

Tools. Materiels. Exemples. 13 Best jQuery 360 Degree Image Rotation Plugins. Using JQuery 360 Degree Image Rotation Plugin is the most beautiful and convenient way to display the pictures on the web pages.

These best 360° pictures allow the user to have a much detailed analysis of the product or article. jQuery Image Rotation Plugins let you display images in any angle 360 degrees, which can be useful for an e-commerce site to help customers look products in detail, from any angle they desire. In this article we have gathered 13 Best jQuery 360 Degree Image Rotation Plugins for our audience, following plugins are capable of displaying images in 360 degree angle. Hope you will choose and use the following 360 degree jQuery plugins according to your needs for your web projects. If you like the article you might be interested in our other article as well on 15 Best jQuery Image Slider Plugins 1. Reel is an established and the most versatile three-sixty player for jQuery. 2.
Spritespin is a jQuery plugin that enables sprite animation in your website. 3. 6. 8. 9. 11. A VR Production Company. 360 View Image Slider Demo. 360 VR Camera Capture Rig. 4K VR 360° Video: What is it and How Can I Produce it? In the VR and 360º film communities 4K 360 video is a huge buzzword.

With 4K display technology catching up to camera tech, it’s no secret that everyone wants to produce 4K content for their next project and present it with the wildly popular Oculus Rift and Samsung Gear VR HMDs. While demand for 4K content is high, information about the technology needed to create it, production work flows and display options is scarce. Below is an explanation of the specs behind 4K 360 video content and suggested solutions for creating and displaying it yourself.
What is 4K 360 Video compared to 4K FOV? To put 4K into perspective with what we typically view on television, standard resolutions for HD broadcast are either 1280 x 720 pixels or 1920 x 1080 pixels. These drastic differences in image quality are the reason producers and VR fans are so concerned with creating 4K content. A quoi pourrait ressembler la publicité dans la réalité virtuelle ?
La réalité virtuelle continue inlassablement de débarquer dans notre quotidien en proposant des contenus toujours plus surprenants.

Que ce soit dans le domaine des films 360°, des jeux vidéos, des nouvelles caméras 360°, la VR évolue de façon exponentielle. Et comme pour chaque nouveau média qui explose, il y a son lot de contraintes qui va avec. Depuis les nouvelles technologies comme : la TV, internet, les applications et autres, chacune d’entres elles, a vu arriver la publicité débarquer sur son dispositif.
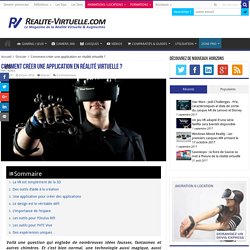
Audi A4 360° Experience. Build a 360 view image slider with JavaScript. Canvas. Comment créer une application en réalité virtuelle ? Voilà une question qui englobe de nombreuses idées fausses, fantasmes et autres chimères.

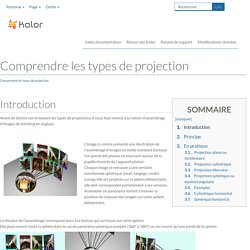
Et c’est bien normal, une technologie aussi magique, aussi galvanisante et impressionnante, fait penser que la création de contenu pour ce nouveau monde qu’est la réalité virtuelle est incroyablement compliqué. Mais est-il si compliqué de créer une application pour la réalité virtuelle ? Nous allons essayer de répondre à cette question à travers cet article, mais aussi de rendre plus clair le processus de création d’une application pour la réalité virtuelle. Comprendre les types de projection — Autopano. Introduction Avant de décrire correctement les types de projections, il nous faut revenir à la notion d'assemblage d'images (le stitching en anglais).

Le résultat de l'assemblage correspond alors à la texture qui se trouve sur cette sphère. Creativeaura/threesixty-slider: jQuery 360 image slider plugin. Daydream. Design intérieur - Vue intérieure de la Nissan LEAF à 360° - voitures électriques Nissan. Disneyland Is Developing Star Wars VR Rides. Unity Community. eVRydayVR. Heartcode/360-Image-Slider: The 360 Image Slider was a experimental project, which I worked on when I was writing a javascript tutorial for .net Magazine issue 224.The tutorial was pretty well received, so I decided to make it open source, and cr. Official Site. Instructions. Supported Panorama Players To embed a panorama on your site using PanoPress, you must create a panorama ready for web display using one of the following applications PanoPress supports Flash, HTML5 & WebGL panoramas created by the following applications and should work w similar apps not listed, as well as panoramas hosted on sites like 360Cities, ViewAt, TourWrist, etc Krpano – Flash, HTML5 & WebGLKolor Panotour & Panotour Pro – Flash, HTML5 & WebGLPano2Vr & Object2VR – Flash & HTML5Flashificator – Flash onlyPtgui – Flash & HTML5OpenPano Saladoplayer – Flash onlyQTVR – Flash only (via CuTy)Other similar HTML5, WebGL & Flash 360° panorama formats should work with PanoPress as well PanoPress Basic Settings test Default Panorama Size This is the default size in pixels (px) that your panoramas will be displayed on your site, it can be overridden in the shortcode.

Introducing the 3DPro - Stereoscopic 360 Video. The 3DPro is a 3-in-1 stereoscopic 360 video rig that presents itself as perhaps our most versatile product to date.

