

Wydajność. API. PHP. JS. ASP. WCF. JSP. Scroll. Zend. Zgodność. Timeline – Zaawansowana oś czasu w jQuery. Turn.js - The page flip effect for HTML5. Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5.

Www.escapemodule.com/text_animation/index.html. OOP in JS, Part 1 : Public/Private Variables and Methods. This page shows how to create private variables and methods in "classes" in Javascript through the rather simple example of a person.

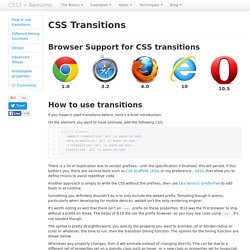
CSS3 transitions, transforms and animations. Browser Support for CSS transitions How to use transitions If you haven't used transitions before, here's a brief introduction.

On the element you want to have animate, add the following CSS: There is a lot of duplication due to vendor prefixes - until the specification if finalised, this will persist. Page Transitions with CSS3. In the last few years, we've seen a lot of single page websites lying around the internet, most of them using JavaScript for some transitions effect.

Well, now I'm gonna teach you how you can have your own, but instead I'll be using CSS Transitions and the :target property to do all the magic. View demo Download source In the last few years, we’ve seen a lot of single page websites lying around the internet, most of them using JavaScript for some transitions effect. Resizing images with PHP. The following script will easily allow you to resize images using PHP and the GD library.

If you’re looking to resize uploaded images or easily generate thumbnails give it a try. Overlay-like Effect with jQuery. A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with my whole heart.

I am alone, and feel the charm of existence in this spot, which was created for the bliss of souls like mine. I am so happy, my dear friend, so absorbed in the exquisite sense of mere tranquil existence, that I neglect my talents. I should be incapable of drawing a single stroke at the present moment; and yet I feel that I never was a greater artist than now. Vapour around me.
Parallax Slider with jQuery. 2010 Październik « Michał Urbański Blog. How to Find or Validate an Email Address. The regular expression I receive the most feedback, not to mention "bug" reports on, is the one you'll find right on this site's home page: \b[A-Z0-9._%+-]+@[A-Z0-9.-]+\.

[A-Z]{2,4}\b. This regular expression, I claim, matches any email address. Most of the feedback I get refutes that claim by showing one email address that this regex doesn't match. Usually, the "bug" report also includes a suggestion to make the regex "perfect". Regular Expressions - a Simple User Guide and Tutorial. A Regular Expression is the term used to describe a codified method of searching invented, or defined, by the American mathematician Stephen Kleene.

The syntax (language format) described on this page is compliant with extended regular expressions (EREs) defined in IEEE POSIX 1003.2 (Section 2.8). EREs are now commonly supported by Apache, PERL, PHP4, Javascript 1.3+, MS Visual Studio, most visual editors, vi, emac, the GNU family of tools (including grep, awk and sed) as well as many others. Extended Regular Expressions (EREs) will support Basic Regular Expressions (BREs are essentially a subset of EREs). Most applications, utilities and laguages that implement RE's, especially PERL, extend the ERE capabilities and what are typically called PERL Compatible Regular Expressions (PCREs) have, largely, become a de facto standard.
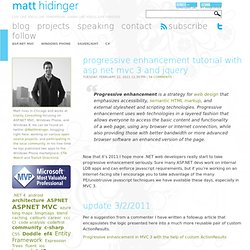
Implementation documentation should always be consulted in case some wierd Regular Expression variant is involved. Contents. Drop Down List as Filter on List View. Progressive enhancement in MVC 3 with the help of custom ActionResults. Progressive enhancement tutorial with ASP.NET MVC 3 and jQuery. Progressive enhancement is a strategy for web design that emphasizes accessibility, semantic HTML markup, and external stylesheet and scripting technologies.

Progressive enhancement uses web technologies in a layered fashion that allows everyone to access the basic content and functionality of a web page, using any browser or Internet connection, while also providing those with better bandwidth or more advanced browser software an enhanced version of the page. Now that it’s 2011 I hope more .NET web developers really start to take progressive enhancement seriously. Sure many ASP.NET devs work on internal LOB apps and can enforce javascript requirements, but if you’re working on an internet-facing site I encourage you to take advantage of the many PE/unobtrusive javascript techniques we have available these days, especially in MVC 3. GMAP3 : A JQUERY PLUGIN TO USE GOOGLE MAPS VERSION 3. Official Demo page for MyGoogleWeather jquery plugin. 3D Ribbon Generator - CSS3d.net.
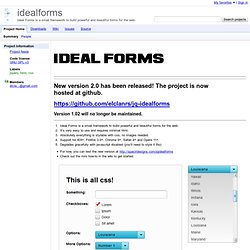
Awkward Group - Digital Production Agency. Vegas Background jQuery Plugin. Elycharts. Mobiscroll - Wheel scroller/Date and Time picker jQuery plugin for touch devices (Android phones, iPhone, iPad, Galaxy Tab) Web Typography for the Lonely. Idealforms - Ideal Forms is a small framework to build powerful and beautiful forms for the web. Version 1.02 will no longer be maintained.

Ideal Forms is a small framework to build powerful and beautiful forms for the web. It's very easy to use and requires minimal html. Absolutely everything is stylable with css, no images needed. Support for IE8+, Firefox 3.6+, Chrome 9+, Safari 4+ and Opera 11+. {{ mustache }} Handlebars.js: Minimal Templating on Steroids.
CSS3, HTML5, JavaScript, AJAX and More. Try Semtex – the new HTML5, CSS3 and JavaScript UI framework! I am happy to announce that I’ve just finished the new widget that is already part of Acid.JS Web.UI – the AcidJs.Gauge class (demo). Slider.js: Slideshow with jQuery, CSS Transitions and Canvas - example with Flickr. Minimit Gallery Plugin. Maqetta Designer. jQuery Transit - CSS3 animations for jQuery. What about older browsers? Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Grooveshark Developers.
Cross Browser CSS Transforms – even in IE. Updates: (March 7, 2013) The examples on this page were missing due to a migration issue when upgrading my blogging software. Thanks to James Wages for pointing this out. (August 11, 2012) The skew() transform no longer works in Firefox, due to not being in the CSS3 specification anymore. Developers must use the skewX() and skewY() functions instead. Creating a Gaussian Blur Effect With CSS3 « Martin Ivanov.
Try Semtex – the new HTML5, CSS3 and JavaScript UI framework! There is a new and improved version of the solution on this page. Unfortunately, CSS3 does not provide means for creating blur effects out of the box, however we can easily emulate Gaussian Blur by using text-shadow and setting the color of the element to transparent: The following markup: <p>Lorem ipsum dolor sit amet... </p> …And this CSS: Acid.JS Web UI Demos. Welcome to AcidJs.Ribbon! AcidJs.Ribbon is arguably the best recreation of the desktop ribbon bar with JavaScript, CSS3 and HTML5. Acid.JS Web UI by Martin Ivanov. HTML5 and JavaScript Guitar Chords Finder and Player. This site makes heavy use of JavaScript, which is turned off in your browser. CSS3, HTML5, JavaScript, AJAX and More. JointJS - JavaScript diagramming library. Zend Developer Cloud. Jquery thumbnail scroller. Setup and Install Module 2.
DocumentCloud's VisualSearch.js. Created by Samuel Clay, @samuelclay. VisualSearch.js enhances ordinary search boxes with the ability to autocomplete faceted search queries.