

Interactive Experiments Focused on HTML5. :any() CSS selector. Since Firefox 4 was relesed, loads of new (CSS) features were released into the wild.

Ofcourse, this is a great thing, since Firefox has a rock solid place as 2nd most popular web browser. More people will actually be able to see all the nifty stuff you'll create using CSS. I recently came accross a CSS selector that was included in Firefox 4 (and is added to Webkit (nightly) as well), called the :any() selector. We'll take a look at what this selector does, and why you would want to use it. Test de @font-face sur les différents navigateurs. The Essential Guide to @font-face. Fonts on the Web The days of being limited to a handful of fonts on the web are very close to being a thing of the past.

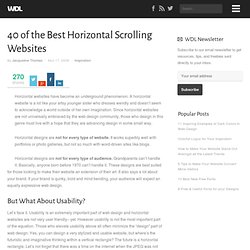
The problem is no longer a lack of viable solutions, but rather, an abundance of them. 29 mementos pour les graphistes web. Si vous êter graphiste, voici quelques memento bien pratiques touchant un peu tous les domaines du webdesign... Vous avez aimé cet article ? Icon Search Engine. Bwpx icons. 40 of the Best Horizontal Scrolling Websites. Horizontal websites have become an underground phenomenon.

A horizontal website is a lot like your artsy younger sister who dresses weirdly and doesn’t seem to acknowledge a world outside of her own imagination. Since horizontal websites are not universally embraced by the web design community, those who design in this genre must live with a hope that they are advancing design in some small way. Horizontal designs are not for every type of website.
It works superbly well with portfolios or photo galleries, but not so much with word-driven sites like blogs. Les Media Queries CSS3 - Alsacréations. La spécification CSS3 Media Queries définit les techniques pour l'application de feuilles de styles en fonction des périphériques de consultation utilisés pour du HTML.

On nomme également cette pratique Responsive Web Design, pour dénoter qu'il s'agit d'adapter dynamiquement le design à l'aide de CSS. Ces bonnes pratiques permettent d'exploiter encore plus les avantages de la séparation du contenu et de la présentation : l'intérêt est de pouvoir satisfaire des contraintes de dimensions, de résolutions et d'autres critères variés pour améliorer l'apparence graphique et la lisibilité (voire l'utilisabilité) d'un site web.
Les plateformes exotiques sont concernées en premier lieu : navigateurs mobiles et tablettes, écrans à faibles résolutions, impression, tv, synthèses vocales, plages braille, etc. Approche historique Avec CSS2 et HTML4, il était déjà possible de spécifier un média de destination pour l'application d'une ou plusieurs feuilles de style. <! 50+ Awesome CSS3 Techniques for Better Designs. CSS3 is gaining momentum, despite the fact that the standard hasn’t even been finalized.

There are hundreds of tutorials out there to teach designers how to use it, but unfortunately a lot of them cover the same ground. And some of the tutorials teach designers to do things that they might not think of as useful, though the techniques can usually be adapted to fit a project perfectly. CSS Debutant : Tutoriels CSS. Boutons CSS Le bouton élegant qui change d'aspect au passage de la souris est très utilisé sur les pages web.

Longtemps, la majorité de ces boutons étaient animés par un javascript ou pire (car plus lourd) par un applet java. Avec les CSS la légèreté et la simplicité est de mise pour créer de beaux boutons. Plusieurs images de fond Grâce à la propriété background-image, il est très facile de mettre une image de fond dans le corps (body) d'une page web. Spritebox - Create CSS from Sprite Images. Une feuille de styles de base pour le medium print - Alsacréations.
Nous avons parfois la fâcheuse habitude de penser que le Web n’est bon à être restitué que sur un écran d’ordinateur.

Pourtant, un grand nombre de documents web et d’informations en ligne sont parfaitement adaptés au médium d’impression. Non seulement pour faciliter leur consultation, les transmettre, mais aussi pour les archiver. Pour vous faciliter la tâche et ne plus la négliger, je vous propose une feuille de style dédiée à l'impression qui condense bonnes pratiques et astuces. Ces règles peuvent être externalisées dans un fichier CSS séparé, ou incluses directement au sein du document de styles global, déclarées à l’aide de la règle-at @media print {...}.
L’objectif de cette feuille de styles est avant tout de poser un socle de bases communes (marges, couleurs, contrastes, tailles, gestion des sauts de pages et des veuves et orphelines), que vous pourrez adapter à vos convenances ou besoins personnels. Dynamic Drive CSS Library- Animated horizontal tabs. Animated horizontal tabs Author: Dynamic Drive.

4 feuilles de styles pour 4 expériences de lecture. La lecture à l’écran est un débat récurent dans le monde de l’utilisabilité.

Je n’ai pas l’intention de relancer ce débat ni d’y apporter une contribution significative. Par contre, je rapprocherais les problématiques liées à la lisibilité des contenus web à la montée en puissance des terminaux alternatifs : Vers des sites adaptés aux netbooks ? Et De la difficulté de concevoir une interface multi-terminaux. Le problème que nous essayons de résoudre ici est celui de la lisibilité, ou plutôt de l’adaptation de l’interface au différents contextes de lecture. Il est ainsi difficilement envisageable de concevoir une interface qui convienne à la fois aux utilisateurs d’ordinateurs traditionnels (avec des écrans toujours plus grands), de smartphones, de touchbooks… Il existe pourtant une solution toute simple pour pallier à ces situations : les feuilles de style. CSS Examples.
Eric Meyer on CSS: Downloads. Mise en page et CSS. Introduction à la mise en page par les CSS Les CSS permettent de gérer deux aspects relativement distincts de la présentation de vos pages : La présentation des textes, en jouant sur la taille, la couleur, l'interligne, le type de caractère, la graisse, etc.La mise en page, en gérant la disposition des principaux élements (en-tête, menu, pied de page, etc.) et de leurs contenus.

CSS Font. CSS3.0 Generator. CSS Débutant : balises html ou xhtml de base. Pour comprendre le fonctionnement du langage CSS, il est nécessaire d'avoir quelques notions en HTML. Le HTML est un langage simple, fait de balises (du genre <tag>) qui ont toutes une fonction et un sens. C'est ce qu'on appelle la sémantique. Respecter la sémantique, c'est améliorer l'accessibilité... et aussi le référencement. Cela dit, on ne perdra jamais de vue que l'humain passe avant les robots ! On fait un site pour des utilisateurs, pas pour le plaisir de se retrouver en tête de requêtes sur google. Voici donc les quelques balises HTML fondamentales à connaître pour comprendre la structure d'une feuille de style.
40 Essential CSS Templates, Resources and Downloads. Les css et leurs relations avec les balises HTML et XHTML. Les commentaires conditionnels sont propres à Internet Explorer. On les utilise souvent pour contourner les bugs d'implémentation CSS des versions d'Internet Explorer supérieur 5. Spécialement, je n'aime pas cette technique mais elle m'a été très utile une fois.
Les commentaires conditionnels vont vous permettre de mettre du code qui ne sera interprété que pas certains navigateurs ou par certaines version d'Internet Explorer.Pour détecter si c'est Internet Explorer : Les Media Queries CSS3 - Alsacréations.
Design sites.