

Все проекты. PublicDictionary - это любительский проект по сохранению малых языков России.

Согласно атласу ЮНЕСКО о языках, находящихся в опасности исчезновения, в России сейчас насчитывается около 20 таких языков, см. Список в алфавитном порядке: абхазский, адыгейский, аварский, башкирский, чеченский, чувашский, даргинский, ингушский, кабардино-черкесский, карачаево-балкарский, кумыкский, лакский, лезгинский, осетинский, табасаранский, тувинский, якутский. PublicDictionary ставит своей целью сохранить культурное наследие и богатство этих языков путем создания сайтов и мобильных приложений со словарями. UX Archive. Color.hailpixel.com · Swatch you doing? Screen Sizes. Design. Material Design Color Palette Generator - Material Palette.
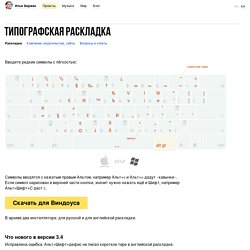
CSS Font Stack: Web Safe and Web Font Family with HTML and CSS code. Чек-лист по юзабилити интернет-магазинов — Ланч-тайм — Сибирикс. Ready For Retina HD: Create Pixel-Perfect Assets For Multiple Scale Factors - Smashing Magazine. CSS Font Stack: Web Safe and Web Font Family with HTML and CSS code. Правила русского языка. Типографская раскладка Ильи Бирмана. Скачать для Виндоуса В архиве два инсталлятора: для русской и для английской раскладки.

Простые догмы при работе с цветом в интерфейсах. Привет, username!

Хотел написать большую статью про биологию восприятия цвета, но решил для начала ограничиться простыми правилами для начинающего/продолжающего дизайнера интерфейсов. К сожалению, грамотная работа с цветом присутствует даже не во всех продуктах крупных компаний, поэтому данный текст имеет цель не только обучить новичков, но и напомнить более опытным дизайнерам обо всех тонкостях этого вопроса. Вопрос дальтонизма в статье не освещается. Color - Style - Google design guidelines. Photoshop Panels. Tools , Panels and Scripts for Professional Designers. Font Flipper - Flip through your fonts. 14 сайтов с онлайн-курсами по веб-дизайну и разработке — Оди. Технологии онлайн-обучения стремительно развиваются, получать знания удаленно становится всё проще, а качество и количество материалов стремительно растет.

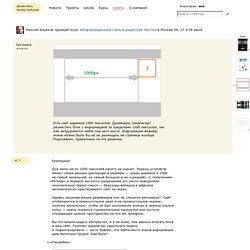
Веб-дизайн стал одной из дисциплин, по которой много материалов и курсов. Web Designer. Alexa - Actionable Analytics for the Web. Waves. Новый типограф Муравьёва. SVG devices. Snazzy Maps - Free Styles for Google Maps. Скачать Брендбуки. Work and Travel и другие программы Дизайнеры предлагают разместить блок с информацией за пределами 1000 пикселей. Екатерина!

Для меня число 1000 пикселей ничего не значит. Экраны устройств имеют самые разные пропорции и размеры — экран шириной в 1000 не самый маленький, не самый большой и средний». С появлением «Ретины» и экранов высокого разрешения это окончательно теряет смысл — браузеры айпадов и айфонов автоматически «растягивают» сайт на экран. Однако решение ваших дизайнеров мне не слишком импонирует. Бесплатные шрифты. Чёрточки: только ли тире, минус и дефис? Однажды вечером я почувствовал, что пришло время расширить 97‐ й параграф «Ководства» Артемия Лебедева.

На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас. Итак, девять чёрточек, и каждая имеет свою область применения. House of Buttons. Серьезное проектирование серьезных сайтов. UX, UI и не только. Начиная писать эту статью, я сразу вспомнил аналогию с проектированием дома, а если точнее, целого небоскреба с торговыми центрами, офисами и жилыми помещениями.

