

Tapfame - a community of mobile app developers. Changing the Way High-End Projects Find Amazing Developers. RailsInstaller. RubyNow: Email 2000+ Ruby Developers - Ruby on Rails Jobs - Home. Ruby - Server page based on weightage. The administration framework for Ruby on Rails. EmmanuelOga/ffaker. A Social Networking Plugin for Ruby on Rails. Diaspora* by diaspora. Social Network Builders. Social Stream - A core for building social network websites. Insoshi. Open Source Social Network. Introduction to UML 2 Class Diagrams. In this article I discuss: 1.

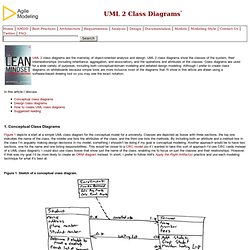
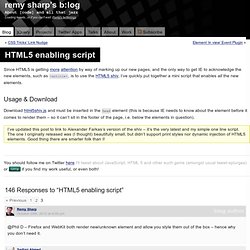
Conceptual Class Diagrams Figure 1 depicts a start at a simple UML class diagram for the conceptual model for a university. Classes are depicted as boxes with three sections, the top one indicates the name of the class, the middle one lists the attributes of the class, and the third one lists the methods. By including both an attribute and a method box in the class I'm arguably making design decisions in my model, something I shouldn't be doing if my goal is conceptual modeling. Figure 1. Enrollment is an associative class, also called a link class, which is used to model associations that have methods and attributes. Figure 2 depicts a reworked version of Figure 1, the associative class has been resolved. Figure 2. The on waiting list association is unidirectional because there isn't yet a need for collaboration in both directions. In Figure 2 I modeled a UML constraint, in this case {ordered FIFO} on the association between Seminar and Student. 2. 3.
Marshill/taxonomy. Object-relation mapping put on rails. Cucumber - Making BDD fun. Thoughtbot/paperclip. Recommender system. Recommender systems or recommendation systems (sometimes replacing "system" with a synonym such as platform or engine) are a subclass of information filtering system that seek to predict the 'rating' or 'preference' that user would give to an item.[1][2] Recommender systems have become extremely common in recent years, and are applied in a variety of applications.

The most popular ones are probably movies, music, news, books, research articles, search queries, social tags, and products in general. However, there are also recommender systems for experts, jokes, restaurants, financial services, life insurance, persons (online dating), and twitter followers .[3] Overview[edit] Openx-1.0.0 Documentation. Ruby On Rails Security Guide. 1 Introduction Web application frameworks are made to help developers build web applications.

Some of them also help you with securing the web application. Jeff Dean - Rails.cache: Memcached, development mode and offline cache invalidation. This blog post was written in 2008.

Information and links in this post may be outdated. A jQuery plugin to help ease the transition to responsive images. Getting Started with Rails. 1 Guide Assumptions This guide is designed for beginners who want to get started with a Rails application from scratch.

It does not assume that you have any prior experience with Rails. However, to get the most out of it, you need to have some prerequisites installed: The Ruby language version 1.9.3 or newer.The RubyGems packaging system, which is installed with Ruby versions 1.9 and later. To learn more about RubyGems, please read the RubyGems Guides.A working installation of the SQLite3 Database. HTML5 enabling script. 7 Jan Since HTML5 is getting more attention by way of marking up our new pages, and the only way to get IE to acknowledge the new elements, such as <article>, is to use the HTML5 shiv, I’ve quickly put together a mini script that enables all the new elements.

Download html5shiv.js and must be inserted in the head element (this is because IE needs to know about the element before it comes to render them – so it can’t sit in the footer of the page, i.e. below the elements in question). I’ve updated this post to link to Alexander Farkas’s version of the shiv – it’s the very latest and my simple one line script.
The one I originally released was (I thought) beautifully small, but didn’t support print styles nor dynamic injection of HTML5 elements. Community, open source ruby on rails development : thoughtbot. Ruby on rails - How do I automatically find a user's location. Hipster Stack by Lee Martin. Jkraemer/ferret. Picky: The Ruby semantic text search engine. Getting started: Got 5 minutes?

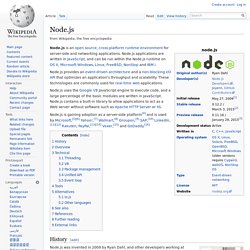
Install and run Picky with a nice Sinatra interface Got 2 minutes? Run gem install picky. Soundcloud Ruby API Wrapper · soundcloud/ruby-api-wrapper Wiki. Matthooks/vimeo. Ruby on rails - Extracting background-images from a web page / Parsing HTML+CSS. Ruby on Rails CommunityGuides: Omniauth pure: Authentication with Facebook, Google, Google Apps, Twitter, Github, AOL, MyOpenID, ... Developer Network. Ruby and Rails Tutorials - Jumpstart Lab Curriculum. Ruby on Rails Documentation. Your Personal Tech Universe. Ruby on Rails. Node.js. Node.js is an open source, cross-platform runtime environment for server-side and networking applications.

