

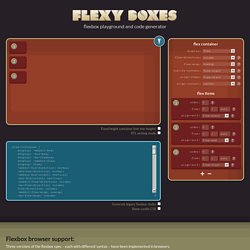
Css css3 input style. Flex propriété css. Grille css. Flexy Boxes — CSS flexbox playground and code generation tool. Flexbox browser support.

Shape-outside - CSS. Résumé.

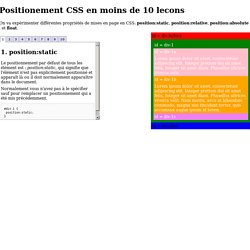
CSS - position. Pour des mise en page plus complexes, nous devons parler de la propriété CSS position. Elle a plusieurs valeurs possibles, et leurs noms n'ont aucun sens et sont impossible à retenir. Voyons-les une par une, mais peut-être devriez-vous ajouter cette page à vos favoris.
Basics of CSS Blend Modes. CSS Element Background Blend Modes. Can I use... Stroll.js - CSS3 Scroll Effects. Perspective Mockups using CSS3 3D Transforms. W3Schools Online Web Tutorials. Menu 2. Menu 1. A Pen by Virgil Pana. 21 outils et générateurs CSS pour développeurs web. Les générateurs et outils CSS sont de plus en plus nombreux sur la toile, et facilitent la tâche des développeurs web en leur faisant gagner un gain de temps considérable, en particulier ceux qui génèrent du CSS3.

Voici une liste non exhaustive de 21 ressources CSS à connaître et à tester dès maintenant ! Le positionnement CCS en moins de 10 etapes: position static relative absolute float. 1. position:static Le positionnement par défaut de tous les élément est : position:static, qui signifie que l'élément n'est pas explicitement positionné et apparaît là ou il doit normalement apparaître dans le document.

Normalement vous n'avez pas à le spécifier sauf pour remplacer un positionnement qui a été mis précédemment. How to Create a Circular Progress Button. CSS3 Animations. CSS3 animation-delay Property. CSS Transitions. Abstract.

Transition. Cette fonction est expérimentalePuisque cette fonction est toujours en développement dans certains navigateurs, veuillez consulter le tableau de compatibilité pour les préfixes à utiliser selon les navigateurs.Il convient de noter qu'une fonctionnalité expérimentale peut voir sa syntaxe ou son comportement modifié dans le futur en fonction des évolutions de la spécification.

La propriété transition est une propriété raccourcie pour les propriétés transition-property, transition-duration, transition-timing-function et transition-delay. Elle permet de définir la transition entre deux états d'un élément. Les différents états peuvent être définis à l'aide de pseudo-classes telles que :hover ou :active ou être définis dynamiquement avec JavaScript. Syntaxe. CSS 3D Editor. 55 - CSS3 Animation Effects Demos. I created 55 CSS3 animation demos for your website/blog etc.

Using CSS3 keyframe property, you can create cool animation effects without using any JavaScript frameworks, CSS3 & HTML5 is helping to solve many web problems in a simple way. Dot Navigation Styles. Today we'd like to share some subtle effects and styles for simple dot navigation with you.

These styles could, for example, be used for a page scroll navigation or a thumbnail preview, in a vertical or horizontal fashion. View demo Download source. Pure. Logos In Pure CSS. Menu horizontal en CSS - CSS Debutant. Les menus sont logiquement des listes à puces.

Oui, mais voilà, si on veut un menu horizontal, on ne voit pas bien comment faire devenir une liste verticale en liste horizontale... Et bien si ! 16,.97,.82,.2) ✿ cubic-bezier.com. Selection. Non standard Cette fonctionnalité n'est ni standard, ni en voie de standardisation.

