

Fully fluid, responsive CSS carousel – CSS Wizardry – CSS Architecture, Web Performance Optimisation, and more, by Harry Roberts.
Sans titre. Carousel · Bootstrap. Guides Archive - CSS-Tricks. Gridtoflex.com. Démos. Sliders, carousel, slideshow - 5 exemples. Carousel - ASA 2 Demo. Carousels Don't Have to be Complicated. Light-carousel - npm. Screenshots Archive - Page 2 of 55 - CSS-Tricks. How To Create a Slideshow. Un carrousel responsif en pur CSS. De plus en plus les développeurs web ont besoin de solutions responsives et performantes.

Dudley Storey propose ici un carrousel responsive en pur CSS qui répond parfaitement à ces objectifs. Par Dudley Storey J’ai déjà montré comment réaliser un carrousel d’images de largeur fixe en CSS. De plus en plus, les développeurs web ont besoin de solutions qui non seulement se redimensionnent selon le viewport, mais aussi offrent de bonnes performances sur les mobiles. La solution responsive détaillée ici est particulièrement adaptée à ces objectifs, car elle se passe totalement de JavaScript et repose uniquement sur CSS.
Outils pour webmaster les boxs, slider et caroussels téléchargement gratuits. SEO : Comment optimiser le référencement des images ? Comment profiter du potentiel de trafic lié à la recherche des images ?

Voici quelques conseils pour optimiser le référencement des images de votre site internet. Le référencement des images a longtemps été négligé dans les stratégies SEO. Cette époque est révolue depuis l’avènement de la recherche universelle de Google en 2007, entraînant l’apparition d’images et de photos dans les résultats de recherches web. Scrolling to an anchor given fixed position navbar. Adobe Color CC. Hide and Show CSS only. Font Awesome Icons. Bootstrap 3 Button Generator.
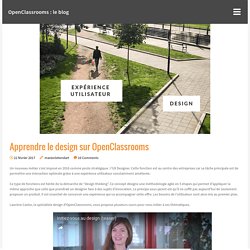
Apprendre le design sur OpenClassrooms. Un nouveau métier s’est imposé en 2016 comme poste stratégique : l’UX Designer.

Cette fonction est au centre des entreprises car sa tâche principale est de permettre une interaction optimale grâce à une expérience utilisateur constamment améliorée. Ce type de fonctions est hérité de la démarche de “design thinking”. Ce concept désigne une méthodologie agile en 5 étapes qui permet d’appliquer la même approche que celle que prendrait un designer face à des sujets d’innovation. Le principe sous-jacent est qu’il ne suffit pas aujourd’hui de seulement proposer un produit.
Sport icons set Free vector in Encapsulated PostScript eps ( .eps ) format format for free download 551.47KB. Sports icons Free vector in Adobe Illustrator ai ( .AI ), Encapsulated PostScript eps ( .EPS ) format for free download 1.02MB. Sports icon vectors free vector download (205 files) for commercial use. format: ai, eps, cdr, svg page (3/6) Sports Icons - 4,315 free vector icons - Page 3. WebGazer.js : détecter le regard des visiteurs de votre site Web grâce à cette bibliothèque JavaScript.
WebGazer.js est une bibliothèque JavaScript qui utilise la webcam pour détecter la direction du regard des visiteurs sur le site Web.

L'objectif est de déterminer les éléments que les visiteurs parcourent des yeux. Conçu par Brown HCI, une équipe qui étudie l’interaction des utilisateurs avec les ordinateurs, l'outil est entièrement écrit en JavaScript et, avec seulement quelques lignes de code, il peut être intégré dans n’importe quel site Web. Design Graphique — Des icônes pour votre site - Judith Gillet. 6 octobre 2014 Hello !

Ayant relooké mon site pro en fin de semaine dernière afin de m’affranchir un peu du format de portfolio que j’utilisais depuis la fin de mes études, je me suis intéressée à plein petites choses en matière de codage et de langage web. Du coup, j’ai décidé d’ouvrir une nouvelle rubrique dans ce blog (qui est rangée dans la catégorie « Web »), Code Tips, pour recenser des trucs et astuces, qui pourront peut-être vous aider dans la personnalisation de votre site ou blog. Fa-refresh: Font Awesome Icons. Font Awesome Examples. Fontello - icon fonts generator.
Utilisation des flexbox en CSS. Flexbox, guide complet. Le module Flexbox Layout fournit une façon plus efficace de disposer, aligner et distribuer l'espace entre les éléments de votre page. 4 riches articles de Chris Coyier sont réunis ici.