Node.js applications are written in JavaScript, and can be run within the Node.js runtime on OS X, Microsoft Windows, Linux, FreeBSD, NonStop and IBM i. Node.js provides an event-driven architecture and a non-blocking I/O API that optimizes an application's throughput and scalability. These technologies are commonly used for real-time web applications. Node.js is gaining adoption as a server-side platform[4] and is used by Microsoft,[5][6] Yahoo! ,[7] Walmart,[8] Groupon,[9] SAP,[10] LinkedIn,[11][12] Rakuten, PayPal,[13][14] Voxer,[15] and GoDaddy.[16] History[edit] Ryan Dahl, creator of Node.js Node.js was invented in 2009 by Ryan Dahl, and other developers working at Joyent.[17] Node.js was created and first published for Linux use in 2009. Dahl was inspired to create Node.js after seeing a file upload progress bar on Flickr. In January 2014, Schlueter announced Timothy J.
jQuery: The Write Less, Do More, JavaScript Library. jQuery Waypoints. What is the technology behind Google+ What is Firebug? : Firebug. Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse.

You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page Always at your service Firebug is always just a keystroke away, but it never gets in your way. You can open Firebug in a separate window, or as a bar at the bottom of your browser. Firebug also gives you fine-grained control over which websites you want to enable it for. Selenium Projects. Simple Storage Service (Amazon S3)
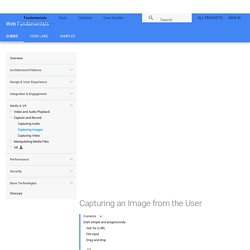
Capturing Audio & Video in HTML5. Many browsers now have the ability to access video and audio input from the user.

However, depending on the browser it might be a full dynamic and inline experience, or it could be delegated to another app on the user's device. Plans & Sign Up. Blog - Stream and Download. UPDATE: Check out our guide on Playing Sounds for the most up to date information. This is an introduction to how you can power your app or website with sounds hosted on SoundCloud. Via our API, you get access to millions of different sounds, and in addition to streaming and downloading tracks, you can access meta data and social features like comments and followings.
These are some typical ways apps are using SoundCloud for this: Let users search, browse and stream tracks in an app, e.g. Learning Ruby on Rails, CSS & jQuery - Building a webapp for designers (Part 2) - Comp Versions Blog. 28 Apr 2011 This is a series of posts, where I detail how I built CompVersions and what choices I made along the way. In the first part of this series I spoke about the legal side.
Why's (Poignant) Guide to Ruby. Ruby Email Client Recommendation. Ruby Reports. Roadmap for Learning Rails. Accelerating Your Learning If you have no prior development experience, one of the worst things you can do when learning Rails is to just dive in. Some of the concepts build on each other, so jumping in would be like signing up for a calculus class before you’ve learned algebra. Sure, you could muddle through it, but most of your time would be spent trying to figure out why things aren’t working. Another difficulty for a beginner is figuring out what to learn.
SQL, XHTML, CSS, XSS, RDF, RDBMS–what should you drink from the fire hose of acronyms? Another mistake is spending too much time mastering a concept when you only need a basic understanding. Therefore, to accelerate your learning, learn the right things in the right order at the right depth. Learning Ruby on Rails for the Non-Developer - Mobtown Labs. Image via Wikipedia So, @hamptonsrob asked me to put together a Ruby on Rails for non-developers getting started post.
I’m a little hesitant to do this because I am a non-developer and I am learning and I’m completely on my own with this and don’t have anyone to ask questions so if something breaks (which it did yesterday in a gem version) I’m at a dead end and you will probably make the same mistake if you follow my instructions. So a couple things I’ve learned. 1. get a book (I have the Ruby on Rails Bible by Timothy Fisher)….read the first chapter or two, then put it aside for about a month. The reason for this is that most books are out-dated and an experienced developer may realize what parts are out-dated and tell you it’s no big deal, but for the non-developer it’s a big issue. example: every book highly recommends you use the Heroku UI. 2. How I Learned Enough Ruby On Rails In 12 Weeks To Launch Freelancify. (Update February 26, 2013: I have since this post sold Freelancify.com to a new owner) Before I begin, I’d like to recognize Josh Crews ( for convincing me to learn Ruby on Rails; without him and his hours of volunteered mentership and help, I wouldn’t be writing this today.
Thank you. I’d also like to address Please do not email me asking me to program your app for equity. TextMate — The Missing Editor for Mac OS X. Subscription and Recurring Billing - Zen Simplicity. SMTP Relay Server: App and Transactional Email Delivery by SendGrid. Ruby On Rails and PHP Cloud Hosting PaaS. Git. Cloud Application Platform.