

HTML5 : un nouveau MOOC francophone pour bien débuter. Avis à ceux qui s’intéressent à HTML5 et tout particulièrement à ses fonctionnalités en matière d’animation et d’interactivité.

Un nouveau MOOC francophone proposé sur France Université Numérique débutera le 23 septembre et sera consacré à HTML5. La formation, qui permet d’obtenir une attestation de l’INSA de Toulouse, s’adresse à ceux qui ont quelques notions d’algorithme ou de programmation et qui souhaitent développer leurs connaissances de la dernière révision d’HTML. La durée du cours en ligne est de 8 semaines.
Pour ceux qui développent déjà pour le web, le cours en ligne peut également aider à mettre les compétences à jour puisque la seconde partie du MOOC (la plus intéressante, selon moi) abordera quelques-unes des nouveautés apportées par le HTML5, telles que le glisser-déposer ou encore les dessins. Les langages abordés seront CSS, HTML et JavaScript. Application Web, Web App (HTML5) : avantages, inconvenients et bonnes pratiques?
Live pixel check. Website dimensions - exact pixels - live check. CSS Media Queries & Using Available Space. We've covered using CSS media queries to assign different stylesheets depending on browser window size.

In that example, we changed the layout of the entire page based on the space available. It isn't required that we make such drastic changes with this technique though, so in this tutorial we'll go over a design tweak with a smaller scope. We'll also cover the syntax for using media queries within a single stylesheet and more examples of that. The CSS media query syntax for calling an external stylesheet is like this: Les différentes résolutions d'écrans pour le web.
CRM 142 - Imagerie et effets visuels avancés en CSS. Comme nous l'avons vu plus tôt, l'utilisation d'images dans une page Web a ses particularités, non seulement en termes de choix du type (matriciel) et des formats en tant que tels (.gif, .jpg, .png), mais aussi, en ce qui a trait aux dimensions (plus petites) des images et de leur compression (pour le plus faible poids possible).

Un logiciel d'imagerie matricielle (ex. : Photoshop) suffisait à ces tâches, tant pour la création et la retouche d'images que pour leur sauvegarde appropriée. Partant de ces acquis, nous approfondirons certains aspects relatifs à leur intégration dans un site Web, notamment pour ce qui concerne : la configuration des couleurs (d'éléments ou d'arrière-plans), l'utilisation de la transparence ou de l'opacité, l'arrondissement des coins, etc. Nous nous arrêterons également à la question des droits d'auteurs et de leurs implications dans le cadre du choix et de l'intégration d'imagerie Web. Diverses façons de déclarer une couleur (et un canal alpha) Sections HTML5 - Débuter en HTML5 et CSS3 partie#2 - Tuto gratuit Dreamweaver en Français.
Professional lorem ipsum generator for typographers. Créer un blog accessible avec HTML5. HTML 5 n'apporte pas énormément de nouveaux éléments pour agrémenter le contenu de vos articles.

Faisons un petit tour de quelques éléments intéressants. Les figures L'élément <figure> s'utilise avec l'élément <figcaption> pour définir des illustrations, des diagrammes, des schémas ou des codes. Insérer des données d’un fichier Excel ou Access dans MySQL. Préparation Pour cette solution, il est nécessaire de passer par ces quelques étapes de préparation : analyser la structure du fichier ;mettre en place la base de données et la table qui recevra les données du côté de MySQL ;installer le pilote ODBC pour faire communiquer Access et MySQL ;créer la source de données.

Analyse du fichier source. Création de dégradés de coluleurs avec GRADIENT de CSS3 : tuto pas à pas et illustré. Gradient, Border-radius, Box-shadow... le trio magique de CSS3.

CSS3 Multiple Columns. Des techniques modernes pour l'agencement en colonnes. Select multi-colonne et css. Generateur de multi-colonnes en CSS3. Développement CSS animation, transition, font, playground, ...

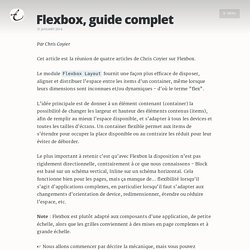
Développement Javascript jQuery, Javascript, performance, ... Développement PHP test unitaire, librairies, ... JSbin, JSfiddle or Codepen, which one to use and why? There are lots of css – js playgrounds now in the market, and the most popular ones are JSbin (by Remy Sharp), JSfiddle (by Oskar Krawczyk), codepen (by Chris Coyier, Tim Sabat and Alex Vasquez).

So sometimes it become a confusing question which one to use; and more importantly why and when? Let’s compare these three today and find out which one can be the most suitable one for you. So, first of all let’s compare the features of these three. Feature comparison table These are the main features provided by these three playgrounds. Attribut outline-width css. JSbin, JSfiddle or Codepen, which one to use and why? 50 Useful and Instructive CSS3 Tutorials: 2012 Editioncs. 50 Useful and Instructive CSS3 Tutorials: 2012 Editioncs. Flexbox, guide complet. Le module Flexbox Layout fournit une façon plus efficace de disposer, aligner et distribuer l'espace entre les éléments de votre page. 4 riches articles de Chris Coyier sont réunis ici.

Par Chris Coyier Cet article est la réunion de quatre articles de Chris Coyier sur Flexbox. Le module Flexbox Layout fournit une façon plus efficace de disposer, aligner et distribuer l'espace entre les items d'un container, même lorsque leurs dimensions sont inconnues et/ou dynamiques - d'où le terme "flex". L'idée principale est de donner à un élément contenant (container) la possibilité de changer les largeur et hauteur des éléments contenus (items), afin de remplir au mieux l'espace disponible, et s'adapter à tous les devices et toutes les tailles d'écrans.
La Cascade. Liste des hébergeurs gratuits sans publicité français. CodePen - Front End Developer Playground & Code Editor in the Browser. Test your site on all browsers! IE6, Macs, iPhones, iPads, Android, Blackberry! Contraintes web : le matériel. L'accessibilité d'un site web est liée en grande partie à l'aspect technologique.

