

30+ Hardly Found Actually Funny Illustrations and Few Tutorials. Wanted to do something fun today.

Had to do a lot of collection in order to find the best illustration that can actually are funny. Trust me there were not many who could actually meet the criteria of being funny. Anyhow, after so much effort I had to give out something so, to keep the post worthy other than couple of laughs I thought of combining it with some useful illustration tutorials. So, if the illustration don’t give you a good laugh then try to avail the opportunity to learn and create one real funny illustration of your owns. You don’t know how creative you can be, it is just a matter of thinking and doing. You Might Find it Interesting: Bonus – Interesting Illustration Tutorials If you are inspired what you have seen then probably you would like to learn how to master in such skill.
Create a Cute Panda Bear Face Icon Creating Bart Simpson Vector Character in Illustrator How to Illustrate a LeBron James Cartoon Character Create a Gang of Vector Ninjas in Illustrator. Old Paper Textures & Backgrounds - Very Vintage Retro Grunge. © 2021 - Privacy - Terms.

Breathtaking Dreamy Vintage Photoshop Tutorial. The final result of this tutorial: The first you open the original picture below: Press Ctrl + B (Color Balance) and set numbers as below: Your picture will look like this: Use Selective Color: The result: After that, you press Shift + Ctrl + N to make a new layer and fill the layer with the color: #14317A Change blend mode to Exclusion, opacity: 50% This is the result: Use the gradient as below: Change blend mode to Screen, opacity: 40% Use Brightness/ Contrast Take this texture and place it on top of your picture: Blend mode: Lighten, opacity: 100% Continue to put this texture: Change blend mode to Screen, opacity: 100% Now, take the other texture: Blend mode: Screen, opacity: 100% Put the last texture: Mode: Lighten, opacity: 100% Eraser some areas: You use this text brush to decorate for the picture: Press Shift + Ctrl + E to merge all layers then go to Filter > Sharpen > Sharpen You will get the final result:

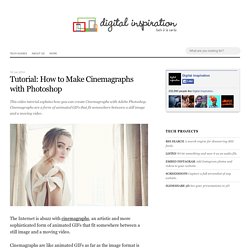
How to Make Cinemagraph GIFs with Photoshop - Video Tutorial. This video tutorial explains how you can create Cinemagraphs with Adobe Photoshop.

Cinemagraphs are a form of animated GIFs that fit somewhere between a still image and a moving video. The Internet is abuzz with cinemagraphs, an artistic and more sophisticated form of animated GIFs that fit somewhere between a still image and a moving video. Cinemagraphs are like animated GIFs as far as the image format is concerned but a big difference is that, in a Cinemagraph, only a portion of a photograph is moving in an infinite loop while everything else is frozen. For instance, in the image embedded above, only the girl’s hair is moving slightly with the wind and the frames repeat after every few seconds. Creating animated GIFs is super easy and Cinemagraphs too, as you’ll soon learn, aren’t that complicated to recreate provided you have the right tools. Russell produced this video tutorial for The Russell Brown Show and was kind enough to allow me to use it here at Digital Inspiration.