

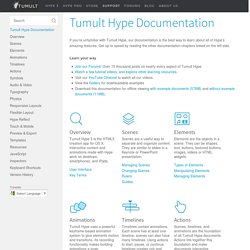
Tumult Hype Documentation. If you’re unfamiliar with Tumult Hype, our documentation is the best way to learn about all of Hype’s amazing features.

Get up to speed by reading the other documentation chapters linked on the left side. Learn your way Join our Forums! Over 15 thousand posts on nearly every aspect of Tumult Hype. Watch a few tutorial videos, and explore other learning resources. Overview Tumult Hype 3 is the HTML5 creation app for OS X. Scenes Scenes are a useful way to separate and organize content. Elements Elements are the objects in a scene. Animations Tumult Hype uses a powerful keyframe-based animation system to give elements motion and transitions. Timelines Timelines contain animations. Actions Scenes, timelines, and animations are the foundation of all Tumult Hype documents.
Responsive Layout Responsive Layouts allows you to create multiple layouts for a single scene which are shown at specific breakpoints. Flexible Layout Physics Symbols Typography Audio & Video Touch & Mobile. Templates and Examples. Prezi Pro Review. PROS / This is a web app with desktop access, so you can edit and play presentations anywhere there's an internet connection.

CONS / You have to buy the Pro version to get offline desktop access. VERDICT / The unique pan-and-zoom display method makes this a fun alternative to standard slideshow-style presentations. At first glance, Prezi Pro may seem like an inferior example of presentation software. But closer inspection reveals that Prezi Pro is simply so unique, comparing it to traditional slideshow makers just does not do it justice. Prezi Pro displays information not as a series of slides, but as one large board that zooms in on specific information or images.
With Prezi Pro, a presentation is created as a whole board. Prezi Pro does have a few things in common with traditional slideshow software. Not surprisingly, the user interface differs greatly from other slideshow makers. Fortunately, Prezi Pro has some great file compatibility options. Summary. Review: Top 5 Web-based Presentation Tools Compared. Recently we looked at a few alternatives that can help you translate your raw data into some delicious visual goodness.

Today I thought we’d talk about ways you might present it. Most of us — at some point in our careers — need to present our ideas to an audience. Maybe it’s a client pitch? Sometimes it might be for colleagues or even potential employers. Other times it might be for a bigger audience at a meet-up night or conference. While your data may be easy to read and understand, applying it to some slides and adding some text can actually benefit you.
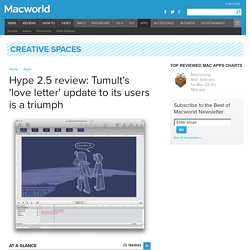
Happily, there are now some great online alternatives out there. Today I’m sharing my first impressions on five online presentation services that will keep your audience engaged without tapping your wallet. Slides First Impression: Slides doesn’t take too long when it comes to getting started. This is where the fun part comes in. Creating your slides is really an easy task. All in all, I think Slides is a winner. Features: ZOHO Docs Emaze. Hype 2.5 review: Tumult's 'love letter' update to its users is a triumph. As someone who despised WYSIWYG software for most of her life, I found myself rather shocked to be enjoying Tumult’s HTML5 web and animation software, Hype, when it first came on the scene in 2011.

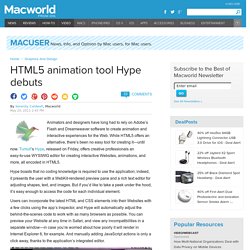
Our initial review praised the software for its excellent HTML5 animation and website-building tools, and the app has only gotten better over the last few years. Its latest update, which Tumult calls “a love letter to our users,” makes an already fantastic piece of software downright essential for anyone who is interested in building complex, scaling HTML5 animations but is lacking in HTML, CSS, or Javascript expertise. All hail flexible layouts I had my first foray into building a website with responsive design back in 2012. From that experience, I learned far too much about scaling, device-widths, and all sorts of fun CSS rules that start with “@” and end with lots of pounding on a keyboard at 2:00 A.M. In contrast to all that, Hype’s responsive controls are almost laughably simple. HTML5 animation tool Hype debuts. Animators and designers have long had to rely on Adobe’s Flash and Dreamweaver software to create animation and interactive experiences for the Web.

While HTML5 offers an alternative, there’s been no easy tool for creating it—until now. Tumult’s Hype, released on Friday, offers creative professionals an easy-to-use WYSIWIG editor for creating interactive Websites, animations, and more, all encoded in HTML5. Hype boasts that no coding knowledge is required to use the application; indeed, it presents the user with a WebKit-rendered preview pane and a rich text editor for adjusting shapes, text, and images. But if you’d like to take a peek under the hood, it’s easy enough to access the code for each individual element. Users can incorporate the latest HTML and CSS elements into their Websites with a few clicks using the app’s Inspector, and Hype will automatically adjust the behind-the-scenes code to work with as many browsers as possible.