

Accessible content writing starter kit. Content author requirements On websites, content provides a big chunk of what makes your site successful.

Whether you are in charge of writing, producing videos or commissioning others to produce content on your site, the accessibility of your content should always be a priority. Screen Reader User Survey #3 Results. You are here: Home > WebAIM Projects > Screen Reader User Survey #3 Results Introduction In December 2010, WebAIM conducted a survey of preferences of screen reader users.

We received 1245 valid responses to this survey (1049 English, 101 Spanish, 91 French, and 4 Portuguese responses). This was a follow-up survey to the original WebAIM Screen Reader User Survey of January 2009 and follow-up surveys in October 2009. A follow-up survey was conducted in May 2012. Index of Color Contrast Samples. Colour Contrast Analyser. Color Contrast Checker. You are here: Home > Resources > Color Contrast Checker <p><strong>This tool requires Javascript.

</strong></p> Just Ask: Integrating Accessibility Throughout Design. Accessibility for the Modern Web by Derek Featherstone · Fronteers. Video Transcript Derek Featherstone: [0:05] Thank you.

Thank you very much. Accessible Form Validation with HTML5, WAI-ARIA, & jQuery Plugin. By Paul J.

Adam on May 25, 2012 Old browsers? Old AT? JavaScript to the rescue! In the last part of our series on accessible form validation and usability enhancements we’re adding the jQuery Validation plugin to make sure our form is universally accessible on all devices that support JavaScript including the dreaded IE6. Demo Form with HTML5, WAI-ARIA, & jQuery Validation (Default Settings) jQuery Mobile: Demos and Documentation. H71: Providing a description for groups of form controls using fieldset and legend elements. The objective of this technique is to provide a semantic grouping for related form controls.

This allows users to understand the relationship of the controls and interact with the form more quickly and effectively. Form controls can be grouped by enclosing them within the fieldset element. All controls within a given fieldset are then related. The first element inside the fieldset must be a legend element, which provides a label or description for the group. Authors should avoid nesting fieldsets unnecessarily, as this can lead to confusion. Grouping controls is most important for related radio buttons and checkboxes. It can also be useful to group other sets of controls less tightly related than radio buttons and checkboxes. Authors sometimes avoid using the fieldset element because of the default display in the browser, which draws a border around the grouped controls. Investigating the Accessibility and Usability of Job Application Web Sites for Blind Users - International Journal of Usability Studies.
Jonathan Lazar, Abiodun Olalere, and Brian Wentz Journal of Usability Studies, Volume 7, Issue 2, February 2012, pp. 68 - 87 Interventions It is important to note that there were a total of 34 interventions required, where participants asked for assistance in moving forward.

Visible Keyboard Focus. Within the accessibility community, it is well-understood that visually indicating focus is a crucial step in ensuring access for sighted users who rely on their keyboard when interacting with the web.

After all, it is explicitly listed in WCAG 2.0 as Success Criterion 2.4.7, [a]ny keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. But it has also been addressed repeatedly over the years by different people. For example, Mike Cherim recognised it as an issue in 2007. Jared Smith addressed it in 2008. Building keyboard accessible dropdown menus – Interface - Blog of Web Communications at the University of Missouri. When developing a dropdown menu for your site, it’s important not to assume that all your visitors will be navigating with a mouse.

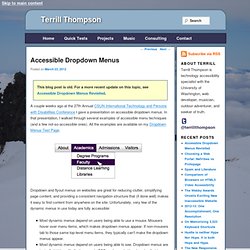
Some might be using the keyboard exclusively to navigate your website. Fortunately, enabling keyboard access is a relatively simple task. Here’s a typical dropdown menu example, one that follows the popular Suckerfish model: View Dropdown Menu Example It uses an unordered list, with second level lists for the dropdowns. Note that the additional ul li.hover ul rule is specifically for Internet Explorer 6, which unfortunately doesn’t support the :hover pseudo class on anything besides the <a> tag. So take a second look at the demo again, and instead of using a mouse, try using the tab key to go through the links. Accessible Dropdown Menus. A couple weeks ago at the 27th Annual CSUN International Technology and Persons with Disabilities Conference I gave a presentation on accessible dropdown menus.