Ne l'utilisez pas pour des sites accessibles sur le Web : elle ne fonctionnera pas pour tout utilisateur. Il peut également y avoir d'importantes incompatibilités entre les implémentations et son comportement peut être modifié dans le futur. Résumé. Sélectionner les frères d'un élément en CSS.
Également appelés les "combinateurs d'adjacence", ces sélecteurs avancés permettent de cibler des éléments proches d'un autre élément. Il existe à l'heure actuelle deux sélecteurs de ce type : le combinateur d'adjacence directe, et le combinateur d'adjance indirecte. Le sélecteur d'adjacence directe Le sélecteur d’adjacence directe est compatible avec quasiment tous les navigateurs.
La prise en charge de ce sélecteur est intéressante, puisque Firefox 1+, Safari 1.3+, Opera 9.2+, Chrome 2.0+ et IE7+ comprennent ce sélecteur. Petite nuance pour Safari qui a un problème d'interprétation lorsqu'on cible le frère d'un élément en hover jusqu'à la version 5. Vous pouvez donc vous lâcher et l'utiliser dans vos intégrations. Syntaxe de base Pour cibler le frère d'un élément, nous allons avoir besoin du symbole +. CSS 3D Editor. CSS. CSS Text. Border-spacing. Résumé La propriété CSS border-spacing property spécifie la distance entre les bords de cellules adjacentes (uniquement pour le modèle de bordures séparées).
Cette propriété est équivalente à l'attribut de présentation cellspacing en HTML. Valeur initiale 0 S'applique à tableaux et éléments avec la propriété inline-table Héritée oui Média visuel Valeur calculée deux longueurs absolues Syntaxe. CSS : comprendre le fonctionnement de float et clear. Pourtant l'une des propriétés les plus utilisées en matière de CSS, float, avec ses valeurs left, right et none, reste celle dont le comportement est le moins prédictible par les designers Web même non débutants.
Combiné à la propriété clear, et ses valeurs left, right, both et none, cela donne parfois des arrangements de règles hasardeuses dont l'affichage final est le résultat avant tout à d'une suite de tâtonnements et de rechargements de page. Comprendre le comportement de float implique une compréhension plus globale de la philosophie des CSS, notamment celle du flux. Les CSS sont en effet conçues pour afficher les éléments au sein d'un flux : pour simplifier, les éléments en ligne, ou inline, sont affichés les uns à la suite des autres, tandis que les éléments conteneurs, ou block, amènent un retour à la ligne après leur affichage.
Le comportement inattendu du reste du flux se retrouve souvent sous la forme d'autres éléments flottants qui n'occupent pas la place voulue. CSS clear property. Long Shadows Generator - by Juani. CSS3 3D Transforms. The ultimate CSS tools for web designers. CSS triangle generator. CSS Tutorial. Transitions CSS3. Beaucoup d'intégrateurs en ont rêvé : animer les pages web uniquement à l'aide de styles CSS, sans apport de JavaScript. Grâce aux dernières évolutions du langage et au module CSS3 Transitions, il est désormais possible de réaliser des transitions basiques à l'aide de CSS dans les navigateurs récents (Safari 4+, Chrome 2+, Firefox 4+, Internet Explorer 10 et Opera 10.6+) La spécification est le document qui définit de manière claire, précise et univoque le langage. CSS Transitions. Abstract. Navigation à onglets fluides avec les transitions CSS - Créer un menu avec display: table-cell.
Note : ce tutoriel a été initialement publié dans WebDesign Magazine Hors-série 16. Suivez pas à pas les 18 étapes de ce tutoriel. 01 - La structure HTML La première étape de ce tutoriel consiste à créer notre structure HTML. Pour ce menu, nous avons besoin d’une liste de liens. Pour cela, nous utilisons un élément de liste non ordonnée (balise <ul>), lequel contient 5 éléments de liste (balise <li>). Hover avec transitions - Réaliser un effet de hover progressif avec les transitions en CSS3.
Création d’un hover progressif Un hover progressif ? Je n’ai pas trouvé mieux pour expliquer cet effet pourtant si simple. Plutôt que de gérer un hover ON/OFF, ici le :hover s’applique progressivement, plus précisément, il disparait progressivement. On peut aussi parler de hover temporisé. De plus, l’effet de transition progressive est appliqué sur un dégradé. Les transformations 3D en CSS3. L’une des innovations majeures apportées par le CSS3 est la capacité à “transformer” des éléments. Ces transformations, qui peuvent être effectuées en 2D (sur la plan de la page) ou en 3D, permettent d’enrichir l’expérience utilisateur avec de tout nouveaux types d’effets visuels.
Les transformations combinées avec les transitions permettent en effet d’animer des éléments HTML en effectuant des rotations, des transitions ou des changements d’échelle. Nous allons aujourd’hui appliquer ces transformations dans l’espace grâce aux transformations 3D du CSS3 ! Ce tutoriel a été rédigé par Vincent De Oliveira, enseignant et développeur à l’ENSG. Passionné du web, il est le créateur du site CSS3create, dédié à l’expérimentation et à l’apprentissage de CSS3 ainsi que de l’outil PrefixMyCSS, permettant l’ajout automatique des préfixes propriétaires CSS.
Introduction. Les animations CSS3 : Les outils Css. Web y es-tu ? – Le Blog : Conseils et outils pratiques sur le monde impitoyable du web. Ce billet est une traduction réalisée par mes soins de Flashless animation : un très bon article de Rachel Nabors sur 24ways.org (merci Julien). Abordable et très instructif dès les premiers paragraphes, cet article est juste génial pour découvrir l’animation sans Flash et sans JavaScript.
MAJ : Si les animations sont figées chez vous, passez la souris dessus et cliquez sur le bouton « rerun » pour la rejouer une fois ou sur « edit on Codepen » pour la voir fonctionner en boucle. Attention : Utilisateurs d’Internet Explorer 9 et précédent, votre charmant navigateur ne prenant pas en charge la propriété animation de CSS3, vous ne pourrez pas apprécier nos exemples animés (et quelque part, c’est bien fait pour vous, depuis le temps qu’on vous dit de changer de crèmerie…) ——————– Quand je suis arrivée dans le monde du webdesign il y a quatre ans, la première chose que je voulais faire était d’animer un dessin dans le navigateur.