

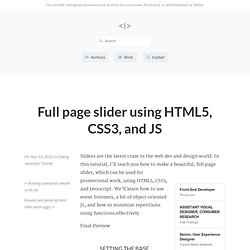
Full page slider using HTML5, CSS3, and JS. Sliders are the latest craze in the web dev and design world.

In this tutorial, I’ll teach you how to make a beautiful, full page slider, which can be used for promotional work, using HTML5, CSS3, and Javascript. We’ll learn how to use event listeners, a bit of object oriented JS, and how to minimize repetitions using functions effectively. Final Preview Setting the base Firstly, download some images. In the index file, we’ll start with the header information. Here’s what it looks like. <head><meta charset="utf-8"><title>Making a full page slider using HTML5, CSS3, and JS with an easter egg! Then, we’ll write down the HTML for the slider. The slider works in an easy way. Inside it, there’s #slider-content. To animate the slider, we use Javascript, and move the margin-left back by 100% after a set delay.
<section id="slider"><div id="slider-content"><section><img src=".. As you can see, each slide contains one image, and one div, which is for the text and the CTA. Writing the CSS Following? LeaVerou/prefixfree. Prefix free: Break free from CSS vendor prefix hell! -prefix-free lets you use only unprefixed CSS properties everywhere.

It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed. The target browser support is IE9+, Opera 10+, Firefox 3.5+, Safari 4+ and Chrome on desktop and Mobile Safari, Android browser, Chrome and Opera Mobile on mobile. If it doesn’t work in any of those, it’s a bug so please report it. Just before you do, please make sure that it’s not because the browser doesn’t support a CSS3 feature at all, even with a prefix. In older browsers like IE8, nothing will break, just properties won’t get prefixed. Test the prefixing that -prefix-free would do for this browser, by writing some CSS below: Properties/values etc that already have a prefix won’t be altered.
It’s not ideal, but it’s a solution, until a more intuitive way to deal with these cases is added in -prefix-free. Please note that in unsupported browsers like IE8, no such class will be added. Firefox (and IE?) Démonstration de -prefix-free. -prefix-free, préfixes CSS3 ajoutés automatiquement. -prefix-free est un petit fichier JavaScript (2 Ko) développé par Lea Verou, développeuse Web impliquée dans les standards Open Source, CSS3 et JavaScript.

Le rôle de ce script est d'ajouter automatiquement des préfixes propriétaires nécessaires à la reconnaissance de certaines propriétés de la spécification CSS3 par les différents navigateurs modernes. Mais quel est le problème ? Les propriétés CSS3 avancées sont intégrées dans les différents navigateurs de manière non concertée et selon le bon vouloir des développeurs de ces butineurs ! Pour ne pas entraver la prise en compte de ces propriétés non validées par le W3C on a autorisé une syntaxe personnalisée afin de permettre leur intégration progressive. Le choix a été fait d'utiliser un préfixe propriétaire pour identifier les propriétés CSS3 prises en compte par chaque type de navigateur (selon leur moteur de rendu). 3D Transforms and Animations < CSS.
3D Transforms were first implemented by the Safari/WebKit team ages ago.

Support in other browsers is still variable, but getting better. CSS3 animation and 2D transforms have been implemented in Safari, Firefox, Opera and even Internet Explorer 10, but in this article we're taking it a step further using keyframes to set up perpetual animation effects in 3D space. These effects will work in WebKit (Safari/iPhone/iPad and Chrome) and Mozilla (Firefox) browsers. Some simpler effects will work in Internet Explorer 10, but they don's support the preserve-3d setting needed for proper 3D layouts. 1. What are keyframes? A @-webkit-keyframes block contains rule sets called keyframes. While this may sound complicated, and can be, we're starting with one of the most simple examples.
In this example the keyframe has been assigned the name 'spinner' for later reference. 2. The 'stage' is the element in which our animation takes place. The next element is the one to which the animation is applied. 3. CSS3 Please! The Cross-Browser CSS3 Rule Generator.