

The Periodic Table Of SEO Ranking Factors. PhobosLab. WebGLImageFilter is a small JavaScript library for applying a chain of filters to an image.

Sergey Brin in his badass Tesla, sporting Chrome wheels But to quote myself from twitter: That awkward moment when you realize the lib you've been polishing for the past 6 hours already exists. Table of Contents. Mfs.jp.org. Interactive Typography Effects with HTML5. With HTML5 gaining popularity, this tutorial outlines what is really just the tip of the iceberg that is interactive design.

Complex Selectors - An Advanced Guide to HTML & CSS. Selectors are one of, if not, the most important parts of CSS.

They shape the cascade and determine how styles are to be applied to elements on a page. Up until recently the focus of CSS never really touched on selectors. Occasionally there would be incremental updates within the selectors specification, but never any real ground breaking improvements. Fortunately, more attention has been given to selectors as of late, taking a look at how to select different types of elements and elements in different states of use.
CSS3 brought new selectors, opening a whole new world of opportunities and improvements to existing practices. Common Selectors. Help and Tutorials. Circles, Spirals and Sunflowers. An HTML5/canvas tutorial by Jim Bumgardner.

HTML5 Canvas Tutorials. The W3C Markup Validation Service. About Us. Learn more about our projects, products and principles designed to help people take control and explore the full potential of their lives online.

Play video. Getting Started. Welcome to Firefox! We'll show you all the basics to get you up and running. When you're ready to go beyond the basics, check out the other links for features you can explore later. Getting Started with Layers for 16932499-Corel-Painter-11-Official-User-Guide-Manual. The Single Lane Superhighway. Get Involved. Electronci Arts link. 20 Useful and Awesome HTML5 Tutorials. In my last article I provided you with 20 useful and amazing CSS3 tutorials.

HTML5 Canvas Custom Shape Tutorial. 3.1.7 HTML5 Canvas KineticJS Text Tutorial. Tutorial to create an Animated .GIF in Photoshop CS5. Let’s say you have a folder full of images that you want to sequence together as frames in an animated GIF.

You can find special programs online to do this, but with some of the new features of Adobe Photoshop, it’s quite fast and simple. Gather the images you want to animate into one folder.Click File > Scripts > Load Files into Stack. When the “Load Layers” window pops up, click Browse to select & open your image files, and then click OK. This should import the files you selected as individual layers in your document. Rearrange the layers into the correct order, if necessary.This next step differs depending on what version of Photoshop you have: For Photoshop CS5: Open the Animation palette (Window > Animation).For Photoshop CS6: Open the Timeline palette (Window > Timeline ).For Photoshop CC (Creative Cloud): Open the Timeline palette (Window > Timeline ).
33 Best Free HTML5 Tutorials. Dive Into HTML5. Functionn - Open Source Resources For Web Developers. Responsive Now! The Rise of Front-End Frameworks & Potential Pitfalls to Consider. Google has raised its demand for a quality user experience, so it's no wonder responsive design is back on everyone's mind.

Google's announcement that responsive web design is its preferred method for mobile delivery, coupled with its recent announcement of an algorithm change favoring best-in-class mobile infrastructure, makes it clear that responsive design should be a technique webmasters are putting to use. Richard Kirk's article, "Google Makes Non-Desktop SEO an Absolute Necessity", digs deeper the infrastructure piece, while this article focuses primarily on the framework and rapid deployment of responsive design. What is Responsive Design? In short, responsive web design is the integrated use of CSS, scripts, and HTML that allows a website to adapt to various device resolutions. User experience and design enthusiasts hail that it provides ideal experiences across a variety of screen sizes.
HTML5 2D game development: Sprites. Like other art forms — such as film, drama, and fiction — games have a cast of characters, each of which plays a particular role.
For example, Snail Bait has the runner (the game's protagonist), coins, rubies, sapphires, bees, bats, buttons, and a snail, most of which are shown in Figure 1. In the first article in this series (see its Sprites: The cast of characters section), I discussed those characters and their roles in the game. Figure 1. Snail Bait's characters Each character in Snail Bait is a sprite. Because sprites are one of the most fundamental aspects of any game, and because games typically have many sprites, it makes sense to encapsulate their basic capabilities in reusable objects. Implement a Sprite object that you can reuse in any gameDecouple sprites from the objects that draw them (known as sprite artists) for flexibility at run timeUse sprite sheets to reduce startup time and memory requirementsCreate sprites with metadataIncorporate sprites into a game loop.
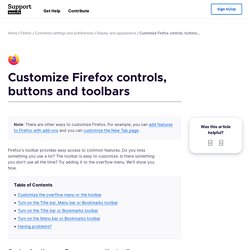
Customize Firefox. Firefox's toolbar provides easy access to common features.

Do you miss something you use a lot? The toolbar is easy to customize.