

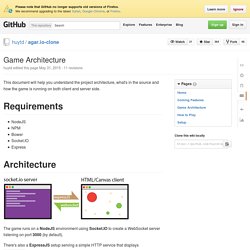
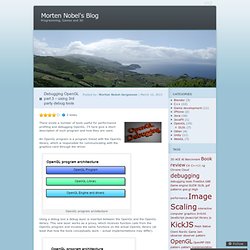
WebGL Fundamentals. The Lessons. WebGL Tutorial 2 - Shaders in 11 Minutes. WebGL Academy MOOC. Chill the lion. Game Architecture · huytd/agar.io-clone Wiki. This document will help you understand the project architecture, what's in the source and how the game is running on both client and server side.

Requirements NodeJSNPMBowerSocket.IOExpress Architecture The game runs on a NodeJS environment using Socket.IO to create a WebSocket server listening on port 3000 (by default). There's also a ExpressJS setup serving a simple HTTP service that displays index.html, which has the Canvas element used to render the game and some client side Javascript to coummunicate with the WebSocket server. Project Structure This project has 3 main parts: Config files (bower.json, package.json, etc.)Client sideServer side The config files list the libraries, packages, etc. that are needed for the game to run.
Npm install It will install all the libraries listed in package.json and bower.json Game Client The client folder contains the code used in the game client. The game client logic inside js/app.js. No game logic are processed from client side. To and see the crappy lag. OpenGL Step by Step - OpenGL Development. Playing around with fragment shaders in WebGL. WebGL is a graphics library for web browsers, based on a version of OpenGL for embedded devices, OpenGL ES.

The library allows for customized real-time 3d graphics rendering in modern browsers, including the use of shaders. There is a variety of scenarios in which you would want to make use of such a library. Consider, for example, browser games, 3D maps and product views. The simple WebGL interface is accessible via JavaScript and even whole frameworks are available, such as three.js (for an introduction, see Johannes Brosi’s great article from earlier this month). As Christmas holidays are approaching, it is nice to have some toys to play around with. As I mentioned above, WebGL is accessed via JavaScript. <script type="text/javascript">// <! The result is a blank screen. <script type="text/javascript">// <!
WebGL. By Patrick Cozzi, who works on the Cesium WebGL engine.

With the new shader editor in Firefox 27 (available now in Aurora), WebGL tools are taking a big step in the right direction. This article reviews the current state of WebGL debugging and profiling tools with a focus on their use for real engines, not simple demos. In particular, our engine creates shaders dynamically; uses WebGL extensions like Vertex Array Objects; dynamically creates, updates, and deletes 100’s of MB of vertex buffers and textures; renders to different framebuffers; and uses web workers. We’re only interested in tools that provide useful results for our real-world needs. Firefox WebGL Shader Editor The Firefox WebGL Shader Editor allows us to view all shader programs in a WebGL app, edit them in real-time, and mouse over them to see what parts of the scene were drawn using them. TWGL.js, a tiny WebGL helper library.
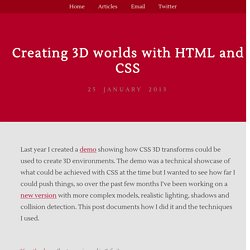
WebGL Fundamentals : javascript. Creating 3D worlds with HTML and CSS. Last year I created a demo showing how CSS 3D transforms could be used to create 3D environments.

The demo was a technical showcase of what could be achieved with CSS at the time but I wanted to see how far I could push things, so over the past few months I’ve been working on a new version with more complex models, realistic lighting, shadows and collision detection. This post documents how I did it and the techniques I used. View the demo(best experienced in Safari) Creating 3D objects In today’s 3D engines an objects geometry is stored as a collection of points (or vertices) each having an x, y and z property that defines its position in 3D space.
WebGL playground. Tutorials about webgl. WebGL With Three.js – Lesson 6 Today we continue our webgl lessons for those who study it and who wants to enhance his knowledge.

In today’s lesson we will look at the load process of ready three-dimensional objects. Intro to WebGL with Three.js. Get started with WebGL. Use WebGL to create incredibly fast graphics.

WebGL basics Using the WebGL API you can create high performance 2D and 3D graphics by directly programming and controlling the computer's graphics processing unit (GPU). WebGL renders on a canvas element as a drawing context much like the 2D context, but provides very low-level access to your computer's GPU. WebGL is a little different than traditional web programming, as you're using two languages to write every app. WebGL playground [beta] X3D. X3D should not be confused with 3DXML, which is a proprietary 3D file format.