Par Chris Coyier NdT : Ce tutoriel est la réunion de quatre articles de Chris Coyier formant une introduction à Flexbox. Vous pouvez ensuite consulter tous les articles sur Flexbox traduits dans la Cascade notamment les exemples concrets d'implémentation et les astuces techniques. Le module CSS3 Flexbox Layout fournit une façon efficace de disposer, aligner et distribuer l'espace entre les items d'un container, même lorsque leurs dimensions sont inconnues et/ou dynamiques - d'où le terme "flex".
L'idée principale est de donner à un élément contenant (container) la possibilité de changer les largeur et hauteur des éléments contenus (items), afin de remplir au mieux l'espace disponible, et de s'adapter à tous les terminaux et toutes les tailles d'écrans. Loading(Preloading) Image Spin 4 Orange. La fin de Safari pour Windows ? La version 6 du navigateur d'Apple n'est disponible que sous Lion et Mountain Lion. Safari 6, la nouvelle version du navigateur desktop d'Apple, est disponible depuis mercredi pour Mac OS X Mountain Lion.

Une version pour les utilisateurs de Lion est elle aussi gratuitement téléchargeable. La particularité de cette version ? Pas de déclinaison pour Windows pour le moment. Et les utilisateurs de Safari sous Windows ne pourront probablement pas compter au-delà de cinq. Html Color Codes. Javascript Image Slider - Non jQuery. ISO 217. Un article de Wikipédia, l'encyclopédie libre.

La série RA (“raw A”) est calculée avec une surface 5 % supérieure, la série SRA (“supplementary raw A”) avec une surface 15 % supérieure, les dimensions étant arrondies au centimètre ; ces formats conservent le rapport 1:√2. Ces formats sont le plus souvent disponibles en rouleaux de grande taille, notamment le papier journal ou couché pour rotatives de presse et magazines et le papier pour l'impression de livres ; de tels rouleaux peuvent peser chacun plusieurs tonnes. Cet article est partiellement ou en totalité issu de l'article intitulé « ISO 216 » (voir la liste des auteurs).
Portail de l’édition. SRA4 Paper Size mm, cm & inches SRA0, SRA1, SRA3...
HTML et CSS : Positionnement. 1.

Pourquoi ? Il existe 3 modes de positionnement CSS : relative, absolute, fixed. Chaque type a ses propres règles de positionnement et différentes boîtes peuvent utiliser différents schémas et interférer entre elles. Il n'est pas peut-être pas inutile de rappeler le sens des mots padding et margin : Tout fonctionne par empilement de boites. Tryit Editor v2.3. Tutoriel HTML-CSS : Animer l'icône hamburger.
Tutoriel HTML-CSS : Animer l'icône hamburger. CSS Display and Visibility. Comprendre l'ordinateur - C'est quoi les dpi ? les ppp ? Dpi = dots per inch.

En français : ppp = points par pouce. dots = points = pixels. Le pouce est une unité de mesure britannique qui vaut à peu près 2,54 cm. La résolution (exprimée en dpi ou ppp), lie le nombres de pixels d'une image à ses dimensions réelles. Examinons le carré de gauche: Display Dimensions Calculator. Toutes les dimensions d'un A4 en pixels par résolutions : 300dpi, 200dpi, 100 dpi et 72 dpi. Comprendre l'ordinateur - C'est quoi les dpi ? les ppp ? Le Web c’est pas en 72 dpi, coco! Pour fêter ma présence sur ce blog — youloulou, foule en liesse! — je vous propose de dézinguer un mythe du petit monde de l’informatique et du graphisme. Ce mythe dans sa plus simple expression: Le print c’est en 300 dpi, et pis le web c’est en 72 dpi.
Pixels/pouces selon résolution/taille écran [Résolu]