

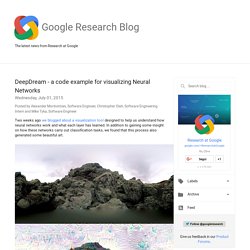
Guía [ACTUALIZADA] con medidas de fotos y vídeos para Instagram. About issuu. HeyDesign Magazine - Graphic Design Blog & Freelancer Business Advice. BrainLeaf. Mitch Goldstein. Typography by hand. Free fonts. Nachovarone. DeepDream - a code example for visualizing Neural Networks. Posted by Alexander Mordvintsev, Software Engineer, Christopher Olah, Software Engineering Intern and Mike Tyka, Software Engineer Two weeks ago we blogged about a visualization tool designed to help us understand how neural networks work and what each layer has learned.

In addition to gaining some insight on how these networks carry out classification tasks, we found that this process also generated some beautiful art. We have seen a lot of interest and received some great questions, from programmers and artists alike, about the details of how these visualizations are made. We have decided to open source the code we used to generate these images in an IPython notebook, so now you can make neural network inspired images yourself! The code is based on Caffe and uses available open source packages, and is designed to have as few dependencies as possible. Las trampas de Data: Posters retro. Desarrollo Web, Tu mejor ayuda para aprender a hacer webs. Free eBook: Principles of UI Design Consistency. The Principles of UI Design Consistency by UXPin explains how to strike the difficult balance between a creative design and a highly usable design.

As the third standalone book in the Web UI Design for the Human Eye series, this eBook explains why users crave consistency and how you can build it into your designs. This book explores the areas that deserve the most attention for consistency, easily forgotten by the designer, but not the users. Citing advice from modern experts, this guide also explains how apply touches of inconsistency to make your interfaces stand out from the competition. This pragmatic and comprehensive eBook teaches: Practical takeaways from analyzing examples from sites like Jukely, Wunderlist, Squarespace, Redhat, and others. Home. Untitled. Nicholas Ely Graphic Design. 10 ways for designers to earn money on YouTube. Two years ago, I started a YouTube channel to promote my online shop.

I was a graphic designer with zero experience in video editing, but managed to put together some tutorials using iMovie and an old camcorder. This led me to the fascinating world of professional YouTubers, an incredible number of whom are hobbyists earning the equivalent monthly salaries of doctors or lawyers. Subscription offer. Trouver de la musique pour vos vidéos dans la bibliothèque audio - Centre d'aide YouTube. Make: DIY Projects, How-Tos, Electronics, Crafts and Ideas for Makers. Step #7: How to Automatically Create Sound Effects Live PrevNext Automatically playing a clip of your sound effects can be really useful.

But you can also set up a system to automatically create sound effects live. So why would you bother to setup the equipment to make sound effect live instead of just playing a sound clip? Well, a noise that is created right next to you has a fuller richer sound than something that is played out of a speaker.
Part of the HOD Family. Home - Make your own app for free. Effective By Design. Graphic Designer. OpenBrand. Information Today, Inc. Contenders for the Title 'The Netflix of Magazines' Emerge. Creating compelling user experiences for mobile environments has been the goal of every sector of the publishing industry for more than a decade.

Ebooks and newspapers have found a ready and growing market, but magazines have been slower to capture a foothold in the mobile marketplace—until now. Today, we are seeing the rise of well-financed competitive ventures to establish dominance in sales of key, popular magazines for the global app market. Just about 2 years ago, publishing consultant Thad McIlroy wrote, “Advertising revenue (much more than circulation revenue) seals the fate of most consumer magazines—the shift of ad dollars to the web is the biggest problem facing broad-circulation magazines today.”
Contenders for the Title 'The Netflix of Magazines' Emerge. Publish Magazine Now. Photoshopadvantage. Edmonton Based Marketing Agency Specializing In Web, Print, and Social Media. Illustration and Design Portfolio » Michael Pehel. Practice briefs for designers… Computer Arts. Creative Bloq - Your daily dose of design tips and inspiration.
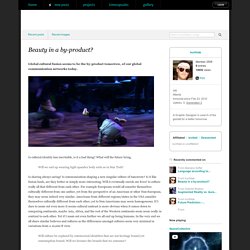
Friends of Type. Kurthlab personal cargo. In the future it will be less about technology and more about content.

Right now as it stands everything is focused on technology and the products that encompass them, rather than on the human factor. We have a myriad of products all of which having to have their own preferences set, their own differing complex interfaces that need to be releanred for each individual device. Reading an article on our mobile devices and then continue reading it where we left off when entering our office, the same with movies, or music, having a seamless experience from car to home to office, all of which with an easy intuitive way to get to it, recall it, and share it is not part of our reality. All these pieces of technology take so much away from our daily lives, when all they were meant to do is improve our lives.
Frankly I am tired of having 5 remote controls at home (and then always losing the smallest one). Design Tips, Education, Resources & Designer Advice. Fonts2u.com free fonts. Cruzine - the place, where knowledge becomes live. I Love Typography I Love Typography — Abduzeedo Design Inspiration. InspireFirst - Sharing the inspiration with the World. FREEYORK. Logo Design in Reading, Berkshire. Rotating Words with CSS Animations. Using CSS Animations we will change or rotate some parts of a sentence.

View demo Download source In today’s tutorial we’ll create another typography effect. The idea is to have some kind of sentence and to rotate a part of it. We’ll be “exchanging” certain words of that sentence using CSS animations. Please note: the result of this tutorial will only work as intended in browsers that support CSS animations. JSConf Buenos Aires - Conferences for the Javascript Community. GreenSock. HTML5. This specification defines the 5th major version, second minor revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML).

In this version, new features continue to be introduced to help Web application authors, new elements continue to be introduced based on research into prevailing authoring practices, and special attention continues to be given to defining clear conformance criteria for user agents in an effort to improve interoperability. This section describes the status of this document at the time of its publication. Other documents may supersede this document. HTML5 Doctor, helping you implement HTML5 today. HTML5 Please - Use the new and shiny responsibly.
Your Web, documented · WebPlatform.org. Un recurso para desarrolladores de HTML5 para una Web abierta. CodePen - Front End Developer Playground & Code Editor in the Browser. HTML5test - How well does your browser support HTML5? Modernizr: the feature detection library for HTML5/CSS3. Can I use... Support tables for HTML5, CSS3, etc.
Useful resources and inspiration for creative minds. Life at the bleeding edge (of web standards) Auto[edit]arte.