

The Golden Grid. The Golden Grid Tuesday, February 17, 2009 { 22 Comments } For some time now I’m devoted completely to Web Grid Design. First I built Emastic then Malo and now The Golden Grid. Emastic is a very complete CSS Framework integrating various CSS construction techniques like floats, absolute positioning, complete freedom of your default width, extra usability with em based grid system plus possibility of fluid columns and extra % based grid system and many more features.
Then the question is why build another grid system. I was searching for the prefect web grid, playing with golden proportions, rule of thirds, symmetry, asymmetry, usability, monitor proportions, typography and the result came spontaneous - The Golden Grid. Dimensions One, Two, Three - jump. I decided to build the golden grid based on this number. 3 + 3 and 3 + 3 + 3 +3 => 6/12 grid system Default width 970px or 10px + 960px Columns In the 6 columns grid min. width column is 150px and the gutter of 10px.
Rule of Thirds (golden rule) Beyond the Grid: With Grid Based Web Design. Grids can be a massive help when building websites.

It provides both a visual structure for laying site elements out and a framework for its content. Think about all the different objects needed to make up a typical layout design. There’s text, images, videos, adverts plus all the standard elements like banners, navigation bars, footers etc. A grid is often the logical solution for making sense of the task at hand.
It’s the simple way of creating a balanced and unified website. 19 примеров использования модульной сетки в дизайне сайта. Модульная сетка может оказать существенную помощь при создании веб сайта.

Она обеспечивает как визуальную структуру для элементов сайта, так и среду для содержания. Ведь различные объекты, которые используются на сайте, должны иметь типовой дизайн шаблона. А в список входят текст, изображения, видео, рекламные блоки, стандартные элементы (навигационные панели, колонтитулы и так далее). Модульная сетка часто выполняет роль логического решения для сложной задачи компоновки дизайна.
Она является простым способом создать сбалансированный и единообразный веб сайт. Что же такое - модульная сетка? Используем модульную сетку Цели должны определять дизайн, который будет выглядеть логичным, а не просто набором абстрактных блоков. Прежде чем перейти к вопросу определенных размеров сетки, нужно сконцентрироваться на том, как будет организовано содержание вашего сайта. Наиболее эффективным методом является использование сетки с минимально возможной шириной ячеек.
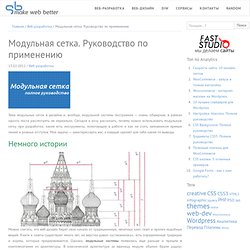
Модульная сетка как стиль дизайна. Modular Grid Pattern. Модульная сетка. Руководство по применению. Тема модульных сеток в дизайне и, вообще, модульной системы построения — очень обширная, в рамках одного поста рассмотреть ее нереально.

Сегодня я хочу рассказать, почему нужно использовать модульную сетку при разработке, какие есть инструменты, помогающие в работе и как не стать заложником прямых линий и ровных отступов. Моя задача — заинтересовать вас, а каждый сделает для себя какие-то выводы. Немного истории Можно считать, что веб-дизайн берет свое начало от традиционных, печатных книг, газет и прочих подобных вещей. Книги и газеты существуют много лет, их верстка давно «устаканилась», есть определенные традиции и нормы, которых придерживаются.
Модульная сетка в веб-дизайне Модульная система вёрстки — система вёрстки, при которой основой композиции полос и разворотов становится модульная сетка с определенным шагом (модулем), одинаковым или разным по горизонтали и вертикали. Сразу скажу, что жесткого стандарта использования модульной сетки нет и вряд ли когда-то появится. Photoshop. Модульная сетка: инструмент грамотного дизайна - издательская система, примеры модульной сетки для календаря, рукописных шрифтов, книг - компания Власта. Это невидимый скелет вашего дизайна – система горизонтальных и вертикальных (а порой еще диагональных и дуговых) направляющих, помогающих сориентировать и согласовать между собой отдельные элементы композиции.
Во-первых, модульная сетка привносит в дизайн порядок, цельность и связь всех его частей. Она позволяет рационально организовать любое графическое пространство, будь то бланк, визитка, постер, книга, сайт, интерьер, сохраняя во всех его элементах единство стиля. А во-вторых, заметно ускоряет выполнение заказа, ведь, согласитесь, работать по шаблону гораздо легче, чем всякий раз заново изобретать велосипед. Человек издавна пытался понять природу красоты, "разложить" ее на отдельные составные части, "поверить гармонию алгеброй". Древнейший пример использования модульной сетки – средневековый канон, которым пользовались переписчики книг при разметке книжных страниц. Основы же современного модульного проектирования были заложены конструктивистами 1920-х годов. 1. 2. 3.
Модульные сетки. «38 попугаев», алгоритм и оптика. – Дизайн для бизнеса. Часть первая. «38 попугаев» Понятие модульности. Модуль Наше советское и постсоветское детство подарило нам замечательный мультфильм «38 попугаев». Как вы помните, у зверей стояла задача: измерить длину удава. Чем измерять — было не понятно. Таким образом, удава можно дискретизировать с частотой, равной единице, деленной на попугая ) Разумеется, есть более серьезные примеры модульности в жизни. Такие единицы измерения, как косая сажень, пядь, фут и т. п. также произошли из физических характеристик человека. Сам человек есть модульная система.