

Initializr - Start an HTML5 Boilerplate project in 15 seconds!
Wireframe.cc - minimal wireframing tool. S Favorite Drupal 7 Contrib Modules. We've been using Drupal 7 for all new sites for the past few months now, so we’ve put together a base site that we mirror to begin development on each new site.

These are the contrib modules that we use on our base site. The modules in the Foundational and Everysite lists are always enabled by default. Foundational Modules The modules in this list are ones that we consider foundational. That means that they are either helper modules that are dependencies for other modules or we consider them indispensable for any good Drupal site to run well. Everysite Modules These are the modules that we install on every site but are not foundational to the way Drupal should work. Administration menu - Although not perfect we prefer this to Drupal's default toolbar simply for the dropdowns and the ease of flushing caches. Optional but Likely Modules Display suite - Useful for any custom content displays. Development Modules Check out these modules. 41 Outstanding Web Design Agency Layouts.
All The Cheat Sheets An Up To Date Web Designer Needs: CSS3, HTML5 and jQuery.
Articles/etc | Webdev. ! MAY BE RELATED ! | Webdev. A Beginners Guide to HTML & CSS - Terminology, Syntax, & Introduction. Before beginning our journey to learn HTML and CSS it is important to understand the differences between the two languages, their syntax, and some common terminology.

As an overview, HTML is a hyper text markup language created to give content structure and meaning. CSS, also known as cascading style sheets, is a presentation language created to give content style and appearance. To put this into laymen terms, HTML determines the structure and meaning of content on a web page while CSS determines the style and appearance of this content. The two languages are independent of one another. CSS should not reside within an HTML document and vice versa.
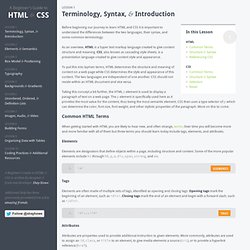
Taking this concept a bit further, the HTML p element is used to display a paragraph of text on a web page. Common HTML Terms When getting started with HTML you are likely to hear new, and often strange, terms. Elements Elements are designators that define objects within a page, including structure and content. Tags <a>... Attributes <! AppMobi.com- Create Mobile and Web Apps with HTML5 and JavaScript.
Home. Microformats. XFN 1.1 profile. HTML4 definition of the 'rel' attribute.

Here are some additional values, each of which can be used or omitted in any combination (unless otherwise noted, and except where prohibited by law) and their meanings, symmetry transitivity and inverse if any. Friendship (pick at most one) contact Someone you know how to get in touch with. Acquaintance Someone who you have exchanged greetings and not much (if any) more — maybe a short conversation or two. Friend Someone you are a friend to. Physical met Someone who you have actually met in person. Libraries/Toolkits/Frameworks/Etc | Development/Etc. Node.js | Javascript - Platforms.
HTTP | Protocols. HTML | Languages. CSS | Languages. Javascript/Etc | Languages.