

Fotor Design. HTML Unicode UTF-8. Cómo instalar OwnCloud en Windows. Index of /univention-apps/4.3/onlyoffice-ds. How to install Document Server and connect it to Community Server on Windows - ONLYOFFICE.
Ley Cookies RGPD (bloquea cookies) - Actualización 2020. Escritorio remoto no funciona y no conecta Windows 10. CSS white-space Property. White-space is a CSS property that helps control how whitespace and line breaks within an element's text are treated.

The white-space property can take these values: normal: The default value. Multiple whitespaces are collapsed into one. The text wraps to the next line when needed.nowrap: Multiple whitespaces are collapsed into one, but the text doesn’t wrap to the next line. We’ve already discussed how to use the nowrap value to prevent line breaks.pre: Same results as using the <pre> where all the whitespaces will be kept as is and the text only wraps when line breaks are in the content.pre-line: Multiple whitespaces are collapsed into one, the text breaks to the next line when needed or with line breaks in the content.pre-wrap: Similar to pre, but the text also wraps when needed. HTTP Status Codes. The 511 status code indicates that the client needs to authenticate to gain network access.
The response representation SHOULD contain a link to a resource that allows the user to submit credentials (e.g. with a HTML form). Note that the 511 response SHOULD NOT contain a challenge or the login interface itself, because browsers would show the login interface as being associated with the originally requested URL, which may cause confusion. The 511 status SHOULD NOT be generated by origin servers; it is intended for use by intercepting proxies that are interposed as a means of controlling access to the network. Responses with the 511 status code MUST NOT be stored by a cache. Control de Acceso - Servidor HTTP Apache Versión 2.4. Access control by host If you wish to restrict access to portions of your site based on the host address of your visitors, this is most easily done using mod_authz_host.

The Require provides a variety of different ways to allow or deny access to resources. In conjunction with the RequireAll, RequireAny, and RequireNone directives, these requirements may be combined in arbitrarily complex ways, to enforce whatever your access policy happens to be. The Allow, Deny, and Order directives, provided by mod_access_compat, are deprecated and will go away in a future version. Problema Debe especificarse "offers", "review" o "aggregateRating" - Discusión general.
Módulos gratis para tu tienda PrestaShop. DHTMLEdit. Internet Explorer component to allow DHTML editing DHTMLEdit is an ActiveX control for Microsoft Internet Explorer 5 and later.

It allows Web authors and application developers to add WYSIWYG DHTML editing capabilities to their Web sites and applications. Download DHTML Editing Control for Applications Redistributable Package (x86) from Official Microsoft Download Center. Important!

Selecting a language below will dynamically change the complete page content to that language. <a id="b7777d05-f9ee-bedd-c9b9-9572b26f11d1" target="_self" class="mscom-link download-button dl" data-bi-cN="download" data-bi-cT="link" data-bi-dlnm="DHTML Editing Control for Applications Redistributable Package (x86)" data-bi-dlid="8956" data-bi-bhvr="41" data-bi-id="downloadlink" data-bi-containerName="Download container" href="confirmation.aspx? Id=8956" bi:track="false"> Download </a> DHTML Editing Control for Applications is a redistributable component that is available for Windows Vista to enable compatibility for MS Access 2003, and other applications which previously relied on this control in Windows XP and Windows 2003. Supported Operating System Windows Vista Important: You must be running Microsoft Windows Vista or later for this package to install.
- Installing pandoc. The simplest way to get the latest pandoc release is to use the installer.

Download the latest installer For alternative ways to install pandoc, see below under the heading for your operating system. Windows There is a package installer at pandoc’s download page. This will install pandoc, replacing older versions, and update your path to include the directory where pandoc’s binaries are installed. If you prefer not to use the msi installer, we also provide a zip file that contains pandoc’s binaries and documentation.
- Demos. To see the output created by each of the commands below, click on the name of the output file:

The Ultimate Print HTML Template with Header & Footer. Create printable HTML pages using a reusable template with a header and a footer that repeat on every page.

Check out the demo. While developing a CRM project, I came across the need to print out various documents for mailing, book keeping and archiving. Paged media. 12.1 Introduction to paged media Paged media -- paper, transparencies, computer screens that display pages, etc. -- differ from scrolled media in that formatting algorithms for pages must account for page breaks.

