

Can I use... Support tables for HTML5, CSS3, etc. jInvertScroll - A lightweight jQuery horizontal Parallax scrolling plugin. jInvertScroll - A lightweight jQuery horizontal Parallax Plugin What is it?

It's a lightweight plugin for jQuery that allows you to move in horizontal with a parallax effect while scrolling down. It's extremely easy to setup and requires nearly no configuration. Note: By using this plugin, we expect that you know the limitations of horizontal parallax scrolling, for instance if the screen height is smaller than the content, the content will be clipped, but this plugin is intended anyway for webdesigners and -developers, so we think that you know what you're doing. ;-) Quickstart 1.) Position: fixed; // All scrollable elements have to be position:fixed bottom: 0; // Make it stick to the bottom (or top) width: xxxxpx; // I recommend to assign the width in px, prevents preloading issues 4.)
StickUp - a free jQuery Plugin. Setting up stickUp in Wordpress is a breeze.

I am also working on development of a Wordpress Plugin version of stickUp, which will allow for an easy backend to work with and include many features. Its exactly the same as setting it up on any other website, but here are exact instructions for Wordpress users. Scrolling Progress Bar. Introduction Nullam condimentum leo in nunc feugiat gravida.

Nunc sed tellus et eros mattis auctor. Nam luctus commodo metus, pretium commodo nisl congue et. Sed vel ipsum eget ligula aliquam fringilla quis vel quam. Sed pulvinar libero id egestas rutrum. Nullam facilisis, urna nec hendrerit tempus, tellus tortor molestie libero, ac malesuada dui odio condimentum tellus. Multiscroll.js - split multi-scrolling pages plugin. Bootstrap Tour, easy product tours with Bootstrap from Twitter. Ftlabs/ftcolumnflow. Structured Data Testing Tool. Dépôt légal des sites web. Types de documents Le dépôt légal concerne tous les types de publications diffusées sur l’internet : sites institutionnels ou personnels, revues d’accès gratuit ou payant, blogs, sites commerciaux, plateformes de vidéos ou de livres numériques… Les contenus édités ou les éditeurs doivent avoir un lien avec le territoire français.

Il s’agit avant tout des sites web enregistrés en .fr ainsi que ceux des départements et territoires d’outre-mer. D’autres sites web en .com, .org, .net, etc. édités par des personnes physiques ou morales domiciliées en France font également partie du périmètre. La correspondance personnelle et les espaces privés des réseaux sociaux ou des sites intranet sont exclus du champ d'application du dépôt légal. Modalités pour les éditeurs, producteurs et hébergeurs. Tutoriel sur l’URL Rewriting (réécriture d’URL) Article mis à jour le 10 février 2017, publié initialement le 4 juin 2004 Sommaire URL Rewrite : introduction Les sites web dynamiques sont parfois des obstacles pour les moteurs de recherche, mais la situation a plutôt tendance à s’améliorer.

Cependant, parfois, certaines pages représentent un réel obstacle pour les robots et il faut intervenir, mettre en œuvre une procédure spécifique, pour faire en sorte qu’un site soit indexé par les « Google et consort ». Parmi les solutions à disposition des référenceurs, celle de l’URL rewriting (ou « réécriture d’URL ») semble la meilleure et, en tout cas, la plus efficace. Les sites dynamiques génèrent la plupart du temps des pages aux URL longues et complexes, du fait de la présence de variables. Ainsi, une page qui était accessible à l’adresse :
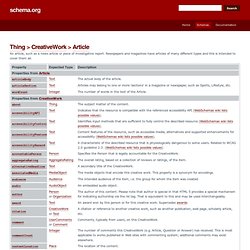
Article - schema.org. An article, such as a news article or piece of investigative report.

Contrast-Finder. Analyse et conseil en performance et qualité web (beta) Initializr – Un générateur de templates basé sur HTML5 Boilerplate. Trouver son code couleur HTML !

Les couleurs avec du CSS sont les mêmes que celles avec un code HTML. Pour faire référence à d'autres couleurs, vous devrez utiliser le code hexadécimal. C'est bien sûr un peu moins parlant mais universel. Vous pouvez choisir votre couleur en cliquant ici : <-- Cliquer ici Il existe des couleurs nommées normalisées : Les 16 couleurs de fondamentales ont un nom parlant (en anglais) normalisé : elles sont reconnus par tous les navigateurs : Il est possible d'avoir l'ensemble des couleurs de l'arc en ciel :) avec une sa valeur hexadecimal : Couleur HTML et CSS En CSS, est bien pratique de mettre en forme un contenu et le définir une seule fois dans sa feuille de style. Humans TXT: Nous Sommes Des Humains, Pas Des Machines. MediaTable jQuery Plugin. Oggi mi sono imbattuto in un ottimo articolo di FilamentGroup riguardante l’usabilità di una tabella dati su schermi di piccole dimensioni.

(link articolo) La soluzione proposta consiste nel definire due o più gruppi di colonne assegnando varie classi (Es: essential, optional, etc..) quindi utilizzare delle media-query CSS per visualizzare e nascondere gruppi di colonne in base alle dimensioni del display. Si tratta dunque di un esempio di design responsivo. Trovando la soluzione molto interessante ho costruito un plugin jQuery che rende estremamente semplice realizzare sulle proprie pagine web quanto spiegato nell’articolo.
>>> Vai alla demo! Responsive and Mobile-Friendly Tooltip · Osvaldas Valutis. jQuery-ajaxTransport-XDomainRequest. jQuery. Tests Internet Explorer.