

TagSpaces - Your offline data manager. Digital Workplace for Easy Team and Cloud Collaboration. Open Source Evernote Alternatives. AlternativeTo AlternativeTo is a free service that helps you find better alternatives to the products you love and hate.

The site is made by Ola and Markus in Sweden, with a lot of help from our friends and colleagues in Italy, Finland, USA and contributors from all over the world. That's right, all the lists of alternatives are crowd-sourced, and that's what makes the data powerful and relevant. Feel free to send us your questions and feedback on hello@alternativeto.net, in our discussion forums or tweet us at @AlternativeTo. 4 open source alternatives to Evernote. A visual place for your files & weblinks. Quora.
WP-CLI gérer WP par la ligne de commande. Chrome Firefox DEV tools. Collection Git tita-creations.ch. Automatisez votre workflow front-end. Il était une fois un webmaster Jadis, par des temps lointains datant de l'époque où l'on comptait encore les mégahertz des processeurs, il existait des gens qui concevaient, développaient, et alimentaient des sites Internet.

Tout seuls ! Ces personnes possédaient toutes les connaissances nécessaires (et même des fois le matériel sur toute la boucle) pour mettre en place un site web. Équipés des meilleurs outils (Frontpage et Filezilla), ces êtres avaient le pouvoir rare en ces temps nouveaux: on les appelait les Maîtres du Web ! Bon en fait on les appelait pas vraiment comme ça, c'était webmaster mais je vous ai offert une super traduction, en tout cas moins ringarde que celle de l'académie française qu'on croirait sortir du film Les Visiteurs ! Enfin tout ça, c'était avant. Petit à petit, avec le temps, la pratique, l'évolution d'Internet, les webmasters, surchargés par la masse de travail à réaliser pour s'occuper d'un site, se sont scindés en différents groupes. Le guide ultime pour accélérer son développement frontend. Il existe deux types de développeurs : ceux qui développent vite (et bien) et les autres.

En tant que développeur frontend vous vous êtes sûrement déjà rendu compte que certaines parties de votre travail/passion était redondantes et qu'il était souvent possible d'aller plus vite. Nelio Content for WordPress. What Costs Should Website Development Budget Cover? This is the question you are likely to be pondering, setting out for website development services.

With all the possible benefits and desired functionality in mind, you definitely want your website to provide the greatest ROI possible. Offres d'hébergement web mutualisé en Suisse. Small Business Payroll Software. Toggl - Features Online Timer & Timesheet Export. Tools for the Modern Front End Developer's Workflow. Front end web developers hold a great responsibility to craft pixel-perfect layouts that run properly in all web browsers.

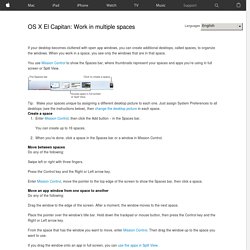
Over time this has become easier with more advanced browsers and greater development tools. While everyone knows about HTML and CSS, fewer people know about Sass and Haml. Suivi des heures. OS X El Capitan: Work in multiple spaces. If your desktop becomes cluttered with open app windows, you can create additional desktops, called spaces, to organize the windows.

When you work in a space, you see only the windows that are in that space. You use Mission Control to show the Spaces bar, where thumbnails represent your spaces and apps you’re using in full screen or Split View. 18 Outils pour organiser votre To-Do List → 24 Best Text Editors for WordPress Developers. A good text or code editor is like that.

And while you certainly can write code in TextEdit, doing so means you have to put in a lot of extra (and repetitive) work. And that’s time you could spend on other things. Like, I don’t know, developing more websites, for instance. So in an effort to help you save some time and round out that toolbox of yours, we’ve put together a pretty dang comprehensive list of the best text editors out there right now that WordPress developers know, use, and love. A kanban agile project management suite for WordPress : Kanban agile project management for WordPress. My Development Workflow. When I have a new project the first thing I do is setup a local install of WordPress in it’s own Vagrant box for development.