В такой масштабной стройке никто не начнет строительные работы, пока все до мелочей не будет учтено в проекте этого небоскреба. Причем требований огромное множество: помещения должны быть правильно расположены, материалы должны быть долговечные, небоскреб должен быть устойчив к землетрясениям и т.д. Все отлично понимают важность проектирования зданий, потому что от этого зависит не только удобство его использования, но и жизни людей.
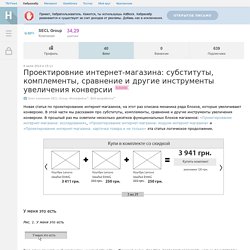
Я не строитель, я итишник, а если точнее – я концептуальщик, занимаюсь концепциями и проектированием больших сайтов уже много лет. Из опыта могу со стопроцентной уверенностью сказать, что успех любого большого сайта зависит именно от проектирования: все точно также, как в строительстве, только на кону не жизни людей, а успешность сайта. Процесс проектирования 1. Первое. Второе. Третье. Проектировние интернет-магазина: субституты, комплементы, сравнение и другие инструменты увеличения конверсии / Блог компании SECL GROUP. Новая статья по проектированию интернет-магазинов, на этот раз описана механика ряда блоков, которые увеличивают конверсию.

В этой части мы расскажем про субституты, комплементы, сравнение и другие инструменты увеличения конверсии. В прошлый раз мы осветили несколько десятков функциональных блоков магазинов: «Проектирование интернет-магазина: исследования», «Проектирование интернет-магазина: модули интернет-магазина» и «Проектирование интернет-магазина: карточка товара и не только» эта статья логическое продолжение. У меня это есть Рис. 1. У меня это есть. 5 библиотек CSS-эффектов для улучшения внешнего вида вашего сайта. ( 3 голосов ) Ни для кого не секрет, что CSS3 расширяет возможности веб-дизайна, позволяя задавать элементам и модулям свойства, повышающие интерактивность сайта.

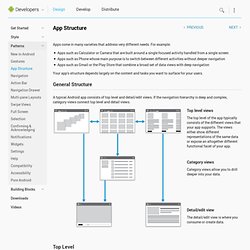
В качестве примера можно привести CSS-анимацию и CSS-трансформацию. Есть простой способ добавления таких эффектов на сайт – это библиотеки CSS-эффектов. Если вы хотите улучшить внешний вид вашего сайта, эта статья для вас. 1. Controls. Wireframe.cc - minimal wireframing tool - for free. Frame Box - Lightweight online tool for creating mockups. App Structure. Apps come in many varieties that address very different needs.

Android Action Bar Style Generator. Navigation Drawer. Android Action Bar Style Generator. Photoshop Action - Multiple DPI Resizing for Android from mReady. iOS Human Interface Guidelines: Designing for iOS 7. iOS Resolution Reference - iPad, iPhone, and iPod Touch resolution, aspect ratios, icons sizes, and much more for iOS6 and iOS7. For all who ❤ color. Bootstrap Themes. Free textures for your next web project. Dribbble - Popular. Logopond - Identity Inspiration. Design.tutsplus. Over the years, I’ve developed some methods and tricks to improve my productivity and work consistency. This tutorial will cover how to embrace modular thinking in your workflow, when building flexible and lightweight UIs using Adobe Illustrator CS5 (or above) along with some free resources. Let’s get started.
Grid Calculator by Nicolaj Kirkgaard Nielsen. Web tools. SVG, PSD, PNG & Icon Font. Social media platforms (Pinterest, Facebook, Twitter, etc) Select your favorite social network and share our icons with your contacts or friends, if you do not have these social networks copy the link and paste it in the one you use If you have any other questions, please check the FAQ section For example: websites, social media, blogs, ebooks, newsletters, etc. Copy this link and paste it wherever it's visible, close to where you’re using the resource. Галочки для шрифтов. Fontello - icon fonts generator.