet Explorer has an annoying habit of adding scrollbars to textarea’s even when the textarea’s content is not overflowing. Drop cap Commonplace these days in blogs and news sites is the dropcap. Icono. 16 really useful responsive design tutorials. Responsive web design can be a daunting step to take if you have no idea where to start.

Thankfully, we've rounded up these really useful tutorials to help you from day one. From dealing with typography and video, through imagery and layout to the technicalities of using JavaScript on your responsive sites, you'll be a pro before you know it. 01. Responsive web design: what it is and how to use it In the field of web design and development, we're quickly getting to the point of being unable to keep up with the endless new resolutions and devices, writes Kayla Knight. 02. These days, 'one size fits all' is quickly becoming a dated concept. 03. Getting Started With Sass. System Requirements Before proceeding, you'll want to install the following on your system: Starting in Foundation 5, we've started using bower to manage the updating process of Foundation.

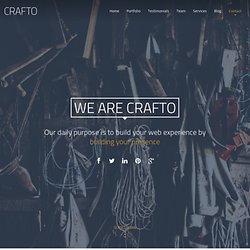
It only needs to be installed one time using the following command: The Day's Color. Home - A to Z CSS. Logo Templates Product Images ~ Vintage Bundle (… Crafto - One page responsive HTML template. Lorem ipsum dolor Lorem ipsum dolor sit amet, consectetur adipisicing elit.

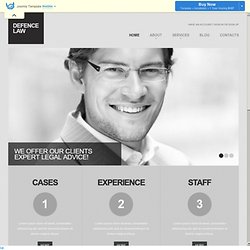
Soluta repellat hic deleniti dignissimos provident cupiditate quibusdam adipisci facere? Nobis, ducimus, ullam commodi inventore consequuntur adipisci quam cupiditate vel optio rerum. Live preview for Joomla Template #44994. Joomla Template #44994 Template Details.

In-depth tutorials and articles on web design. Sales on Unique Gadgets, Designer Resources, and Other Cool Products. Six Revisions - Web Design Articles, News, Tutorials. Subtle Patterns. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle. Primary CSS.
Layers Magazine « The How-to Magazine for Everything Adobe.
In-depth tutorials and articles on web design. For Web Design Trends. Web Design Blog - Webdesigner Depot. Professional examples of stationery design. IcanbeCreative - Web Design Blog. MOOCs. Web development tutorials, from beginner to advanced. Icon Search Engine. Lorem Ipsum - All the facts - Lipsum generator. IcanbeCreative - Web Design Blog. Basics - Elements and Principles. Principles of Design: Balance, Proximity, Alignment, Repetition, Contrast, and White Space.

Jacci Howard Bear Elements of Design: line, shape, mass, texture, color Get a better understanding of the basics of graphic design by studying the elements and principles of graphic design that govern effective design and page layout. Graphic design is the process and art of combining text and graphics and communicating an effective message in the design of logos, graphics, brochures, newsletters, posters, signs, and any other type of visual communication. Rigid Packaging.