

Profiter, tous les synonymes. Reformuler automatiquement le texte en français gratuitement.
Admin dashboard template. Template engine. Galerie images. The 10 Best Landing Page Builder Software for Every Business [2019] Mark Spera I'm a marketing guy, a pizza enthusiast and San Francisco resident.
![The 10 Best Landing Page Builder Software for Every Business [2019]](http://cdn.pearltrees.com/s/pic/th/landing-software-business-204550030)
Also, I started this blog, Growth Marketing Pro and built it into a 6-figure passive income business in 18 months. Latest posts by Mark Spera (see all) Landing page software is an important tool for anyone looking for leads on the internet. Having the ability to rapidly create custom landing pages with forms, images and funnels is really game-changing. Landing page software hit the internet around 2011. My super high converting landing pages outperformed my competition and I was able to grow my company on the back of search marketing! Unsurprisingly, this WordStream study found that the top 10% of landing pages converted 3x-5x higher than average converting pages. Fast forward to today: I use landing page software every day for my clients and for this blog. I’ve ranked them 1-10, based on: Ease of use: can I set this up and make a few good looking pages in 20 minutes?
1. Ease of Use: 5/5 Features: 5/5.
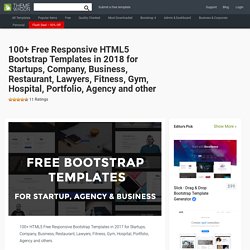
Introduction · jQuery Masonry. Masonry is a dynamic grid layout plugin for jQuery.

Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall. Getting started Markup Masonry works on a container element with a group of similar child items. <div id="container"><div class="item">... Add jQuery and the Masonry script. All sizing of items is handled by your CSS. Script It is recommended you specify an itemSelector and columnWidth. That’s it! 100+ Free HTML5 Responsive Bootstrap Template in 2018. 100+ HTML5 Free Responsive Bootstrap Templates in 2017 for Startups, Company, Business, Restaurant, Lawyers, Fitness, Gym, Hospital, Portfolio, Agency and others.

We, The Themewagon Team gather more than 100 HTML5 free responsive Bootstrap template in 2017. Nowadays a website is a good medium for introducing. People can represent themselves or their organizations easily to the entire world through a website. Professional web developers are very rare. They are costly too. It is too much hard to seek out the suitable free HTML5 responsive Bootstrap templates.
Hence, here’s a solution for you. Here, in this bundle, all templates are SEO friendly. Do you want more free responsive Bootstrap template? By the way, here’s the list of 100 free best responsive bootstrap HTML5 templates: 01. Live Demo Free Download Built with Bootstrap 4, BizPage is a complete business website template. 25 templates Bootstrap gratuits à découvrir. Google Traduction. Free Online Photo Editor. Animizer.net - animated GIF/APNG from static image.
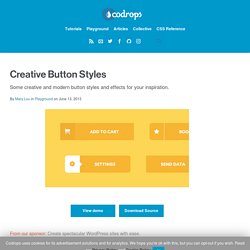
Templates gratuit. Creative Button Styles. From our sponsor: Create spectacular WordPress sites with ease.

Today we would like to give you some button inspiration. This button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons we use a bit of JavaScript to add/remove effect classes. The icons, which we add using the :before (and sometimes :after) pseudo-class, are from IcoMoon and we’ve created them with the IcoMoon app. Please note: this only works as intended in browsers that support the respective CSS properties.
The markup of a button is really simple. <button class="btn btn-6 btn-6d">Button</button> The common styles for all the buttons are some resets defined in .btn and we use the specific numbered classes for the different sets of styles. An example for a specific button style is the following: Simple Icon Hover Effects.
Outils Webdesign. Sites Web Originaux. Interactive Design. Motion Design. Parallaxe.