

Le Site du Zéro. Zoom sur l'effet parallaxe. Après avoir abordé les arrière-plans extensibles (full background) nous allons continuer avec l'effet parallaxe.

Cet effet graphique étant facile à comprendre et à mettre en place, vous allez pouvoir créer rapidement un site original. Ce tutoriel va utiliser jQuery ainsi que le plug-in jQuery-Parallax. Qu'est-ce que l'effet parallaxe ? Il s'agit d'un terme générique correspondant au déplacement de plusieurs éléments sur des couches et à des vitesses différentes. Au scroll (défilement de la vue) ou en fonction des coordonnées de la souris, les positions des différents fonds (ou éléments à animer) vont changer, ce qui va générer un effet de profondeur. Des exemples Utilisant le positionnement de la souris digitalhands.net bikingboss.com Utilisant le niveau du scroll nikebetterworld.com ok-studios.de driver-club Principe et théorie Grâce à l'utilisation de JavaScript, il est possible de déplacer les éléments par rapport à la position de la souris ou du niveau de défilement (scroll). En pratique.
Des pixels et du code #27 - Stéphanie Walter : Webdesign - intégration web. Une petite semaine avec beaucoup de liens orientés code : CSS, CSS3 et responsive webdesign, du retina display, et quelques articles sur le débat de la semaine, le skeuomorphisme Les tutoriels de la semaine CSS target for off screen designs, ou comment re-créer l’interface de l’envoie de sms iOS en CSS uniquement en utilisant :target.
La structure d’une page HTML5. Comme l’HTML5 est actuellement mis en œuvre par quasiment tous les webmasters sur Internet, enfin du moins les plus « passionnés », j’ai pensé qu’il était nécessaire d’expliquer certains des nouveaux éléments et de poser les bases de la structure d’une page HTML5.

D’autant que plusieurs des sites que j’ai davantage regardés et qui montrent une structure HTML5, ne semblent pas avoir compris comment les nouveaux éléments structurels doivent être utilisés. Effectivement la structure de base d’un document HTML5 n’a pas changé. Liste des balises HTML5 - Aide mémoire et liens vers le W3C. 40 Useful HTML5 Tutorials, Techniques and Examples. Toolkits HTML5 right after its arrival has been in the news because of its enhanced functionality and ease of use.

And now the latest version of HTML5 is out, web developers and internet marketers are shifting to HTML5 as it comes with several new and improved features that distinctly make Web development easier. In this collection, we are sharing some useful HTML5 tutorials with our designing and development fraternities to help them learn the new ways to get web pages SEO friendly and more interactive. Ressources HTML5. Ressources HTML5 Compatibilité HTML5 et navigateurs du marché : en plus chaque feature est un lien vers des explications et exemples en français !

Tutos, tuto, tutoriels pas à pas et illustrés sur le langage html5, html, css3, css, xhtml et jQuery. CSS Débutant : cours et tutoriels sur les feuilles de style CSS 1,2 et 3. Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery.
Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C Feuilles de style CSS (Cascading Style Sheet) Accessibilité Accessibilité des sites internet, bonnes pratiques, ergonomie, utilisabilité Javascript Langage de script pour le web dynamique exécuté par le navigateur.

CreativeJuiz, Webdesign et développement autour de HTML5, CSS3, WordPress, PHP et jQuery. 14 templates HTML5 gratuits. Nouvelle fournée de ressources sur le blog : au programme du jour, 14 templates HTML5 à télécharger gratuitement.

Pratiques lorsqu’on souhaite mettre rapidement un projet en ligne, certains templates peuvent littéralement vous sauvez la vie ou du moins vous faire économiser un bon nombre d’heures de travail. D’après moi, il sont à utiliser avec modération et si vraiment nécessaire. Un template fera très bien l’affaire pour un petit projet personnel par exemple, alors que pour les projets professionnels et personnalisés, mieux vaut se baser sur un bootstrap par exemple. Certains sympathiques webdesigners offrent un certain nombres de templates codés, prêts à l’emploi. HTML5, CSS3, Responsive webdesign, un concentré de technologies actuelles et tout ça gratuitement. 49 Free Responsive HTML5 CSS3 Website Templates.
50 Templates HTML5 de qualité à télécharger gratuitement. Dernièrement la qualité des templates HTML5 gratuits à télécharger a augmenté drastiquement et leur nombre s’est multiplié.

C’est une bonne chose pour vous qui êtes friands de ces ressources, que ce soit pour des projets rapides, pour apprendre ou pour avoir une base qui vous fera gagner du temps pour vos designs de sites. En général il n’est pas facile pour un webdesigner de trouver un template qui soit à la fois beau, intéressant et gratuit. La qualité de ces templates en HTML5 et CSS3 est assez impressionnante si on prend en compte le fait qu’ils soient téléchargeables gratuitement.
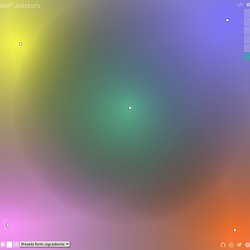
Entièrement intégrés, certains sont même de véritables sites entiers avec des sections portfolios, réseaux sociaux, etc… Quelque fois responsives ou même avec des fonctionnalités en jQuery, basés sur un framework, on ne rigole plus aujourd’hui. Le site Creazy Leaf a fait une belle sélection de thèmes HTML5 que vous pouvez retrouver ici même : HTML5 UP! Responsive HTML5 and CSS3 Site Templates. Create custom css radial-gradients dragging your mouse. DraGGradients is as a simple tool to generate and customize multiple css3 radial gradients.

I get back an old project that uses a multiple gradient jpg image as a background and started to generate the same image in css-only. Instead of code only this image I finished doing this little stuff. Hope you enjoy it! Toggle main controls (also pressing ESC key) to customize, add and arrange each point generator. Basically the tool works generating radial-gradients from each draggable point, and you could control: - The main color. You could also add, delete and arrange each point from the same section. Structurer sa page. Un arrière-plan extensible intelligent.
Certains sites affichent une (grande) image de fond qui s'adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer.

La réalisation de ce genre de prouesse n'est pas si évidente techniquement, contrairement à ce que l'on pourrait croire de prime abord. Une taille de police en fonction de la largeur d’écran. J’ai souvent eu l’occasion à travers mes divers projets Web mobile (responsive), d’avoir à réduire la taille des polices de titre car même un simple mot ne passait pas en largeur. Pour éviter d’avoir une césure sur chaque mot du titre, le plus simple était de s’autoriser une réduction approximative du corps. (approximative… façon de parler). Je vous propose des solutions relative. CSS3 à la rescousse Il existe une unité encore peu connue car prise en charge par nos navigateurs depuis peu de temps, il s’agit des unités relative au viewport. Pour résumer, nous allons proposer un corps de texte qui dépend de la largeur de la fenêtre du navigateur.
HTML Elements Valid DOCTYPES. Alsacréation - section HTML & CSS + JS. 24 scripts html CSS gratuits pour la réalisation de superbes menus pour vos sites. Html - Tableau des couleurs. Dreamweaver CS6 : Optimisation du flux de travail avec les formats d'images natifs. Adobe Dreamweaver CS6 : Organisation des pages. Dreamweaver CS5 : Structuration d'une page - les balises DIV. Cours et tutoriaux gratuits sur Dreamweaver - cyberformateur.com.
Notion de base.