

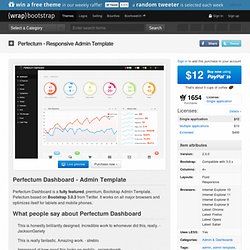
Fontello - icon fonts generator. Parsley.js. Perfectum Dashboard - Admin Template - WrapBootstrap: Themes for Twitter Bootstrap. About Bootstrap Bootstrap is designed to help people of all skill levels – designer or developer, huge nerd or early beginner.

Use it as a complete kit or use it to start something more complex. Unlike other front-end toolkits, Bootstrap was designed first and foremost as a styleguide to document not only its features, but best practices and living, coded examples. Built to support new HTML5 elements and syntax with progressively enhanced components. Browser support Bootstrap is tested and supported in major modern browsers like Chrome, Firefox, and Internet Explorer.
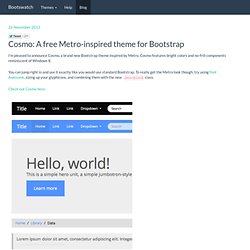
C++ - Better random algorithm. Cosmo: A free Metro-inspired theme for Bootstrap - Bootswatch. I’m pleased to announce Cosmo, a brand new Bootstrap theme inspired by Metro.

Cosmo features bright colors and no-frill components reminiscent of Windows 8. You can jump right in and use it exactly like you would use standard Bootstrap. To really get the Metro look though, try using Font Awesome, sizing up your glyphicons, and combining them with the new .btn-block class. PHP Source Code , Development , Programming , Free source code. Melanke/Watch.JS.
CSS3 Monochrome Icon Set. A set of 85+ icons / glyphs created purely in CSS3 that you can use in your projects freely.
These are inspired by Glyphicons and Glyphish. Related: HTML5, CSS3, JS Demos, Creations and Experiments. HTML5 Rocks - A resource for open web HTML5 developers. Icon Fonts are Awesome. Because you can easily change the size Because you can easily change the color Because you can easily shadow their shape Because they can have transparent knockouts, which work in IE6 unlike alpha transparent pngs.
Because you can do all the other stuff image based icons can do, like change opacity or rotate or whatever. You'll be able to do things like add strokes to them with text-stroke or add gradients/textures with background-clip: text; once browser support is a bit deeper. The icon font used on this page is Fico by Lennart Schoors then ran through IcoMoon for custom mappings. Here's a large collection of more choices. For quick usage, the code is below. How To Use To Enhance a Word Stats <h3><span aria-hidden="true" data-icon="⇝"></span> Stats </h3> How To Use for Stand Alone Icons. 100+ Resources for Web Developers. Photo Credit: SMITHMag Update #1 – March 14, 2008 Update #2 – September 22, 2008 Translated into Italian at Geekissimo There is some amazing stuff out there on the Web–resources, tools, tricks, and tips.

Problem is, as a Web developer, you spend so much of your time just keeping up with new technologies – learning, playing – and this doesn’t leave much time to go hunting for the latest and greatest tool, or for a better way of doing things. So we’ve put together a list of over 100 resources to help make your life as a developer easier; where to find snippets of code, sites that automate processes, cheat sheets, lessons, useful tools and a couple of silly videos to give your brain a break if you make it through to the end. Code Photo Credit: Josh Lewis 1. 2. 3. 4. 5. 6. 7. 8. 9.
The Toolbox: a directory of useful single-page sites and apps. D3.js - Data-Driven Documents.