To handle page breaks, CSS2 extends two previous models: The page box extends the box model to allow authors to specify the size of a page, its margins, etc. The page model extends the visual flow model to account for page breaks. In the page model, the canvas is the page box. The page model specifies how a document is formatted within a rectangular area -- the page box -- that has a finite width and height. Douglas Preston archivos. Prestashop Mobile App. Prestashop 1.7 Modules. PrestaShop 1.7 is a new version introduced in the eCommerce industry in 2016.

With the motto "Sell Faster, Code Better, Create Easier", the new version of the Prestashop 1.7 plug-ins is a big step for developers and owners some shops. Developers would be able to renew the theme system while; merchants will be able to focus on the relaxation of the first sale. It is important to include the features of Prestashop Addons in your store to improve the functionality and performance of your e-commerce store. Due to strong competition in the online business world, it becomes difficult to grasp the sales and conversions required among so many competitors.
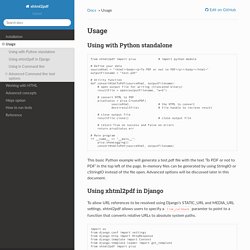
Knowband has the experience in developing Prestashop applications and if you're keen to make your mark with your PrestaShop store in a particular business segment, you need to check out these popular PrestaShop 1.7 compatible plug-ins that can simplify various critical tasks. Pinch zoom implementation for PDF.js viewer. Turn.js: The page flip effect in HTML5. Web PDF viewer and flipbook examples. Usage — xhtml2pdf 0.1b3 documentation. Use xhtml2pdf --help to get started.

