

11 Killer CSS3 Text Effects to replace Photoshop. 45+ Essential CSS & CSS3 Text Effects Tutorials. CSS Magic 21 Cool CSS3 Text Effects Tutorials. An Introduction to 3D Transforms and Creating More Interactivity. 3D Transforms are just one of the more refined parts of CSS3, although there is still quite a long way to go before all the kinks are worked out.

In this article we’ll be going over the basics of 3D transforms, how to use them, and when to use them, including a bunch of examples! Support has been progressively increasing. The specification itself is not a recommendation, and in fact it’s still in working draft stage. The basic properties seem to have been nailed down though, so it’s unlikely things will change to such a degree that they become unrecognizable. we need to understand how 3D Transforms work, so I’ve put together a little demo of a cube to give you an idea of how they operate. You should (probably, unless its 2015) write these with all the vendor prefixes, like this: Still with me?
Then just throw in some HTML to make everything work: You can check out a quick demo of this here and download the file here. Pushing the 3D Boundaries in WebKit with CSS 3D and Three.js. Sometimes, you need to see what a technology can do before you can fully appreciate it.

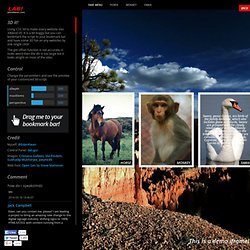
Take, for instance, CSS 3D and Three.js. It's one thing to hear about doing 3D elements for Web sites, and another to see them integrated into a well-designed site. Take, for example, Steven Wittens' Acko.net redesign. Visit Acko.net using a current release of Firefox, and you'll see a nice clean site with a nice header image that demonstrates two-point perspective nicely. But hit the site using a WebKit browser, and you're in for a real treat. LAB! - 3D it! Using CSS 3d to make every website into 3d(kind of).

It is a bit buggy but you can bookmark the script to your bookmark bar and have some 3D fun on any websites by one single click! The get offset function is not accurate, it looks weird then the div is too large but it looks alright on most of the sites. Control Change the parameters and see the preview of your customized 3d script: Credit. Wonder-webkit. 20 stunning examples of CSS 3D transforms. 50 Awesome CSS3 Animations. CSS3 has brought some amazing new features.

And the most fun is playing with the CSS animation. Here is a compilation of 50 CSS3 animation that allows you to perform many motion-based functions normally Delegated to JavaScript. In order to view this effect, you are required to have WebKit browsers like Safari and Chrome ( very sorry for the users of Internet Explorer ) 1. CSS3 Clock With jQuery Use the basic features of the CSS3 Transform: rotate. 2.
GradientFinder - Convert your Images into CSS Gradients. 50 Brilliant CSS3/JavaScript Coding Techniques. Advertisement CSS3 is coming.

Although the browser support of CSS 3 is still very limited, many designers across the globe experiment with new powerful features of the language, using graceful degradation for users with older browsers and using the new possibilites of CSS3 for users with modern browsers. That’s a reasonable solution — after all it doesn’t make sense to avoid learning CSS3 (that will be heavily used in the future) only because these features are not supported yet. 50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms) Advertisement Although CSS is generally considered a simple and straightforward language, sometimes it requires creativity, skill and a bit of experimentation.

The good news is that designers and developers worldwide often face similar problems and choose to share their insights and workarounds with the wider community. This is where we come in. We are always looking to collect such articles for our posts so that we can deliver the most useful and relevant content to our readers. In this post, we present an overview of useful CSS/jQuery coding tips, tricks and techniques for visual effects, layouts and web form design to help you find solutions to the problems you are dealing with or will have to deal with in future. CSS 3D Lighting Engine. Experiments. 25 Amazing CSS3 Experimentations and Demos. CSS3 is opening up a lot of possibilities for designers and developers.
Things that used to require images, JavaScript or Flash can now be done with the power of CSS. Unfortunately, in most cases these developments are more useful for experimentation and learning at this point since they are not supported by all of the major browsers. However, if you’re interested in learning more about the capabilities of CSS3 it can be a valuable use of your time to see what is being done. The Best CSS3 Tools, Experiments And Demos For Web Developers. CSS3 is already the present on the Web.

An authentic reality bursting with possibilities. On a daily basis Awwwards selects the best of the Web universe with the most spectacular examples of the latest version of web styling language par excellence.Tools & Generators | Experiments & Demos | Animations & PicturesEnjoy! Animated CSS3 helix using 3d transforms. Powerful New CSS Techniques and Tools. The hard work of front-end designers never ceases to amaze us.

