

Prop Drilling. Application State Management with React. React Starter Kit - Learn React with this free interactive course. Using React, Firebase, and Ant Design to Quickly Prototype Web Applications. In this guide I will show you how to use Firebase, React, and Ant Design as building blocks to build functional, high-fidelity web applications.

To illustrate this, we’ll go through an example of building a todo list app. These days, there are so many tools available for web development that it can feel paralyzing. Which server should you use? What front-end framework are you going to choose? Usually, the recommended approach is to use the technologies that you know best. Using the above approach is productive – especially if you have good boilerplate to get you started – but what if you want to build something quickly with nearly zero setup time? Simple React Patterns. Dealing With Side-Effects In React I've been writing React applications for a few years now, and I've noticed that some patterns tend to repeat themselves.

In this post, I'll review these patterns which will summarize about 99% of the React code I write every day. As a sample spec, let's build an app that fetches information about the Dagobah planet from Star Wars API and shows it to the user. Simple everyday patterns About 95% of the code written every day will be either simple view components or components with some logic. The Vanilla or Mixed Pattern. All the fundamental React.js concepts, jammed into this single Medium article. Introduction à l'isomorphisme avec React et Node.js. Comme je l'ai dit précédemment, un des motifs majeurs concerne le référencement.

On peut également trouver un autre avantage concernant la rapidité d'affichage des pages. Traditionnellement, avant la visualisation d'une page, le framework JavaScript doit s'initialiser, éventuellement récupérer des données en exécutant une requête AJAX, puis procéder à la génération du rendu HTML. En générant la vue côté serveur, l'utilisateur bénéficiera d'un accès immédiat aux données. Les interactions avec l'interface resteront disponibles une fois le framework JavaScript chargé dans le navigateur. How to deploy a live ReactJS/Redux website in under 10 minutes. 2.

Set up AWS S3 bucket (time: ~5 minutes) a) Log into AWS console and click on S3. Une brève histoire du DOM (jusqu'à React et Redux) — Développeurs de logiciels métiers, spécialistes Python / Javascript - Paris. On va parler aujourd'hui des techniques récentes de programmation web, en faisant un petit retour en arrière pour expliquer brièvement le cheminement qui a eu lieu depuis le Paléolithique jusqu'à React.

Cette présentation a eu lieu à l'avant-dernier colloque Anybox, et l'objectif était de présenter avant tout l'assemblage React + Redux, et d'expliquer pourquoi jQuery est devenu inutile. L'époque du HTML statique. Create React App with an Express Backend. If you haven’t heard of it yet, Create React App is an awesome way to get started with React.

It creates a project structure for you, all set up and ready to go. You get to skip the configuration of Webpack and Babel, and get right down to writing your app. Hey, thanks for feedback! □ – Dan Abramov – Medium. Hey, thanks for feedback!

🙂 I appreciate that you shared your frustrations, and keep them in mind. Your post includes some misconceptions commonly held in the React community, so I wanted to take a moment to clarify them for everyone else who has the same concerns. That is not to say that React works well for everyone, or that the issues you have raised are not valid. But there are a few facts that I think are important to get right when considering those problems. I started my app with React 15.5.0 knowing that my code is deprecate before even starting because facebook has just announced that for the next major release they are planning a complete rewrite of the framework and this means that they will likely nuke the current source because it can no longer be maintained. This claim is not correct, because the “complete rewrite” is backwards compatible. React 16 (work in progress) is a rewrite, but it has the same public API.
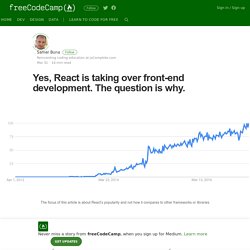
Yes, React is taking over front-end development. The question is why. Here are a few reasons why React has become so popular so quickly: Working with the DOM API is hard.

React basically gives developers the ability to work with a virtual browser that is more friendly than the real browser. A Study Plan To Cure JavaScript Fatigue – freeCodeCamp. Like everybody else, I recently came across Jose Aguinaga’s post “How it feels to learn JavaScript in 2016”.

