

Material icons - Google Design. Material Design Lite. Guide SEO : Guide de bonnes pratiques pour le SEO. Vous trouverez dans ce Guide SEO toutes les bonnes pratiques du SEO pour faciliter l’exploration et l’indexation de votre site web par les moteurs de recherche.

Ce guide SEO propose des articles pédagogiques décrivant les bonnes pratiques permettant à un site d’être bien compris et indexé par les moteurs de recherche. Les articles du Guide SEO peuvent être lus indépendamment, selon vos besoins. Pour une maitrise globale du SEO nous vous conseillons de lire tout le Guide SEO. Très bonne lecture! Guide SEO : INTRODUCTION Pour commencer voici quelques articles d'introduction permettant de poser les bonnes bases des principes généraux du SEO.
Guide SEO : LES BALISES Ici vous trouverez toutes les règles de mise en place, les erreurs à éviter et surtout une méthodologie pour la rédaction des balises essentielles (title, meta description...) pour le référencement naturel. Hover.css - A collection of CSS3 powered hover effects. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours.

Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license. Personal/Open Source For personal/open source use, Hover.css is made available under a MIT license: Use in unlimited personal applications Your application can't be sold Your modifications remain open-source Free updates Read full license Commercial Commercial License. Modern Flat Preloader Set. Creative Gooey Effects: Selection.
Documentation - Bootflat. PURE CSS INBOX BUTTON HOVER. Caption Hover Effects - Demo 3. Previous Demo Back to the Codrops Article.

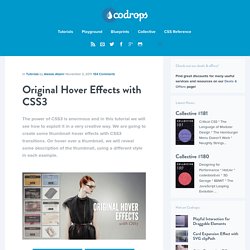
Original Hover Effects with CSS3. The power of CSS3 is enormous and in this tutorial we will see how to exploit it in a very creative way.

We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example. View demo Download source Please note that this will only work properly in modern browsers that support the CSS3 properties in use. The Markup The structure of markup is very simple and intuitive. Inside the view insert an element with the class mask that will be responsible for our effects driven by CSS3 and inside it we will put a title, description and a link to the full image. <div class="view"><img src="image.gif" /><div class="mask"><h2>Title</h2><p>Your Text</p><a href="#" class="info">Read More</a></div></div> The CSS After creating our markup we’re going to set our style.
And now we’ll look at the ten effects. Example 1 And now comes the heart of our effect. Example 2 Example 3 Example 4. CSS Reference. Flexbox Grid. Lesshat/README.md at master · madebysource/lesshat. Andy.scss: Open-Source Collection of Useful SASS Mixins. Colorful CSS Gradient Background Generator. Add this code to your CSS file and set the class colorful to the element you want to have the background.

This works withFirefox 16+ Safari 5.1+ Chrome 10+ Internet Explorer 10+ Opera 12.1+iOS 5+ Android 4+ Blackberry 10+ IE Mobile 10+ Waves. Action/Event Works fully with jQuery and JavaScript click event handlers, like Snarl Download the latest version of Waves from Github repository.

You can also install it via Bower with bower install waves or via npm with npm install node-waves. Include waves.min.css and waves.min.js to your HTML file and Waves is ready to use! <! Advanced: Waves also provide LESS, SCSS, and SASS source. Notification Styles Inspiration. Inspiration for Custom Select Elements. Select a Dinner Mediterranean TastesSalmon Pecorino with Girolle SaucePan-fried Gnocci in Tomato SauceMaple Glazed Potatoes in Truffle ReductionTenderstem Broccoli in Artichoke VinaigretteNordic RefreshmentSmoked Herring in Oyster GelBroad Beans in Sea Rosemary SauceGrilled Asparagus with Pickled AppleCold-smoked Eel with Sea Purslane If you enjoyed this demo you might also like: Multi-Level Menu.

Ideal Image Slider - Quite simply the ideal Image Slider in vanilla JS. The aim behind the Ideal Image Slider was to create a slider which has just the right amount of features, with no bloat and be easy to extend so that more features can be added as "extensions".

HTML5 & SEO friendly Modern HTML5 structure that is search engine friendly. CSS3 powered transitions Hardware-accelerated transition effects powered by CSS3. Touch-enabled navigation Standard left/right navigation with touch support for mobile devices. Fully responsive Images fit the slider on devices of any shape and size. HiDPI (retina) support Optional @2x support for HiDPI devices, including retina devices.
Pure.