

Facebook. International - Accessibility. Home > Accessibility As the leading non-profit dedicated to fighting vision loss, Lighthouse International is dedicated to promoting accessibility—whether through effective print and media design, the use of assistive technology, or the creation of a well-thought-out floor plan.

Lighthouse International Seal of Approval Eye diseases such as macular degeneration, diabetic retinopathy, glaucoma and cataracts are robbing baby boomers, our parents and grandparents — all of us — of precious vision in record numbers. There are 61 million Americans at high risk for serious vision loss. By working with Lighthouse International, you and your business are addressing the customer need for equal access to products and services, as well as broadening your marketing and communications opportunities. The Lighthouse International Seal of Approval identifies products and services that meet explicit standards for accessibility and/or usability established by Lighthouse International. Accessible Design » 70 Expert Ideas For Better CSS Coding. Advertisement CSS isn’t always easy to deal with.

Depending on your skills and your experience, CSS coding can sometimes become a nightmare, particularly if you aren’t sure which selectors are actually being applied to document elements. An easy way to minimize the complexity of the code is as useful as not-so-well-known CSS attributes and properties you can use to create a semantically correct markup. We’ve taken a close look at some of the most useful CSS tricks, tips, ideas, methods, techniques and coding solutions and listed them below. We also included some basic techniques you can probably use in every project you are developing, but which are hard to find once you need them. And what has come out of it is an overview of over 70 expert CSS ideas which can improve your efficiency of CSS coding. We’d like to express sincere gratitude to all designers who shared their ideas, techniques, methods, knowledge and experience with their readers. 1.1. 1.2. Maya - 3D Animation Software.
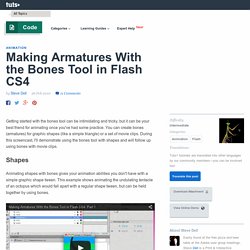
Making Armatures With the Bones Tool in Flash CS4. Getting started with the bones tool can be intimidating and tricky, but it can be your best friend for animating once you've had some practice.

You can create bones (armatures) for graphic shapes (like a simple triangle) or a set of movie clips. During this screencast, I'll demonstrate using the bones tool with shapes and will follow up using bones with movie clips. Animating shapes with bones gives your animation abilities you don't have with a simple graphic shape tween. This example shows animating the undulating tentacle of an octopus which would fall apart with a regular shape tween, but can be held together by using bones. Animating movie clips with bones is a real time saver for the animator once the bones are set up. You can create bones (armatures) for graphic shapes (like a simple triangle) or a set of movie clips. Illustration. The late Dr.

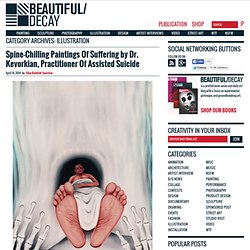
Jack Kevorkian, known for his life’s work of advocating assisted suicide and for helping to end over 130 lives with his ominous-sounding Thanatron, or “machine of death,” was also an oil painter. The doctor, who spend 8 years in prison, created a little-known body of work tinged with the horror of pain; illustrating his controversial ideas on compassion, the paintings take aim at his religious critics and appeal to a nuanced moral ideal where death is seen simultaneously as a terror and an escape.
Kevorkian’s Thanatron takes its name from the ancient Greek personification of death; in his paintings, he also uses mythological themes. In “Fever,” he illustrates a hell composed of the ill and suffering; like Dante’s Virgil, he leads his painted patient through the depths of agony and fear with wide, sweeping brushstrokes. The Christian Brotherhood is reimagined as a monster characterized by multiple grotesque, sharp-toothed heads vaguely reminiscent of Inferno’s Satan. Photoshop Layer Masking merge two pictures. From Photoshop 911 Forums: Saving the Shadows: I want to replace white backgound with another color but to save shadows on image.

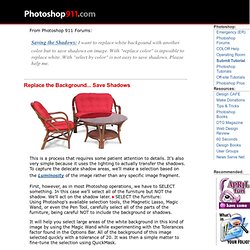
With "replace color" is inposible to replace white. With "select by color" is not easy to save shadows. Please help me. Replace the Background... This is a process that requires some patient attention to details. First, however, as in most Photoshop operations, we have to SELECT something. SELECT the furniture: Using Photoshop's available selection tools, the Magnetic Lasso, Magic Wand, or even the Pen Tool, carefully select all of the parts of the furniture, being careful NOT to include the background or shadows.
It will help you select large areas of the white background in this kind of image by using the Magic Wand while experimenting with the Tolerances factor found in the Options Bar. Please note that in this demonstration, we're making a rough selection using the Lasso tool, and QuickMask. LOAD the first Diagram "Float" Now, Open the final diagram.