

Pauls Online Math Notes. Focus on Wireless - Featured Articles by Digi-Key Electronics - Page 1. Wireless technology is now a very important part of the overall electronics scene.

There is an enormous variety of wireless technologies from the familiar Bluetooth and Wi-Fi to the more specific standards like LoRa, SigFox, Zigbee and many more. Each wireless standard has its place within the wireless ecosystem and there are modules and different platforms for them. Find out more about these technologies and how you can use them in the Digi-Key Focus on Wireless.
"MikroElektronika Click™ Boards " MikroElektronika mikroBUS™ click boards are plug-and-play board solutions that are designed to revolutionise the way users add new functionality to development boards. Read more Applying Chip and Patch Antennas to Solve Diversity and Multiband RF Issues For any radio system the antenna is a key element in the overall line. Read more Compare 2.4 GHz and 5 GHz Wireless LAN in Industrial Applications There are two major bands used for wireless LANs / Wi-Fi 802.11: 2.4 and 5 GHz. Read more. Space_753668. 2.

Act normal If you are a high-risk source, avoid saying anything or doing anything after submitting which might promote suspicion. In particular, you should try to stick to your normal routine and behaviour. 3. Remove traces of your submission If you are a high-risk source and the computer you prepared your submission on, or uploaded it from, could subsequently be audited in an investigation, we recommend that you format and dispose of the computer hard drive and any other storage media you used. In particular, hard drives retain data after formatting which may be visible to a digital forensics team and flash media (USB sticks, memory cards and SSD drives) retain data even after a secure erasure.
If you do this and are a high-risk source you should make sure there are no traces of the clean-up, since such traces themselves may draw suspicion. Space_753667. 2.

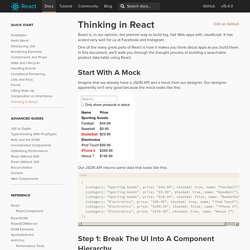
Act normal If you are a high-risk source, avoid saying anything or doing anything after submitting which might promote suspicion. In particular, you should try to stick to your normal routine and behaviour. 3. Remove traces of your submission. Thinking in React. Edit on GitHub React is, in our opinion, the premier way to build big, fast Web apps with JavaScript.

It has scaled very well for us at Facebook and Instagram. One of the many great parts of React is how it makes you think about apps as you build them. In this document, we'll walk you through the thought process of building a searchable product data table using React. Start With A Mock # Markov Chains.
Markov chains, named after Andrey Markov, are mathematical systems that hop from one "state" (a situation or set of values) to another.

For example, if you made a Markov chain model of a baby's behavior, you might include "playing," "eating", "sleeping," and "crying" as states, which together with other behaviors could form a 'state space': a list of all possible states. In addition, on top of the state space, a Markov chain tells you the probabilitiy of hopping, or "transitioning," from one state to any other state---e.g., the chance that a baby currently playing will fall asleep in the next five minutes without crying first. Virginia Tech CS Online Modules. “It’s turtles all the way down.” – A guide to the Basics of Data Structures. Prerequisites: Patience Algosaurus.

Data structures by themselves aren’t all that useful, but they’re indispensable when used in specific applications, like finding the shortest path between points in a map, or finding a name in a phone book with say, a billion elements (no, binary search just doesn’t cut it sometimes!). Oh, and did I mention that they’re used just about everywhere in software systems and competitive programming? This time, we only have two levels and a bonus, since this is an article on just the basics of data structures. Having a Mastery level just doesn’t make sense when there’s a ridiculous number of complicated data structures.
Say hello to Loopie. Loopie enjoys playing Hockey with her family. When the turtles are shucked into the goal, they are deposited back on top of the pile. Evidently, Loopie’s family likes sliding on ice. Notice how the first turtle added on the pile, is the first turtle to be ejected. This is called a queue. Insertion and deletion operations? Code: TheoryOfComputation.