

Stylify Me - Online Style Guide Generator. Convert a Menu to a Dropdown for Small Screens. The Five Simple Steps website has a responsive design with a neat feature. When the browser window is narrow, the menu in the upper right converts from a regular row of links into a dropdown menu. When you're on a small screen (iPhone shown here) and click the dropdown, you get an interface to select an option where each option is nice and big and easy to choose. That sure makes it easier to pick a place to go than a tiny link.
Yeah, it's two taps instead of one, but that's arguable since you'd probably have to zoom in to tap the right link otherwise. The HTML The HTML for these two menus is different. Let's go with that for now. The CSS By default we'll hide the select menu with display: none;. Then using media queries, we'll do the switcheroo at some specific width. Web Content Management, Content Management System, PHP Application Framework, Content Management Platform, and More… 250+ Free Responsive HTML5 CSS3 Website Templates. All professional free premium responsive HTML5 and CSS3 Templates have functionality and features of HTML5 and CSS3.

Using HTML5 and CSS3 features are popular among web designers nowadays. HTML5also provide great features to create animation on web instead of flash animation. Websites developed in HTML5 animation will not require adobe flash support on your web browser anymore, provided that your browser supports HTML5. There are more kind of html5 css3 website templates such education templates, hotel templates and more. Common Techniques in Responsive Web Design. In previous articles, I talked about why the Web is ready for responsive design and how a site owner can use the context of a user’s device and screen real estate to provide a contextually relevant experience to users across screens of various sizes, including PCs, phones and consoles.

In this article, I’ll dive into some of the most common practices for building responsive site layouts and experiences. I’ll describe the emerging and available techniques for site layouts that flexibly resize based on screen real estate (referred to as “fluid grids”) so as to ensure that users get complete experiences across whatever screen size they are using. Additionally, I’ll show how to present rich media, especially images, and how developers can ensure that visitors on small-screen devices do not incur additional bandwidth costs for high-quality media.
A non-responsive approach to building cross-device webapps. Media queries are great, but...

Media queries are awesome, a godsend for website developers that want to make small tweaks to their stylesheets to give a better experience for users on devices of various sizes. Media queries essentially let you customize the CSS of your site depending on screen size. Before you dive into this article, learn more about responsive design and check out some fine examples of media queries usage here: mediaqueri.es. As Brad Frost points out in an earlier article, changing the look is only one of many things to consider when building for the mobile web.
Mixins for Rem Font Sizing. Gumby - A Flexible, Responsive CSS Framework - Powered by Sass. Responsive Design’s Dirty Little Secret. The truth is that fluid grids are broken.

Well… perhaps just cracked a bit. FitVids.JS - A lightweight, easy-to-use jQuery plugin for fluid width video embeds. The New CSS3 Relative Font Sizing Units. It’s been more than three years since I last wrote about CSS font sizing.

For a decade we were lumbered with inconsistent keywords (small, medium, large etc) and flawed fixed units (px, pt, mm). While the problems associated with px in Internet Explorer have dissipated, % and em remained the best choices — especially for responsive designs. Fortunately, CSS3 provides us with several new alternatives… rem One issue encountered with percentage and em sizing is the compounding cascade conundrum! Em units are relative to their parent container so nested lists have decreasing font sizes. Rem is similar to em except that it’s relative to the root element rather than the parent. Rem is available in Chrome, Firefox, Safari, Opera and IE9+. Vw, vh and vmin. Strikingly - Simple, Beautiful Mobile Sites In Minutes.
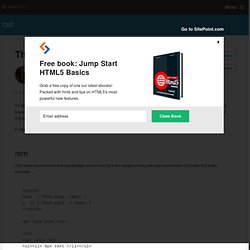
Examples. Tutorials. MediaQueries IE6+ Frameworks responsive. 12 Flexible Grid Tools for Responsive Websites. Websites and humans have one thing in common.

Both went through a great deal of evolution and change. The only difference is that we took millions of years to get to where we are today. Websites took just 10 years. 15 Best CSS Framework for Responsive Web Design. Fluid 960 Grid System. Responsive Web Design Guidelines and Tutorials. In this overview you will find the most useful and popular articles we have published on Smashing Magazine on Responsive Web Design.

Quick Overview Design Process In The Responsive Age11 You cannot plan for and design a responsive12, content-focused13, mobile-first14 1 website the same way you’ve been creating websites for years—you just can’t. How To Use CSS3 Media Queries To Create a Mobile Version of Your Website. Advertisement CSS3 continues to both excite and frustrate web designers and developers.

