

Basic Concepts in Unity for Software Engineers. If you’re trying to get into game development as a Software Engineer, finding learning materials with the right level of context can be challenging.

You’ll likely face a choice between following materials introducing you to basic C# and OOP concepts while also describing Unity concepts, or starting with advanced tutorials and be left to figure out the core concepts deductively. To fill that gap, I’m writing a series called Unity for Software Engineers.
A Gentle Introduction to Algorithm Complexity Analysis. Dionysis "dionyziz" Zindros <dionyziz@gmail.com> Introduction A lot of programmers that make some of the coolest and most useful software today, such as many of the stuff we see on the Internet or use daily, don't have a theoretical computer science background.

They're still pretty awesome and creative programmers and we thank them for what they build. However, theoretical computer science has its uses and applications and can turn out to be quite practical. In this article, targeted at programmers who know their art but who don't have any theoretical computer science background, I will present one of the most pragmatic tools of computer science: Big O notation and algorithm complexity analysis.
Want to build something fun? Here’s a list of sample web app ideas. Software Testing Anti-patterns · Codepipes Blog. 21 Apr 2018 Introduction There are several articles out there that talk about testing anti-patterns in the software development process.

Most of them however deal with the low level details of the programming code, and almost always they focus on a specific technology or programming language. Readme. Martyr2's Mega Project Ideas List! - Share Your Project. General aspects between Elm and JS. 2017-05-08 by Franzé Jr.

This is Part 1 in a series about Elm for JavaScript Developers. A dive into spatial search algorithms – Vladimir Agafonkin – Medium. I’m obsessed with software performance.

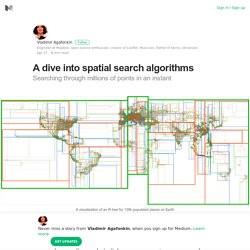
One of my main responsibilities at Mapbox is discovering ways to make our mapping platform faster. And when it comes to processing and displaying spatial data at scale, there’s no concept more useful and important than a spatial index. Spatial indices are a family of algorithms that arrange geometric data for efficient search. For example, doing queries like “return all buildings in this area”, “find 1000 closest gas stations to this point”, and returning results within milliseconds even when searching millions of objects. Spatial indices form the foundation of databases like PostGIS, which is at the core of our platform. In the last 4 years, I’ve built a bunch of ultra-fast JavaScript libraries for spatial search: rbush, rbush-knn, kdbush, geokdbush (with a few more to come). VanRoyChapter. Your first GraphQL component – Abhi Aiyer – Medium. If you follow my musings surely you must know how enamored I am with GraphQL.

Frequently asked questions I get aren’t really about how it works anymore, but rather: How do I get started and build something? Today I want to get you your first win. Today, let’s build a little UI Component who’s data is backed by a GraphQL API.
Exercism.io. So You Want to be a Functional Programmer (Part 1) – Medium. Taking that first step to understanding Functional Programming concepts is the most important and sometimes the most difficult step.

But it doesn’t have to be. Not with the right perspective. Learning to Drive. Playbook for software design and development. We are thoughtbot.

We have worked with hundreds of product teams all over the world, from individual founders who are self-funded, to large multi-national organizations. We have also created our own products and dozens of open source libraries. This is our playbook. It details how we make successful web and mobile products, and also how we run our company. It's filled with things we've learned based on our own experience and study of others' experiences. The Practical Guide to Becoming a Professional Web Developer — Free Code Camp.
This article is meant to serve as a practical guide to becoming a professional web developer.

I’ve spent over 20 years writing code for the web. I work with and help developers daily. Being A Developer After 40. Being A Developer After 40 (This is the talk I have given at App Builders Switzerland on April 25th, 2016.

The slides are available on SpeakerDeck and at the bottom of this article.) Hi everyone, I am a forty-two years old self-taught developer, and this is my story.
Phoenix Framework. Elixir. API. Architecture. Git. What To Know Before Debating Type Systems. Recently, it was brought up on Proggit that Chris Smith's "What to Know Before Debating Type Systems" was no longer online. This is a really great article, and in an effort to make sure it survives, I've grabbed the archive.org cache and am 'reprinting' it here. If you're into programming languages, read this and level up! EDIT: Chris has placed it back online. You can find it here. Without further ado, "What to Know Before Debating Type Systems": What To Know Before Debating Type Systems I would be willing to place a bet that most computer programmers have, on multiple occasions, expressed an opinion about the desirability of certain kinds of type systems in programming languages.
There are a few common misconceptions, though, that confuse these discussions. Classifying Type Systems Type systems are commonly classified by several words, of which the most common are "static," "dynamic," "strong," and "weak. "
Which Programming Language Should I Learn First? PHP. Database. Go. OOP. Ruby. JavaScript. Opinions. Front-end. Code inComplete - The Holy Grail: How to develop seamlessly in the cloud. Above: Jay Simons, president of Atlassian This article is written by Jay Simons, president of enterprise software company Atlassian. He will be speaking at our CloudBeat conference later this month. In the wild kingdom of cloud computing, there are still a few mountains to summit.
Development in the cloud is a big one.