It’s clear that this post hit a nerve: I saw it reaching the top spot on Hacker News not once but twice. It was the most popular post on /r/javascript as well, and as of right now it has over 10k likes on Medium — which is probably more than all my own posts put together. But who’s counting? This didn’t come as a surprise though: I’ve known for a long time that the JavaScript ecosystem can be confusing. In fact, the very reason why I ran the State Of JavaScript survey was to find out which libraries were actually popular, and finally sort the signal from the noise. But today, I want to go one step further. Who Is This For This study plan is for you if: Things We’ll Cover. Simple React Development in 2017 – Hacker Noon. React’s Five Fingers of Death. Master these five concepts, then master React. A few years ago, my friend Sean started telling me how this brand new front-end library called React was going to take over the web.

Learn Apollo. Road to learn React by Robin Wieruch. I love to teach, even though I am no expert. I learn every day and I have the fortune to have great mentors. After all, not everyone has the opportunity to learn from mentors and peers. The book is my attempt to give something back which might help people to get started and advance in React.
But why me? Fullstack React: How to get "create-react-app" to work with your API. In this post, we detail how to use the create-react-app project along with an API server. Update (8/3/2016): We now have a mirror for this post that uses Rails. Check out that post if Rails is your preferred API server platform.Update (8/25/2016): react-scripts version 0.2.3 was released, adding a proxy feature for the Webpack development server to address CORS issues in development. This post has been updated to utilize this feature.Update (11/21/2016): We updated the repository to be cross-platform (Mac/Unix/Windows).Update (2/8/2017): Tested and working on latest version of react-scripts.
Anyone who tells you that React is easy to get started with isn't lying. You can drop React into your production application, today. However, if you're like most developers, you will be quickly lured away from these tranquil waters. Routing React Apps: The Complete Guide. Routing being a key aspect of web applications (and even other platforms) could not be left out in React. We can make full fleshed single page applications with React if we harness the powers of routing. This does not have to be a manual process, we can make use of React-Router. In this guide, we will touch almost every aspect related to routing in React and there will be a demo so you will as well have something to play with.
Full-Stack Redux Tutorial. Update 2016-02-24: Updated react-router to 2.0.0. In tests, replaced use of deprecated setProps() with ReactDOM.render(). Deploying React with Zero Configuration. So you want to build an app with React? "Getting started" is easy… and then what? React is a library for building user interfaces, which comprise only one part of an app. Deciding on all the other parts — styles, routers, npm modules, ES6 code, bundling and more — and then figuring out how to use them is a drain on developers. This has become known as javascript fatigue. Despite this complexity, usage of React continues to grow. Create Apps with No Configuration. Create React App is a new officially supported way to create single-page React applications. It offers a modern build setup with no configuration. Getting Started # Installation # First, install the global package:
Mixins Considered Harmful. “How do I share the code between several components?” You might not need React Router. Fullstack React 🐬: React Tutorial: Cloning Yelp. Modern JS with React. Markerikson/react-redux-links: Curated tutorial and resource links I've collected on React, Redux, ES6, and more. What are some good react tutorials out there? Sorry for the self promotion, but I wrote a few React tutorials with someone like you in mind. They're only covering the basics of React, coding directly in an html file, so they don't involve getting up and running with Node+React. State of React and CSS — KADIRA VOICE — Medium. Recently, I started to work on a project that helps us to develop UI components isolated from the main app.
React.js Conf 2016 Quick Summaries — Day 1, Part 1. No JSX, no Flux, no ES6, no Webpack. Disclaimer: I love JSX, Flux, ES6 and Webpack. I’ll discuss these tools more in another series. 9 things every React.js beginner should know - Cam Jackson. How to Structure a React Project? – ReactJS News. Tutorial: Setting Up a Simple Isomorphic React app. React vs Angular 2 - final. React.js resources. Trying out React - Artsy Engineering. Exploring data flow and state management in React de Khalid Jebbari. Just React it !
ReactJS – Do you use it? Do you like it? React.js Introduction For People Who Know Just Enough jQuery To Get By · React for Designers. ReactJS For Stupid People. The Future of Web Development - React, Falcor, and ES6. Tyler McGinnis » React.js Tutorial Pt 1: A Comprehensive Guide to Building Apps with React.js. React.js Starter Kit extension. React.js and How Does It Fit In With Everything Else? - Funny Ant.