We are excited about the possibilities that CSS3 brings, and the problems it will solve, but also frustrated by the lack of support in Internet Explorer 8. This article will demonstrate a technique that uses part of CSS3 that is also unsupported by Internet Explorer 8. CSS3 Media Queries. CSS2 allows you to specify stylesheet for specific media type such as screen or print.

Now CSS3 makes it even more efficient by adding media queries. You can add expressions to media type to check for certain conditions and apply different stylesheets. For example, you can have one stylesheet for large displays and a different stylesheet specifically for mobile devices. It is quite powerful because it allows you to tailor to different resolutions and devices without changing the content. Websites und Bilder für High-Resolution-Displays (Retina, HiDPI) optimieren.
Displays mit hoher Pixeldichte, wie das Retina-Display von Apple, sind zunehmend verbreitet.

Perfect Full Page Background Image. Learn Development at Frontend Masters This post was originally published on August 21, 2009 and is now updated as it has been entirely revised. Both original methods are removed and now replaced by four new methods. Fluid 960 Grid System. Article Heading Subheading Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Responsive Web Design. It all started with Responsive Web Design, an article by Ethan Marcotte on A List Apart. Essentially, the article proposed addressing the ever-changing landscape of devices, browsers, screen sizes and orientations by creating flexible, fluid and adaptive Websites.
Instead of responding to today’s needs for a desktop web version adapted to the most common screen resolution, along with a particular mobile version (often specific to a single mobile device), the idea is to approach the issue the other way around: use flexible and fluid layouts that adapt to almost any screen. Responsive Web Design just got Easier with the Responsive Grid System. 25 jQuery Plugins to help with Responsive Layouts. The most popular topic of discussion at the moment is undoubtedly responsive layouts in web design. Without going into it too much, a responsive layout allows you to offer a specific and optimised screen size based on whatever device (mobile, tablet…) the visitor uses.
You would typically use Media Queries to resize the overall layout, but what about all of those individual elements and features that make your page unique? Navigation, forms, images, sliders, carousels… they all need to be optimised as well. That is were this post comes in, by highlighting 25 jQuery plugins that will help you optimise and resize those trickier web elements. Response.js. 85 Top Responsive Web Design Tools. As the mobile market continues to grow, demand for responsive website design intensifies. This has introduced a new set of tools, 10 of which we've listed below, to help lay out, design, code and plan a responsive website. While some may overlap, each deserves a spot on the list; when combined, they can help you craft a website that provides an optimal viewing experience for users on all devices.
(Along with each recommendation is a list of alternative tools that may be useful.) If you are a designer or developer, what are some of the indispensable tools in your responsive toolbox? Please share your recommendations with our readers in the comments, below. 1. Susy: Responsive grids for Compass. All Susy3 API functions draw on the same shorthand syntax, which consists of two parts, seperated by the word of.
The first part describes a grid-spanwidth, location (if needed), and spread (in any order): // <width> at <location><spread> $span: span(2);$span-spread: span(3 wide); // location is only needed with asymmetrical grids $span-location-spread: span(3 at 2 narrow); Beginner’s Guide to Responsive Web Design. Whether you’re a beginner or a seasoned web professional, creating responsive designs can be confusing at first, mostly because of the radical change in thinking that’s required.
As time goes on, responsive web design is drifting away from the pool of passing fads and rapidly entering the realm of standard practice. In fact, the magnitude of this paradigm shift feels as fundamental as the transition from table based layouts to CSS. Simply put, this is a very different way of designing websites and it represents the future. Alistapart Responsive Web Design. The English architect Christopher Wren once quipped that his chosen field “aims for Eternity,” and there’s something appealing about that formula: Unlike the web, which often feels like aiming for next week, architecture is a discipline very much defined by its permanence. Article Continues Below A building’s foundation defines its footprint, which defines its frame, which shapes the facade. Each phase of the architectural process is more immutable, more unchanging than the last. Fluid Grids. Early last year, I worked on the redesign of a rather content-heavy website.
Design requirements were fairly light: the client asked us to keep the organization’s existing logo and to improve the dense typography and increase legibility. Fluid Images — Unstoppable Robot Ninja. Flexible image clagnut/sandbox. The Responsinator. Responsivepx - find that tricky breakpoint. A thing from alwaystwisted.com. Screenfly / Test Your Website at Different Screen Resolutions. There Is No Breakpoint. Guidelines For Mobile Web Development. Introduction to Responsive Web Design Badge. Choosing A Responsive Image Solution. Responsive Web. Responsive + Fluid.