Une page Internet peut être vu différemment par les internautes en fonction du matériel sur lequel le site est consulté. Différents critères rentrent en ligne de compte. Le navigateur. Le système d'exploitation. Le type de processeur. Il est impossible de concevoir un site Internet qui réponde à l'ensemble des caractéristiques optimisées d'une plate-forme informatique. Structure HTML et rendu CSS des balises : bloc et en-ligne. La compréhension de la structure des éléments HTML est paradoxalement un sujet peu connu des développeurs web. Bien souvent sont évoqués des éléments de type bloc et des éléments de type en-ligne. Il faut savoir que ces désignations sont quelque peu faussées car elles mélangent une partie des spécifications HTML (qui proposent des catégorisations d'éléments) et une partie des spécifications CSS (qui proposent des modèles de rendus). Historiquement, HTML ne proposait que deux catégories d'éléments : les éléments de niveau block et les éléments de niveau inline.
Paletton - The Color Scheme Designer. CSS Drive: Image to Colors Palette Generator. Initiation à la création d'un design extensible. Nous allons donc créer un design extensible simple, pas à pas, en abordant les principales techniques. Je passerai très rapidement sur le code qui ne concerne que l'esthétique (bordures, couleurs, etc.) : vous êtes normalement capables de le faire sans problème.
Notez que ce qui est abordé dans ce tutoriel peut être utilisé sans problème pour un design fixe en faisant quelques modifications (en ajoutant des tailles fixes, notamment). Comment fait-on pour créer des sites web ? Comment fait-on pour créer des sites web ? Deux outiils en ligne pour effacer facilement l'arrière-plan de vos photos. Alors que Clipping Magic est devenu payant et que Background Burner nécessite d'avoir un compte sur ce service, voici 2 autres outils en ligne assez similaires qui permettent d'effacer l'arrière-plan de vos photos gratuitement et sans aucune inscription. Handpicked free fonts for graphic designers with commercial-use licenses. Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery.
Redimensionner et compresser des photos par lot avec ThumbsUp. Créer des vignettes simplement… ThumbsUp est un logiciel Mac dans tous les sens du terme : bien sûr il tourne sur le système d'Apple, mais il est aussi simple, agréable et efficace. Il ne vous promet pas de faire tout et n'importe quoi, le café en prime. Non, ThumbsUp crée des vignettes (« thumb » en anglais, des photos redimensionnées), un point, c'est tout. La tendance des fonds abstraits polygonaux en flat design, tutoriels et outils dénichés par Iscomigoo Webdesign. Vous en voyez de plus en plus et vous vous dites que finalement vous aussi vous aimeriez adapter cette tendances à certains de vos travaux ? Et bien aujourd'hui, je propose un article sur Iscomigoo Webdesign complètement dédié à ces fonds abstraits utilisant des formes plus ou moins triangulaires dans des dégradés de couleurs plus attrayants les uns que les autres. La solution des ressources gratuites grâce à Iscomigoo Vous êtes pressés ou tout simplement un tout petit peu flemmard?
Je vous propose deux solutions plutôt rapides: Transparent Textures, un outils pour créer vos propres fonds C'est un outils déjà présentés sur Iscomigoo Webdesign mais qui est fort utile. Vous pouvez ensuite télécharger le motif pour l'utiliser sur la couleur souhaiter, ou bien sélectionner la dimension du fond que l'on souhaite (comme par exemple le fond pour un écran d'accueil d'iPhone), la couleur, le motif et télécharger le résultat. En quelques clics, votre fond polygonal est prêt à l'emploi! Free Font Exo by Natanael Gama. Une palette de couleurs automatique. Trouver la palette de couleur d'une photo.
CSS Drive: Image to Colors Palette Generator. 9 fonds de page flat pour votre site web. The Color Scheme Designer. 9 fonds de page flat pour votre site web. CSS3 @font-face Rule. DigitalRenewal » Blog Archive How'd You Get that Font? Embedding New fonts in Your Website with CSS. Using CSS3 to Embed New fonts in Your Website. If you’ve been tooling around web design and developer sites lately, you may have noticed a strange phenomenon. Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery. W3Schools Online Web Tutorials. Trouver sur le clavier Mac les caractères spéciaux utilisées pour programmer (pipe, accolades, crochets, ...) - Site d'entraide des développeurs et formateurs Web et Mobile. #6ebbc1 Color Hex. CSS Color Module Level 3. Abstract CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc.
It uses color-related properties and values to color the text, backgrounds, borders, and other parts of elements in a document. This specification describes color values and properties for foreground color and group opacity. These include properties and values from CSS level 2 and new values. Status of this document This section describes the status of this document at the time of its publication. Apprendre à faire son site Web et sa boutique en ligne - Branchons les PME. En 2015, je code ! Learn to code. TUTO Introduction à la balise Canvas avec HTML 5 sur Tuto.com. 3 Things (Almost) No One Knows About CSS. Think you know CSS? If the results of a free CSS test I’ve offered online for the past six months are anything to go on, plenty of practicing developers don’t know CSS as well as they think. Out of over 3,000 people who have taken the test so far, the average score was just 55%.
But hey, an average isn’t that interesting by itself. I was more curious about which questions people were getting wrong. For this article, I’ve run the numbers, and zeroed in on three questions where people scored especially badly. It’s safe to say that if you take the test yourself after reading this, you’ll have an unfair advantage!