Converting HTML data¶ To generate a PDF from an HTML file called test.html call: The resulting PDF will be called test.pdf (if this file is locked e.g. by the Adobe Reader it will be called test-0.pdf and so on). The -s option takes care that the PDF will be opened directly in the Operating Systems default viewer. To convert more than one file you may use wildcard patterns like * and ? Base64 Image Encoder. SEO para Progressive Web APPs (PWA) y JavaScript. Este artículo es un resumen que hemos hecho Christian Oliveira y yo de la charla que dimos en el Congreso Web (consigue aquí las diapositivas), donde pretendemos explicar esta tecnología (PWA) y cómo tenemos que lidiar con ella SEOs y desarrolladores para hacerla accesible a los buscadores.
Nos basamos en la experiencia con clientes que usan frameworks y librerías JavaScript como Angular o React, en sitios JS de conocidos que se han cedido a que analicemos sus casos y en experimentos que hemos hecho para ver cómo los tratan los buscadores. Manual de Progressive Web Apps. En el Manual de Progressive Web Apps vamos a abordar una de las novedades más destacadas para la realización de sitios web de los últimos años, que está revolucionando el mundo del desarrollo, pero sobre todo el modo en el que los usuarios consumen los sitios y aplicaciones web.
(243) Solución: Esta Copia de Windows 7 no es Original. ≫ 9 Pasos para Activar Windows 7 □ SIN PROGRAMAS【2020】 (243) Activar Windows 7 (todas las versiones) / 32 y 64 bits. The World's Largest Repository of historical DNS data. Autoridad libre del sello del tiempo. Sello de Tiempo WEB - CERTIFIRM.EU. 10 modulos Prestashop imprescindibles para tu tienda - 2020 □ Saltar al contenido Menú Regalos Gratis. Tipped - A Complete Javascript Tooltip Solution. CSS Gradient — Generator, Maker, and Background. ¿Cómo detectar enlaces tóxicos? - SEO Diaz. CSS Gradient — Generator, Maker, and Background. Awesome-qr.js. About Awesome-qr.js Awesome-qr.js is inspired by EFQRCode by EyreFree. EFQRCode is a tool to generate QRCode image or recognize QRCode from image, in Swift. If your application is in need of generating pretty QR codes in Swift, take a look at EFQRCode. It should help. Copyright © 2017 Makito Licensed under Apache License 2.0 License.
Jeromeetienne/jquery-qrcode: qrcode generation standalone (doesn't depend on external services) Konb-style Time Range Selector With jQuery And D3.js - timeRangeWheelSlider. TimeRangeWheelSlider is a jQuery plugin to create a circular, SVG-based, touch-enabled, knob-style, 24-hour time range selector (duration picker) using d3.js library. The time range wheel slider enables the user to select a time range with mouse drag or touch swipe events. 1. Load the Font Awesome for the drag/touch handles. 2. Load the latest version of jQuery and D3.js libraries right before the closing body tag. Konb-style Time Range Selector With jQuery And D3.js - timeRangeWheelSlider.
Create A Simple Event Calendar With JavaScript - Caleandar.js. Preview: Description: Caleandar.js is a simple JavaScript library used for generating a themeable inline calendar on the webpage that supports custom events defined in the JavaScript. How to use it: Load the Caleandar.js and a theme CSS of your choice in the webpage. Rotary Dial Example. Beautiful Pure JavaScript Date Picker With Events Support - Datepickk.js. Calendar events. Top 5 : Best jQuery scheduler and events calendar for web applications.
In this top, we will share 5 advanced free scheduler components for your web applications. We will not list all the available calendar plugins on the web, only (in our opinion) those that offer better features and stand out among others. Documentation | Demo The bootstrap calendar offers a very simple solution for events organization for a simple project. Is really easy to integrate and is maintained in github.It uses a different UI and UX concept approach is also used. It is template based - all view like year, month, week or day are based on templates. Github| Demo. FastCGI overview – DreamHost. PHP: mod_php vs CGI vs FastCGI vs FPM. El Taller del Bit. RESTful API Response Codes.
Robots.txt Validator and Testing Tool. 15 BEST Performance Testing Tools (Load Testing Tools) in 2020. Escaneador de Puertos Online, cualquier dirección IP — HideMy.name (ex incloak.es) Cómo ver quién inicia sesión en Windows 10 y cuándo lo hace. Cómo ver quién inicia sesión en Windows 10 y cuándo lo hace. Cambiar puerto terminal server - Buscar con Google. Optimizar el sistema operativo Windows. Reducir Datastore.edb. Open Port Check Tool - Test Port Forwarding on Your Router. Open Port Check Tool - Test Port Forwarding on Your Router. How to make a POST Request in Postman. How to make a POST Request in Postman.
Website Authority Checker: Check the "Authority" Of Any Domain. Website Overview for. Progressive web apps: pros y contras - IONOS. Your Logo, as a Web Font Ligature. 100 - Invoice Home. Website SEO Review. Javascript - Using jQuery AJAX to download a binary file. Javascript - Downloading Files with AJAX and Showing a Progess Bar. MyPOS Go: un TPV 3G barato para aceptar pagos en toda Europa. Timer - Jquery Run code 2 seconds after last keypress. Programa de Gestión Online - Controla todo tu negocio - JASMIN. How the browser renders a web page? — DOM, CSSOM and Rendering.
REST API. Terminal de Tarjetas myPOS-Lector de Tarjetas de Crédito TPV Móvil. ⋆ Cómo integrar una pasarela de pago TPV RedSys con PHP. Noticias de Diseño y Desarrollo Web, Javascript, Angular, React, Vue, Php. Skype Chat jQuery Plugin by webs_cybernetics.
Skype Chat jQuery Plugin by webs_cybernetics. Theta Carousel 3D Preview. Herramientas Web para diseñar prototipos de páginas y aplicaciones. 14 Herramientas de prototipado de aplicaciones Web. Core – All Versions. Gzip compression testing tool. Cómo solucionar el error 504 Gateway Time-out en WordPress. CURSO DE LOPD. PrestaShop Mobile Assistant - Aplicaciones en Google Play. Mobile Assistant Help Center - 2. PRESTASHOP Mobile Assistant Connector Installation Instructions.
JS: fingerprint. Fingerprint.js PRO demo. Hola quisiera saber si puedo incluir autentificacion de huella en laravel. Sunny - Free nature icons. 30+ CSS Image Gallery Examples & Templates 2019. Crear usuarios y grupos en Apache. Basic y Digest. Como instalar y configurar el servidor web Apache en Windows.
27 tarjetas de todo tipo HTML y CSS para eCommerces, blogs y más.