

Free WordPress Themes » Free Themes. Buttons - A button library built with Sass and Compass. Разработка дизайна сайта с использованием модульной сетки. 22.01.2013 | Автор: Павел Колодяжный, Бюро «make» (Арт-директор и основатель) Сегодня я решил поделиться с коллегами одним из учебных кейсов пошагового построения дизайна сайта с использованием модульной сетки.

Эту методику я демонстрирую студентам в рамках своего тренинга и использую в ежедневной работе. Возможно, что некоторым она окажется полезной. Итак, приступим: 1. Анализируем задачи проекта и потребности его пользователей. Выявляем самые сложные и важные страницы. Описываем каждый блок функциональности, детализируя до уровня отдельных элементов. Это наше «лего» — кубики, которые высыпали горкой из ведерка. 2. После того, как определили всё то, что мы должны учесть в нашем дизайне, рисуем на бумаге схематичный эскиз ключевой страницы.
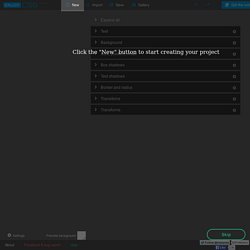
Переносим наш список функциональности, блок за блоком. Вот что получилось у меня: Только после того, как мы выразили на бумаге наш основной замысел, который реализует необходимую функциональность и креативную идею, можем включать компьютер. Css - @Media min-width & max-width. Online CSS3 Code Generator With a Simple Graphical Interface - EnjoyCSS. Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.

The main features: 2D and 3D transformsmultiple complex transitionsmultiple linear and radial gradientsmultiple box and text shadowscustom fonts (including google fonts)and much moreYou’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element. Moreover you can include pseudo states (:hover, :active, :focus, :after, :before) and style them as well. CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype.
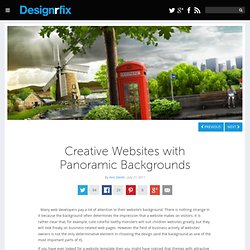
Include it at the beginning of all your projects. <! Doctype html><html lang="en"> ... Mobile first. Getting started. How to Integrate Bootstrap Navbar Into WordPress Theme. CSS-Tricks. Create a new fiddle - JSFiddle. Creative Websites with Panoramic Backgrounds. Many web developers pay a lot of attention to their website’s background.

There is nothing strange in it because the background often determines the impression that a website makes on visitors. It is rather clear that, for example, cute colorful toothy monsters will suit children websites greatly, but they will look freaky on business-related web pages. How to Integrate Bootstrap Navbar Into WordPress Theme. Blueimp Gallery. WGET 1.11.4 for Windows (win32) Updated February 18 2010 Read below to download and for some help with wget.

License GNU wget. 40 плагинов JQuery, которые могут вам пригодиться. Разработчики jQuery, пожалуй, одни из самых трудолюбивых и щедрых людей в Интернете.

Сегодня существует много различных плагинов для бесплатного скачивания. Давайте рассмотрим некоторые из них. Возможно, в этом списке вы сможете найти новые для себя плагины, которые смогли бы вам пригодиться. 30 бесплатных HTML&CSS шаблонов. HG Slider. 15 полезных htaccess трюков для улучшения работы веб-сайта. Если все правильно делать и использовать, то конфигурационный файл web-сервера Apache - .htaccess (hypertext access) — может сослужить хорошую службу умелому веб-разработчику.

Однако, как это часто бывает, то, с чем дружит разработчик, веб-дизайнер подружится не может и наоборот. По какой-то причине дизайнеры часто забывают об этом свойстве. Сегодня мы поговорим о том, как с помощью .htaccess дизайнер может улучшить работу сайта. 1. Защита от хотлинкинга с .htaccess Сайты, которые крадут ваш контент могут весьма и весьма раздражать.
Для профилактики людей от таких нехороших веб-мастеров можно включить следующие строки файл .htaccess (очевидно, заменяйте «yoursite.com» на адрес вашего сайта) RewriteBase / RewriteCond% {HTTP_REFERER} ^ $! Tutorials. D3.js - Data-Driven Documents. CMS будущего / Блог компании Genue. На протяжении всей истории интернета мы работали с контентом двумя способами:Создавали «один шаблон на все случаи жизни»Создавали для каждого случая свой уникальный шаблон Как только мы сталкивались с тем, что не можем организовать контент с помощью базового текстового поля и привязанного к нему WYSIWYG редактора, мы тут же делали отдельный шаблон со своими собственными полями и логикой.

Во времена, когда большая часть контента представляла собой простую колонку текста с картинками, вставленными то тут, то там, идея о том, что особый тип контента может требовать своего уникального шаблона со своим собственным CSS, казалась слишком сложной. Мы создавали контент постольку поскольку. Но с течением времени мы накопили множество самых разных типов контента. Для каждого типа задано, какую информацию он содержит и в какой манере её представляет.
Например, публикация блога. На самом деле, в приумножении типов контента нет проблемы. Подборка полезного для любителей Twitter Bootstrap. В подборке сервисы, плагины, темы и другие полезности, облегчающие работу с Twitter Bootstrap.

Стилизация BootSwatchr — быстрая стилизация Twitter Bootstrap. StyleBootstrap.info — похожий сервис. Articles. Articles In this category you will find articles about web design, web development and related topics.

Here we also feature inspirational collections, opinions and articles about best practices. Replicating the Icosahedron from Rogier de Boevé’s Website By Yuriy Artyukh on November 23, 2020. Подборка полезного для любителей Twitter Bootstrap. Базовые темы популярных CMS на Twitter Bootstrap. 29 октября 2012 в 02:41 Все мы любим популярный CSS-фреймворк Twitter Bootstrap, облегчающий разработку.

За год существования многие CMS обзавелись базовыми темами на основе Bootstrap. Articles. Home of free code snippets for Bootstrap. Start Bootstrap - Starter HTML templates. Tutorials. Попробуй БЭМ на вкус! / Статьи / BEM. Эта статья рассказывает о том, как быстро создать свой проект с использованием БЭМ-технологий. Для изучения материала, представленного в статье, необходимо знание JavaScript'а.
Мы шаг за шагом создадим страничку каталога товаров, пользуясь принципами БЭМ в CSS, возможностью писать декларативный JavaScript с использованием фреймворка i-bem.js и шаблонизатора BEMHTML. Делать это будем с помощью инструментов для работы с файлами по БЭМ-методолгии – bem-tools. Инструменты, которые мы собираемся использовать, кроссплатформенны. Обратите внимание на актуальность версий инструментов и библиотек: CSS Lint. Tutorials. Making 100,000 Stars. Hello! My name is Michael Chang and I work with the Data Arts Team at Google. Recently, we completed 100,000 Stars, a Chrome Experiment visualizing nearby stars. Starting to Write CSS. Don't you feel that CSS is not the same anymore? Last few years became a hot topic and many smart people talked about it. CSS is not that little thing which front-end developer should do to make the page looks pretty.
It's far more then that. Components. Available glyphs Includes 200 glyphs in font format from the Glyphicon Halflings set. Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. Absolute Centering.
JavaScript. Ruby on Rails.