

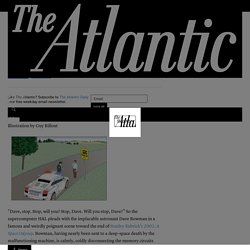
Magazine - Is Google Making Us Stupid? Illustration by Guy Billout "Dave, stop.

Stop, will you? Stop, Dave. Will you stop, Dave?” Magazine - Get Smarter. Pandemics.

Global warming. Food shortages. No more fossil fuels. What are humans to do? The same thing the species has done before: evolve to meet the challenge. Image: Anastasia Vasilakis. Quantitative Analysis of Culture Using Millions of Digitized Books. Google Effects on Memory: Cognitive Consequences of Having Information at Our Fingertips. Serials Solutions 360LINK. Up and Down the Ladder of Abstraction. In real life, you would never use a ladder that only let you go up.

Likewise, when creating abstractions, stepping down is as important as stepping up. Here, we take the abstraction from the previous section, and overlay a concrete representation on top of it. That is, we draw the trajectory that represents all time, but we also draw the car at some particular time. How do we select which particular time to show?
We could use the slider, which has reappeared. This is a general and powerful technique. Try cranking up the turning rate to 8° or so, and then inspecting the car's behavior as it makes its first two turns. In this case, it's fairly easy to look at the trajectory and imagine the car moving along. Explorable Explanations. Bret Victor / March 10, 2011 What does it mean to be an active reader?

An active reader asks questions, considers alternatives, questions assumptions, and even questions the trustworthiness of the author. An active reader tries to generalize specific examples, and devise specific examples for generalities. An active reader doesn't passively sponge up information, but uses the author's argument as a springboard for critical thought and deep understanding. Do our reading environments encourage active reading? Explorable Explanations is my umbrella project for ideas that enable and encourage truly active reading. This essay presents examples of few initial ideas: A reactive document allows the reader to play with the author's assumptions and analyses, and see the consquences. An explorable example makes the abstract concrete, and allows the reader to develop an intuition for how a system works. 1. Ten Brighter Ideas was my early prototype of a reactive document.
Drag The way it is now: Analysis: Magic Ink: Information Software and the Graphical Interface. This draft was released March 15, 2006.

Please email comments to bret worrydream.com. You can also download the PDF. Information Software and the Graphical Interface by Bret Victor Abstract #The ubiquity of frustrating, unhelpful software interfaces has motivated decades of research into “Human-Computer Interaction.” #Information software design can be seen as the design of context-sensitive information graphics. #Although this paper presents a number of concrete design and engineering ideas, the larger intent is to introduce a “unified theory” of information software design, and provide inspiration and direction for progressive designers who suspect that the world of software isn’t as flat as they’ve been told. Scope and terminology #“Software,” as used here, refers to user-facing personal desktop software, whether on a native or web platform. Of software and sorcery #A computational process is indeed much like a sorcerer’s idea of a spirit. #This is a software crisis, and it isn’t news. A Brief Rant on the Future of Interaction Design.
So, here's a Vision Of The Future that's popular right now.

It's a lot of this sort of thing. As it happens, designing Future Interfaces For The Future used to be my line of work. I had the opportunity to design with real working prototypes, not green screens and After Effects, so there certainly are some interactions in the video which I'm a little skeptical of, given that I've actually tried them and the animators presumably haven't. But that's not my problem with the video.