Over the last months, we’ve seen Web designers creating and presenting a plethora of truly remarkable CSS techniques and tools. We have collected, analyzed, curated and feature latest useful resources for your convenience, so you can use them right away or save them for future reference. Please don’t hesitate to comment on this post and let us know how exactly you are using them in your workflow. However, please avoid link dropping, but share your insights and your experience instead. Also, notice that some techniques are not only CSS-based, but use HTML5, JavaScript, or JavaScript-libraries as well.
CSS3 Dodecahedron. Beercamp 2012. CSS Border Radius Generator. 5 Useful CSS Tricks for Responsive Design. Making the design to be responsive is very easy as shown in my Responsive Design in 3 Steps tutorial, but maintaining the elements to look aesthetically balanced on all breakpoint layouts is an art.

Today I’m going to share 5 of my commonly used CSS tricks along with sample cases for coding responsive designs. They are simple CSS properties such as min-width, max-width, overflow, and relative value — but these properties play an important part in responsive design. View Demos 1. Background-Image "fullscreen" ajustable a Ventana con CSS3. Fullscreen Background Image Slideshow with CSS3. Happy new year, everybody!

Today we will create a CSS-only fullscreen background image slideshow. We'll create different image transitions and also make a title appear using CSS animations. View demo Download source Happy new year, everybody! Today we will create a CSS-only fullscreen background image slideshow. The images are by Mark Sebastian and they are licensed under the Creative Commons Attribution-ShareAlike 2.0 Generic License.
Note that this will only work in browsers supporting CSS animations. 3D CSS Text Generator. CSS3 Tutorial for Text Hover Transitionto change the color. The Final Output: Please note: This CSS3 text transition property tutorial works perfectly fine only in Google Chrome. Text is the most integral part of every website. CSS Type Set. Typetester – Compare fonts for the screen. 10 Best CSS and Web Typography Font Tools. For truly aesthetically pleasing design, mastery of typography is required, and it can often transform a good design into a spectacular one.
However, the world of web fonts is a tricky one, with only a few fonts supported by standard browsers. 15 Amazing CSS3 Text Effects. CSS3 boasts some turely amazing text effects that can help you make your website look really impressive and stylish. Designers loves clean and cool typography and they have always depended on Photoshop, but CSS3 has totally revolutionized the way text effects were added. 5 Cool CSS Hover Effects You Can Copy and Paste. Need a cool hover effect for something on your site? Look no further! We’ve created several custom examples that you can view live for inspiration. If you like the effect, steal it! Free Online CSS3 Typeset Style Generator. 10 of the Best CSS3 Code Generators. I have rose-tinted memories of CSS2.1. Rounded corners may have caused hours of Photoshopping grief, but it was simple. Most developers could recall the few dozen properties without referring to reference books every two minutes. CSS3.0 Generator.
Button Maker. Best CSS3 Button Maker: Button X. Button X is a CSS button generator that allows you to create cross browser CSS button styles in seconds. How to create button? 20 CSS3 Tutorials and Techniques for Creating Buttons. Style Master CSS Editor for Windows and Mac OS X. Cool Tools and Toys for Web Developers John, the lead developer (ok, pretty much the only developer) of Style Master is an avowed hacker.
He loves exploring and experimenting with the latest features in browsers. HTML5 & CSS3 Toggle slideup and slidedown. While reading more about HTML5 & CSS3 I just found an amazing css3 button styling. This time I wanted to do something which I was doing from past 2 years using JQuery. Stuff you can do with the "Checkbox Hack" 3D Flipping Circle with CSS3 and jQuery. Circle Hover Effects with CSS Transitions. From our sponsor: Get started on your Squarespace website with a free trial In today’s tutorial we’ll experiment with hover effects on circles.
Less Framework 4. Every layout in Less Framework is based on a single grid, composed of 68 px columns with 24 px gutters. The only measures that change from layout to layout are the amount of columns and the width of the outer margins. Less Framework 4. Webdesigner Depot (Build 20120312181643) CSS3 3D Transforms Animation – Cube Rotation Effect (Build 20120312181643) Create the ThinkGeek background effect using CSS3.
22 Advanced CSS Text Effects And Web Typography Tips (Build 20120312181643) FLASHLIGHT is CSS3 3D transform demo. The text... 10 Mind-Blowing Experimental CSS3 Techniques and Demos (Build 20120312181643) 3D Meninas explained (Build 20120312181643) 25 Beautiful Image Styling Tutorials With CSS,jQuery (Build 20120312181643) Perfect Full Page Background Image. 23 Pure CSS Effects/Solutions to Make JavaScript Angry!- WebAnthology.net (Build 20120312181643) The Power Of CSS:40 Totally Pure CSS Effects With Demos-No Javascript. CSS Sprites: What They Are, Why They're Cool, and How To Use Them. Responsive embeds – Anders M. Andersen (Build 20120215223356) CSS: Elastic Videos (Build 20120215223356) Create and share your css style. Terrance & Phillip - Reading Fart Tweets.
29 Free CSS Frameworks and Tools for Web Developers. Coding Kung-fu: 35 Graphics Built Purely With CSS3. CSS3 Font Bird.