

An Introduction To LESS, And LESS Vs Sass. I’ve been using LESS1 religiously ever since I stumbled upon it months ago.

CSS was never really a problem for me, in and of itself, but I was intrigued by the idea of using variables to create something along the lines of a color palette for my websites and themes. Having a color palette with a fixed number of options to choose from helps prevent me from going color crazy and deviating from a chosen style. As it turns out, LESS — and Sass for that matter — are so much more than that. Getting started. LESS (langage) Pour les articles homonymes, voir Less.

Less est diffusé en open source. Sa première version a été écrite en Ruby, les versions ultérieures en JavaScript. Par rapport aux autres préprocesseurs CSS, il présente la particularité de pouvoir être converti à la volée, soit par le serveur, soit par le navigateur. 30 HTML5 Tutorials & Resources for Web Developers 2017. Utilisation des flexbox en CSS. Flexbox (pour flexible box) est un mode de mise en page prévoyant une disposition des éléments d’une page de telle sorte que ces éléments possèdent un comportement prévisible lorsqu’ils doivent s’accommoder de différentes tailles d’écrans/appareils.

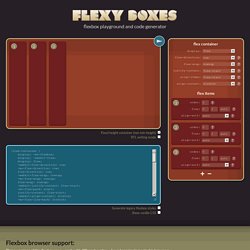
Dans de nombreux cas, le modèle de boîte Flexbox offre une amélioration du modèle block dans lequel les flottements (float) ne sont pas utilisés, pas plus que la fusion des marges du conteneur flex avec ses éléments. Beaucoup de designers trouveront le modèle de flexbox plus simple à utiliser. Tutoriel Vidéo HTML-CSS Menu accordéon. Utilisation des flexbox en CSS. Flexy Boxes — CSS flexbox playground and code generation tool. Flexbox browser support Three versions of the flexbox spec – each with different syntax – have been implemented in browsers.

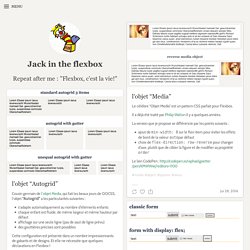
The two 2012 specs are roughly equivilant in terms of features, differing mainly in syntax. The earlier 2009 spec is less comprehensive though covers a lot of the same ground. Flexbox 2012 — W3C Candidate Recommendation, September 2012 Opera 12.1+, Firefox 22+. Jack in the flexbox. Cousin germain de l'objet Media, qui fait les beaux jours de OOCSS, l'objet “Autogrid” a les particularités suivantes : s'adapte automatiquement au nombre d'éléments enfantschaque enfant est fluide, de même largeur et même hauteur par défautaffichage sur une seule ligne (pas de saut de ligne prévu)des gouttières précises sont possibles Cette configuration est présente dans un nombre impressionnants de gabarits et de designs.

CSS3 Flexbox Layout module. Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”.

En février 2016 est sorti mon livre entièrement dédié à Flexbox. Il se nomme "CSS3 Flexbox : plongez dans les CSS modernes" et je vous recommande bien évidemment sa lecture afin de comprendre tous les rouages de ce positionnement révolutionnaire, et d'en maîtriser tous les aspects. Au sein de ce schéma, on ne raisonne plus en “block” ou “inline”, ni même en float ou autres types de boîtes “classiques” CSS, mais en “Modèle de boîte flexible”, dont les quatre possibilités principales sont :
Redécouvrez la mise en page avec Flexbox. Qu’est qu’une flex-box Flexbox est une nouvelle propriété CSS qui nous permet de gérer simplement la mise en page d’une série d’éléments au sein d’un élément parent et plus précisément de : Mettre en place plusieurs éléments sur une ligne sans avoir à se soucier de la largeur de chacun d’eux.

Modifier rapidement le sens de lecture vertical/horizontal. Aligner les éléments à gauche, à droite ou au centre du parent. Modifier l’ordre d’affichage des différents éléments. Flexbox n’est pour le moment utilisable que sur les versions les plus récentes de nos navigateurs, et avec des préfixes pour certains. Flexbox, ça mange quoi en hiver ? Bien que disponibles depuis plusieurs années, les CSS3 nous cachaient une belle surprise, quelque chose qui allait révolutionner la mise en page sur le Web.