X3D is a royalty-free ISO standard XML-based file format for representing 3D computer graphics. It is successor to the Virtual Reality Modeling Language (VRML).[1] X3D features extensions to VRML (e.g. Debugging OpenGL part 3 – using 3rd party debug tools. Posted by: Morten Nobel-Jørgensen | March 10, 2013 There exists a number of tools useful for performance profiling and debugging OpenGL.

I’ll here give a short description of such program and how they are used. An OpenGL program is a program linked with the OpenGL library, which is responsible for communicating with the graphics-card through the driver. WebGL shader editor in a browser. KickJS Shader Editor is an online browser-based GLSL ES editor that let you easily create, tweak and share shaders.

I’ll here describe how the editor is used. But first I’ll give a short introduction to WebGL and GLSL for people unfamiliar with this technology. WebGL and GLSL ES. Classroom. Creating 3D Cube: A Practical Guide to Three.js with Live Demo. Have you ever created a 3D object using JavaScript?

Of course, you might have done. But creating 3D with pure JavaScript requires a large amount of code, and that’s where Three.js shows its magic. With Three.js, you can build 3D environments in your browser with a very low level of complexity. This tutorial is written with the intention of making you exposed to the power of Three.js. First example web gl- check if your browser support or not WebGL. First of all, you should have an editor like as notepad ++ or sublime text and a browser that does support web gl like Mozilla, Chrome , Opera etc, (but not Internet Explorer) ! Copy this code into you editor >>> <body onload="runWebGLApp()"> <canvas id="myCanvas" width="800" height="600"> Your browser does not support canvas !!!
</canvas> 3D HTML5 & WebGL Game Engine. Learning WebGL. A year ago, at a biggest-ever, record-breaking HTML5 Meetup in San Francisco all about WebGL, I predicted we were a tipping point; I think I was right. Let’s take a look at 2014, a banner year for 3D on the web! A Year of Great Content John Cale and Liam Young’s City of Drones brought together experiments in music and architecture; Isaac Cohen continued to blow minds with visualizations like Weird Kids and Webby; Google’s A Spacecraft for All chronicled the 36-year journey of the ISEE-3 space probe; and SKAZKA showed us an alternate world created by The Mill and powered by Goo.
A Year of Killer Apps. Get started with WebGL. Classroom. Shader. WebGL. Premier pas en 3D avec WebGL et Babylon.js. Three.js - Javascript 3D library. Framework List : WebGL Frameworks * A Research Blog. Introduction au jargon de la 3D et à WebGL. Easy Way To Integrate Video, or even WebCam, in Your Texture with THREEx.VideoTexture Game Extension for THREE.js.
The Quick Learn Way to Creating a 3D Object With Babylon.js. 3D development is one of the hottest topics nowadays. Modern browsers have the capabilities that we would have never imagined 5 or 10 years ago. By taking advantage of fantastic JavaScript API WebGL, they can fully render complex 2D and 3D graphics without relying on third-party browser plug-ins. As most of the major browsers now support WebGL, you can access 3D websites everywhere and also play an entire 3D game in your browser. Tutorial – How to export and display Half Life Models in WebGL.
1) Have an old version of Half Life installed Newer versions of Half-Life have been adapted for play over Steam. In the new versions, models and other media are no longer stored on the hard drive in compressed .pak files. Therefore (in the context of this tutorial) you will need access to a pre-steam version of Half Life. So whip out your circa 1998 CD-ROM copy of HL and let’s get cracking.If you don’t have a access to an old Half Life version, with a little research you can find which steam .gcf files hold the models you want and then export them using ‘Jed’s Half –Life Model Viewer 1.36.’ 2) Download and install ‘Jed’s Half-Life Model Viewer 1.36’ 3) Download Studiomdl_dod1.3.zip and mdldec12.zip from ( – these files are needed by the HL Model Viewer and will be essential to export models. 4) Open Jed’s Half-Life Model Viewer 1.36 5) Download, install, and open the latest version of Blender (2.62 at the time this was written). WebGL Lesson 1 – A triangle and a square. << Lesson 0Lesson 2 >> Welcome to my first WebGL tutorial!
This first lesson is based on number 2 in the NeHe OpenGL tutorials, which are a popular way of learning 3D graphics for game development. It shows you how to draw a triangle and a square in a web page. WebGL Fundamentals. WebGL - Web Graphics Library.
Veille. Frameworks/engines. WebGL.