

Wonderfl build flash online. Getting Started With Datejs - An open-source JavaScript Date Library. November 27th, 2007 | Tutorial Welcome .

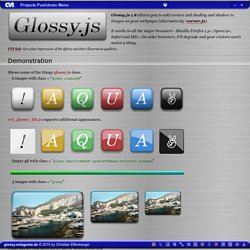
Let us begin. Glossy.js (javascript glossy image effect) <form name="lst" id="lst" method="post" action=".. glossy.js 1.8 allows you to add corners and shading and shadow to images on your webpages (alternatively: corner.js).

It works in all the major browsers - Mozilla Firefox 1.5+, Opera 9+, Safari and IE6+. On older browsers, it'll degrade and your visitors won't notice a thing.CVI-lab: Get a fast impression of the effects and their illustration qualities. Shows some of the things glossy.js does. 6 images with class = "glossy iradius50" cvi_glossy_lib.js supports additional appearances. Sava's Place » Resources. DeveloperWorks : IBM's resource for developers and IT professionals. Protolize.org - Essential web tools in one place. PowerCursor - Design Interfaces you can Touch.
20 Free Fonts Just Perfect for Retro and Vintage Designs. Awww, vintage and retro style designes are simply awesome.

By using various design elements such as textures, patterns and brushes to add an aged or used appearance designers can easily pull of timeless look. To compliment retro/vintage appearance it’s also important to use proper typography from the time period you are trying to represent. To help you out, I’ve rounded up 20 perfect retro and vintage fonts to use in your designs.
The 30 CSS Selectors you Must Memorize. Google Developers. Google Code.