Longtemps boudé par manque de support, le module Flexbox a finalement reçu assez d'endossements pour fonctionner à peu près partout. N'ayez craintes, car le Saint Graal des CSS est enfin à portée de main. Mais avant de pouvoir faire des miracles, il faut apprendre à se servir de ces nouveaux pouvoirs. Jack in the flexbox. Flexy Boxes — CSS flexbox playground and code generation tool. Flexboxes + media queries = awesome layouts. A Complete Guide to Flexbox.
Flexbox, guide complet. Le module Flexbox Layout fournit une façon plus efficace de disposer, aligner et distribuer l'espace entre les éléments de votre page. 4 riches articles de Chris Coyier sont réunis ici.

Par Chris Coyier NdT : Ce tutoriel est la réunion de quatre articles de Chris Coyier formant une introduction à Flexbox. Flexbox Froggy - A game for learning CSS flexbox. Top 10 Advantages of HTML5 Development. HTML5test - How well does your browser support HTML5? What's my IP Address? What's my browser? L’approche DRY : don’t repeat yourself. Certes les dernières spécification de CSS nous apportent les variables, dans le module « CSS Custom Properties for Cascading Variables Module Level 1 » et cela s’utilise ainsi : Mais en l’état actuel des choses, l’implémentation de ces dernières est très loin d’être répandue (hormis sur Firefox et Chrome, et encore, pas dans les versions stables actuelles à l’heure de l’écriture de cet article).

Sauf à utiliser des polyfills, autant le dire de suite : c’est inutilisable tel quel en production. Histoire de noircir le tableau, les fonctions sont également absentes de CSS. À priori, avoir une approche DRY en CSS n’est pas gagné, et pourtant : Apprenez à créer votre site web avec HTML5 et CSS3 - HTML / CSS. Afficher une liste HTML sous forme de tableau par CSS. Comment modifier l’affichage de vos listes HTML pour les rendre un peu plus sexy en modifiant uniquement ses feuilles de styles CSS ? Les listes, vous le savez, sont très efficaces pour hiérarchiser les données. Initiation à la création d'un design extensible - HTML / CSS. 30 Brilliant examples of JavaScript Use. JavaScript is something I have been planning to start learning properly for the last few months.To really motivate me, I thought it would be a good idea to look into some interesting uses of the language. I thought I’d share these interesting uses with you in this post.
Though none of these examples are really JavaScript only, most put HTML and CSS, to be more exact HTML5, and possibly a few different languages and APIs. JavaScript is proving itself as an extremely powerful language with browser games, developers are able to make games using JavaScript that are on par with flash games. cHTeMeLe : jeu éducatif pour apprendre le HTML5.
PHP Tutorial - Table of contents. Formulaires HTML5 : nouveaux types de champs. HTML 4 était bien limité concernant les types de champs. HTML5 apporte énormément en terme de nouveautés. Ces innovations sont réunies sous un nom : les Web Forms (ou HTML5 Forms). Souvenez vous des éléments de saisie et de soumission de formulaire en HTML4 assez peu nombreux : <textarea> <select> (<option> et <optgroup>) <button> <input> (text, password, file, radio, checkbox, submit, image, hidden, reset,button) Grâce à l'apport de HTML5 et des Web Forms, de nouveaux éléments et types d'éléments arrivent dans nos formulaires. Les nouveaux types d'<input> Comme listés précédemment, les types de champs n'étaient pas nombreux. Au moment de mes tests, j'ai constaté que Chrome - qui prenait en charge certains types d'input de type datation dans ses versions précédentes - a revu ses compétences à la baisse dans la version 16.
La plupart des nouveaux types non pris en charge par un navigateur sont traduits par un champ de type text. Les nouveaux éléments de formulaire. HTML5 Introduction.