It offers filmmakers the capability to shoot fully spherical stereoscopic footage, blended monoscopic and stereoscopic footage as well as high resolution monoscopic footage all with the same modular rig. Full 360 x 180 Degree Stereoscopic 360 Video and Photos When configured for 14 cameras, the 3DPro captures fully spherical stereoscopic 360 videos and photos. The configuration has seven stereo pairs, with one pair on the top and bottom of the sphere and five on the horizon.
Compatible with GoPro Hero3 and Hero4 series cameras, this rig captures spherical content at resolutions as high as 8K (8,000 x 4,000 pixels) for playback on virtual reality HMDs (head mounted displays) and 360 video platforms such as Facebook 360, YouTube 360, Vrideo, Littlstar, etc. jQuery Reel Plugin. Verb ...

The room reeled GO ROUND, go round and round, whirl, spin, revolve, swirl, twirl, turn, swim. Kraylive - Kray. Krpano.com - Panoramic Video. See here for information about the krpano Panoramic Video support.

View the demonstration examples on this site or download and try the new viewer with your own videos. The krpano viewer also has the possibility to use videos as panoramic images. The video itself will be loaded and controlled by the krpano videoplayer plugin and then projected as pano image by the krpano viewer. Technically and from usage-perspective there is no difference to a normal panoramic image. The user-interface or 'skin' to control the video is fully custom and can be freely designed. Les projections géométriques en photo panoramique. Little Planet Photos: 5 Simple Steps to Making Panorama Worlds. Turn your panoramas into eye-catching miniature planets in minutes, using Photoshop or your favourite graphics editor.

Panoramas are one of my favourite ways to show off a scene. They contain so much interest and detail that they practically beg you to explore them. This little tip adds an extra pinch of creativity, turning standard panoramas into miniature planets that really have the "wow" factor. The technical name for this technique is "stereographic projection" but don't let the name put you off - it's very simple to do and only takes 5 minutes. I'll be using Photoshop in this example but you can do it in most graphics programs, including GIMP, which is free. Mettre en ligne des vidéos à 360 degrés - Aide YouTube. MSI VR Ready. Nissan LEAF® Electric Car. Oculus Rift - Virtual Reality Headset for 3D Gaming. Prise de vue vidéo 360 stereo. Pupil Labs. The Best Encoding Settings For Your 4k 360 3D VR Videos
One of the most time consuming and frustrating tasks we encountered during our first 360 3D video productions was finding the optimal encoding settings for each of the currently available VR headsets. Each platform supports different resolutions, frame rates, codecs, and bitrates. This article explains the settings we started with, what we learned from analyzing some of the legends in the field (like Chris Milk and Felix & Paul), and finally we’ll share a simple yet powerful free tool we built to help you encode your VR video content with the best possible settings. Let’s go! Our ignorant phase We at Purple Pill VR film in stereoscopic 3D on all sides, which ultimately results in one video file containing 2 panoramas, one for your left eye and one for your right eye, stacked on top of each other.
We knew that the playback resolution wasn’t great, and some viewers, even though they loved the VR experience, commented on this fact as well. Three.js - Javascript 3D library. Total Cinema 360: Virtual Reality Software. Proprietary software tailor-made to tell your story. Our suite of customizable players are developed in-house to distribute your 360° videos across web, mobile, desktop, and virtual reality headsets like the Oculus Rift. UNI-VR— Le Think Tank Français consacré à la Réalité Virtuelle. Visionner des vidéos 360 degrès en réalité virtuelle sur iPhone, Android. Lorsque l’on s’équipe d’une casque de réalité virtuelle mobile type Cardboard, cela permet de découvrir des expériences originales et 3D, notamment dans le cadre de jeux vidéos ou de simulations.
On a pu voir déjà une sélection des meilleures apps ici et jeux là. Mais ce n’est pas tout, un casque de réalité virtuelle peut également permettre de regarder des vidéos, certaines filmées à 360 degrés avec le casque sur la tête pour un effet d’immersion totale. Ces vidéos ne sont pas en 3D mais permettent en suivant le regard sous tous les angles, de découvrir les lieux ou paysages comme si on y était. C’est notamment formidable pour découvrir des destinations lointaines comme si on y était, un peu à la manière de StreetView en mode réalité virtuelle.
VR Desktop — Experience macOS in Virtual Reality. For Mac Experience macOS in Virtual Reality Download trial. Requires Oculus Rift DK2 and macOS 10.11 or later. Use your Mac in Virtual Reality. VR for the Web. VR News, Events, and Talent. WebVR - Bringing Virtual Reality to the Web. WebVR : le futur standard de la réalité virtuelle ? Wiggle stereoscopy. Example of wiggle stereoscopy Wiggle stereoscopy is an example of stereoscopy in which left and right images of a stereo-gram are animated. This technique is also called wiggle 3-D or wobble 3-D, sometimes also Piku-Piku (Japanese for "twitching").[1] The sense of depth from such images is due to parallax and to changes to the occlusion of background objects. In contrast to other stereo display techniques, the same image is presented to both eyes. Animation can be done in a web browser with an animated GIF image, Flash animation, or JavaScript program.
Advantages and disadvantages[edit] Wiggle stereoscopy offers the advantages that no glasses or special hardware is required; most people can perceive the effect more quickly than when using cross-eyed and parallel viewing techniques. Number and timing of images[edit] Most wiggle images use only two images, yielding a jerky image.