

The Delicate Architecture of Water Droplets. Untitled. Collage art & Illustrations by Sammy Slabbinck. “ Play me “ original paper collage © Sammy Slabbinck 2017 “ Autumn , almost ready “ original paper collage “ Quiet “ original paper collage “ Sour times “ original paper collage.

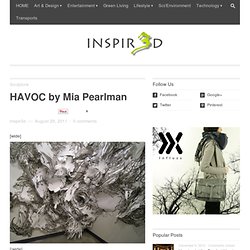
Art. Humanism. Online Portfolios on Behance. HAVOC by Mia Pearlman. [wide] [/wide] American artist Mia Pearlman's cut paper installations often appear frozen in an ambiguous moment, bursting through walls and windows, or hovering within a room.

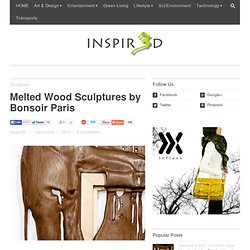
Existing only for the length of an exhibition, her installation totters on the brink of being and not being, continually in flux. It is my mediation on creation, destruction, and the transient nature of reality. ~ Mia Pearlman This cut paper installation HAVOC was created in the middle of an ice storm in Pembroke, North Carolina. Via Mia Pearlman. Melted Wood Sculptures by Bonsoir Paris. DURAMEN is a series of handmade wood sculptures by Bonsoir Paris, the designer duo Rémy Clémente and Morgan Maccari.

They wield the illusion of breaking the properties of wood by making the wood frames appear deformed and melted. via Bonsoir Paris. Edmonton Web Design + Graphic Design. Nowadays, the combo of Photoshop and CSS3 makes up a huge toolbox for web designers; it allows us to achieve website designs that weren’t possible back in the early days of the internet.

We can add depth to our design; we can simulate paper or other textures; we can using lighting or 3D effects and more. These elements, when used properly and subtly, can add up to the difference between a so-so web design and a great web design. With that in mind, I’ll be sharing some of my favorite and most-used Photoshop and CSS tricks when it comes to web design. 1. Gradients Gradients can add subtle depth and lighting effects to your web design. Photoshop Gradients Photoshop’s gradient tool allows you complete control over your gradient – it’s easy to use and can make your designs really shine. To use Photoshop’s gradient tool, simply do the following: 1. Tumblr. Visual Archive. Murray Mitchell. DeviantART: where ART meets application! Netherlands book week - Inspirational Graphic Design. A little good advice never hurt anyone.

If you’re looking for a few tips on how to improve your graphic design business or just a little insight into how others do things, 100 habits of successful graphic designers is worth a read. On to a few quotes from the book… Keep in touch with your clients, past and present. Every business has competitors and you want clients to think of you first. Though repeat projects from some clients may be few and far between, keeping in touch occasionally will help secure you in their mind for future work. Do an extra-good job on tiny projects. Small projects are often treated as churn and burn jobs, but every business starts small. Spend time with your client to build consensus and create shared goals. It’s understandable that clients are excited and designers are eager to begin a new project, but you can never have too much information. Don’t stop at just a written brief, have a few conversations. Seek out creative clients for successful collaborations. Kitchen Helpers.
I found these helpful charts last week and just had to share!

Both of these beauties are from Chasing Delicious (aka one of the most fab foodie blogs out there)! Aren’t they faaaaabulous?! Buy them here. (Note: There are lots of little charts like this online, but these are my favorites). I love tea, but I’m no expert. For people of the UK, have this one with you while you’re meal planning or grocery shopping! I’ve fond some other helpful charts that I’ll share in another post! Yay charts! Recent posts.