

20 Best New Portfolios, April 2018. It’s that time again, readers.

We’ve got a variety of sites, here: presentational and simple, colorful and nearly monochromatic. We’re also doing something a little new: we’re including the platform each site was built on, according to my best guesstimate. At least the WordPress ones are easy… Enjoy. Pixels — Beautiful designs every day. This UX Strategy Guide helps designers make better decisions. Designers—especially new ones—often overlook corporate strategy.

I think it might be because so few designers are involved in defining that strategy. It may also be because some companies expect their designers to just walk in and magically solve big problems. When designers don’t understand their company’s goals and expectations for the launch of a new product or the implementation of a new feature, it’s the same as not knowing the end user. That lack of knowledge makes it really, really tough to solve problems. Screenpeek – Paste URL, Create Mockup. GIF My Year. Issues with GIFs in Outlook: How to Get your GIF Playing. Responsive Screenshots. Untitled. The use of online forms has been getting a bit of a bad rap lately, but truth be told, online forms are still the easiest way to collect user information and make premium content exclusive.

In one way or another, every website utilizes forms, whether it’s to capture lead data, gate premium content, or to facilitate event registration. The reason form design is so important is because it can make the difference between generating a new sales lead and causing a visitor to bounce. Prospects who visit your website can sometimes become annoyed by interstitial forms that ask for personal information. On the other hand, the right form that shows up at the right time in a relevant context can increase engagement rates and open up a dialogue with new prospects. In line with this, online forms are an incredible tool for B2B lead generation. Online forms make everything easier. Types of Online Forms Newsletter Signup Sales Contact Event Registration Customer Feedback. 7 ways to design for the iPhone X. With the announcement of Apple’s most cutting-edge piece of hardware, designers and developers are gearing up to make sure their apps are ready for the iPhone X.

Not every new piece of Apple hardware requires preparing for, but this one does. Let’s take a look at a few of the unique specs and features of the iPhone X and how to design for them. 1. Use the new iPhone X artboard size With the removal of the home button and scalloped shape, Apple increased the display height of the iPhone X approximately 20% over the previous generation “small” iPhones.
Related: 27 hilarious Twitter reactions to the Apple event. Dapulse: Your team's growth made easy. Grabient. A Complete Guide to CSS Grid. CSS Grid is a two-dimensional layout system created specifically to tackle grid-based user interfaces on the web.

Grids are fundamental to the design of layouts. Over the Web’s relatively short life-span, developers have been trying all kinds of methods and hacks for laying out content in the browser. We started off with no way to do page layout, to table-based layouts, followed by float-based layouts. 77 CSS Forms. Free HTML and CSS forms: contact, credit card checkout, interactive, login/sign up, step by step and search.

Demo and download code (*zip). Minimalistic Form Simple and beautiful contact form. Framer - Design tool for creating interactive designs, interfaces and animations. Bootstrap em Português (Brasil) · O mais popular framework front-end responsivo e focado para dispositivos móveis do mundo. Sign Up to Drive or Tap and Ride. Sketch Measure - Make it a fun to create spec for developers and teammates.
Untitled. The Ultimate Guide to Holiday Email Marketing. The holiday season is one of the busiest and most lucrative times of the year for many businesses.

Last year, holiday retail sales climbed 3%, which led to $626.1 billion in sales, according to the National Retail Federation. With more people buying online, holiday shopping starts earlier and earlier. Ballr — Live Fantasy Sport. Pt.pinterest. 10 Examples of Awesome Landing Pages that Convert. To lead more users to your products, you need to create a showstopping landing page.

To do this, you’ll need to consider your audience, your call-to-action, the product or service, and your niche. Beautifully-crafted landing pages focus on giving potential clients the down low on your product quickly. Tendencias en diseño web para 2016 (con ejemplos) TinyPNG – Compress PNG images while preserving transparency. Firebase. New Google Play. Download Blisk - a browser for web developers. Turn your Photoshop and Sketch files into interactive prototypes. Caixa plim. UI Interactions - The best inspirations for you. Google fonts in Photoshop & Sketch, plugin by madebysource.
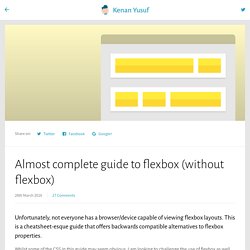
How to make the perfect diffused drop shadow. A fast and modern static website engine. Printable device sketch sheet templates for UI & UX designers. Microcopy: Tiny Words With A Huge UX Impact — UX Planet. UX Recipe Mobile App. Cold Email Generator. Almost complete guide to flexbox (without flexbox) Unfortunately, not everyone has a browser/device capable of viewing flexbox layouts.

This is a cheatsheet-esque guide that offers backwards compatible alternatives to flexbox properties. Whilst some of the CSS in this guide may seem obvious, I am looking to challenge the use of flexbox as well as provide simple solutions to problems were around before it became popular. 1. flex-direction row Displays items horizontally row-reverse Displays items horizontally in reverse order column Displays items vertically column-reverse Displays items vertically in reverse order 2. flex-wrap. How To Build A Website Yourself. There are many reasons why you may want to have your own website.

In addition to sharing your ideas and thoughts with the world, having your own webpage can help you out professionally as well, because it is a lot more dynamic and holds a lot more information than your average resume or LinkedIn profile, in case a potential employer wants to know more about you and your skills.
Programmers, designers, photographers, writers, content marketers, and plenty of other professionals can benefit from having a great website. Email copy from great companies. Underground hip hop & 90's classics. Mobile UI Animations. Carrd - Simple, free, fully responsive one-page sites for pretty much anything. Creativemarket. Simulador NETAUTO. Medicare - O Plano Saúde Familiar. YETI SITE.