In that presentation, I walked through several examples of accessible menu techniques (and a few not-so-accessible ones). All the examples are available on my Dropdown Menus Test Page. Dropdown and flyout menus on websites are great for reducing clutter, simplifying page content, and providing a consistent navigation structure that (if done well) makes it easy to find content from anywhere on the site. Unfortunately, very few of the dynamic menus in use today are fully accessible: Most dynamic menus depend on users being able to use a mouse. Many of these early models are still in use today.
WAVE - Web Accessibility Evaluation Tool. Future Media Standards & Guidelines - Home Page. Mobile Graded Browser Support. Shared Web Experiences: Barriers Common to Mobile Device Users and People with Disabilities. This page describes many of the barriers that people with disabilities and people using mobile devices experience when interacting with web content, including web applications. It shows how these barriers are similarly addressed in W3C's Web Content Accessibility Guidelines (WCAG), Mobile Web Best Practices, and Mobile Web Application Best Practices.
Background People with disabilities using computers have similar interaction limitations as people without disabilities who are using mobile devices. Both experience similar barriers when interacting with websites and web applications. There is also significant overlap between the design solutions for both. Web Accessibility Testing: What Can be Tested and How. The Short Version Read this if you’re disinclined to read the entire list of specific WCAG Success Criterion and look at how each can be tested. If someone was to ask me what I consider to be my biggest strengths when it comes to accessibility, I’d say it is in testing. I’ve been involved in doing accessibility testing for the last 9 years of my career. I’ve used nearly every enterprise tool that exists for accessibility, been involved in developing them, developed my own, and have done hundreds of hours of manual code review, use case testing, and usability testing.
As tedious and boring as some people make testing seem, I truly enjoy accessibility testing. Building a webpage with accessibility and interoperability in mind: part 1 « Alistair Duggin. I’m currently working on a rather large project at work, the BBC sport olympics website. Being one of the tech leads and a big advocate of accessibility and user experience I’ve been doing a lot of research and learning around making websites accessibility and trying to ensure that the site we deliver is accessible and usable by people with a wide range of abilities, devices and assistive technologies.
I’ve found there are lots of resources about web accessibility out there (and I’ll be creating a page for them here) – but not many to get web developers up to speed quickly and easily, especially with regards to javascript, so I thought I’d share some of my thoughts and findings. In this first article I want to chat about about accessibility and interoperability and share a list of browser tests that can be used to identify potential problems. E-mail List Archives. Disability rules complicate federal websites’ smartphone and tablet displays.
With smartphone and tablet users making up a growing percentage of Internet traffic, many private sector websites have adopted responsive Web design, which can determine the type of device a visitor is using and then tailor its display accordingly. A visitor on a smartphone might see fewer menu options, for instance, to better fit the phone’s tiny screen. It’s been difficult for federal websites to follow suit, though, because most of the open source platforms for responsive Web design don’t meet the government’s rigorous requirements to ensure federal services are handicapped accessible, known as Section 508 guidelines. The main problem is “screen readers”, which translate Web content into audio or Braille for the blind, can be confused by the systems, said Ken Fang, president of the mobile contractor Mobomo, who spoke during a General Services Administration webinar Wednesday on the government’s mobile strategy. ADA 508 Web Site / Page / Application / Electronic / Accessibility.
Accessibility. What It Is Web accessibility is ensuring that people with any disability type—including motor, auditory, cognitive, seizure/neurological, and visual impairments—are able to use Web content, and ensuring that content is "perceivable, operable, understandable, and robust. " Why It's Important In creating an accessible experience, it's essential to understand the needs of each disability type and build agency sites accordingly. When you create accessible digital products, it provides the opportunity for all citizens to participate in, and contribute to, the Web. Specific Requirements To meet the mandates of Section 508, Web content managers, developers, designers, and all those involved in building government websites, must endeavor to provide all U.S. citizens with timely, usable access to government information. We recommend you provide your organization's accessibility policies. How to Implement. W3C Web Content Accessibility Guidelines (WCAG) and US Section 508.
Mapping Section 508 to WCAG 2.0. WCAG 2.0 Overview. WCAG 2.0 is divided into four principles. S WCAG 2.0 Checklist. Checklist_1194_22.pdf (application/pdf Object) WCAG Overview. Introduction. Can a modal dialog be made to work properly for screen-reader users on the web? Accessibility_with_CMS.pdf (application/pdf Object) Accesibilidad.pdf (application/pdf Object) Designing for Screen Reader Compatibility. Screen Reader User Survey #4. Demographics.
Talk is cheap – screen reader testing on mobile. Testing your content on mobile need not be as painful as you think. Web Accessibility for Designers. Computing and Information Services : Link Context Checker.