This allows me to configure the server settings to match my staging and production servers. I use a CLI (command line utility) called VVV (Varying Vagrant Vagrants) that lets me setup a development-server with a single command. You can find more information about VVV here and a complete guide to setting up VVV here. After the site is up the first thing I do is install the parent-framework of whatever theme I’m using, which is usually Genesis but lately I’m working towards making that Divi.
I then create a child-theme and install three plugins: WP Sync DB, WP Sync DB Media Files and CSS Hero. Next I’ll place everything in the themes and plugins directories under version control using Git and then push it up to a private Bitbucket repository. Total time for this step, about 2 minutes. Now the fun starts. Total time for this step, about 3 minutes. Get Started - Mimosa. If you want to build an app from scratch, or just play around with Mimosa, start here. 1) Create a new application Inside the desired folder, create an app by executing mimosa new.

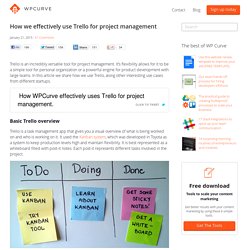
How we effectively use Trello for project management. Trello is an incredibly versatile tool for project management.

It’s flexibility allows for it to be a simple tool for personal organization or a powerful engine for product development with large teams. In this article we share how we use Trello, along other interesting use cases from different startups. Getting Started with DAS. DAS or Design Approval System is a flexible, simple but robust design management system to help design companies get their projects approved by clients while keeping projects organized. Custom Design Approval Template made to fit in your theme.Fully responsive for Desktops, Tablets and Mobile devices.Once logged in clients can comment on the post.Respond to clients using the comments area too.Custom Terms Text option.Add a custom Project Board link.Change all the colors of the template.Includes 2 default theme color combos.Easily remove the header & footer of your theme to only display the Design & options.WooCommerce for DAS ready.
When designing and developing DAS, SlickRemix kept in mind that ‘design’ could mean print, apparel, graphic, web or even video! The list can go on. Se mettre au frontend en 2014, par où commencer ? 18 Insider Web Design Tricks to Simplify Your Process & Workflow. Posted on 25'15 May Posted on May 25, 2015 along with 12 JUST™ Creative Comments Over time, every web designer collects their own stash of tricks to make work easier – hacks, workflows and insider information that only experience teaches. This article is a collection of some of these well-guarded secrets as shared by the industry’s top gurus – quite the collection for a young web designer trying to speed up workflows and improve design. Have fun as you read on! Dolibarr - ERP CRM et Open Source - Portail France. The Road To Code Cavalry Part II, Design of the Application - ARC(CTRL) Hi I’m Greg. ETAPES DE LA CREATION D'UN SITE INTERNET PRO.
01. How to Improve Your Workflow With BrowserSync 2.0. Web development involves considerable trial and error. Does this resemble your technique? … Open your site in a browser.Write or edit a line or two of code.Hit the browser’s refresh button. WakaTime · Analytics for programmers. Livre Scrum - Une méthode agile pour vos projets. Bee. Task Management Application. Freelance : quelques conseils pour gérer un projet - Le Blog, et blabla. Votre premier projet approche, ou vous avez un doute dans la manière de gérer celui-ci, de dialoguer avec votre client ? Je pense ne pas faire d’erreur si je vous dis qu’on est tous passés par là, et que chaque projet amène son lot de particularités. Voici quelques idées qui pourraient vous servir. Cet article n’a pas pour but de vous donner les clés du succès, car il n’y en a pas. Tout dépend de votre vision des choses, de vos projets, de vos clients, de votre processus.
Vous êtes seul… …mais ne le restez pas. Pour initier ce rapprochement, invitez-vous à des soirées à thème dans votre ville (comme à Strasbourg), des événements web gratuits (comme la KiwiParty) ou cherchez des contacts sur des réseaux sociaux comme Twitter, où les webdesigners sont plutôt actifs. Trop de casquettes Vous allez devenir commercial, comptable, webdesigner, exécutant, créatif, etc.
Vous êtes votre propre ennemi C’est relativement simple : horaires : imposez-vous des heures précises de travail, comme en agence.