

Apprendre à utiliser CSS @supports. CSS Shapes est simple, mais beau.

Il est vraiment très facile à ajouter (NdT : voir l'article de Sara Soueidan CSS Shapes, une introduction)et il permet, par exemple, d'enrouler un texte autour d'une image comme ceci : Voici le CSS : À ce jour, la compatibilité navigateur de shape-outside est de 65 %. Pas très brillant donc, mais ce n'est pas grave. Le résultat reste convenable dans les navigateurs non compatibles, le texte reste simplement droit comme d'habitude : Cette approche tranquille nous permet d'utiliser pas mal de nouveautés CSS, mais pas toutes cependant. La dernière fois que j'ai vérifié, la compatibilité de background-blend-modes était de 72 %.
Il y a plusieurs images de background : une image et deux dégradés. Composer le HTML avec les CSS - Apprendre le développement Web. Les Cascading StyleSheets — ou CSS — (Feuilles de style en cascade) sont la première technique à apprendre après le HTML.

Alors que HTML s'utilise pour définir la structure et la sémantique du contenu, les CSS sont employées pour composer et déterminer l'apparence de ce contenu. Ainsi par exemple, vous utiliserez les CSS pour modifier les polices, la couleur, la taille et l'espacement de votre contenu, pour le répartir sur plusieurs colonnes ou bien pour ajouter des animations et autres fonctionnalités décoratives. Parcours d'apprentissage Vous devriez vraiment apprendre les bases du HTML avant d'essayer n'importe quelles CSS.
Les bases des CSS - Apprendre le développement Web. Les CSS (Cascading Style Sheets en anglais, ou « feuilles de style en cascade ») sont le code utilisé pour mettre en forme une page web. Les bases des CSS présentent ce qu'il faut savoir pour commencer. Nous répondrons à des questions comme : Comment rendre mon texte rouge ou noir ? Comment faire apparaître mon contenu à tel endroit de l'écran ? Tutoriels CSS pour les débutants. Éditer et sauvegarder les CSS en direct dans l’inspecteur de Google Chrome. 5 nouveautés CSS qui vont tout changer à la mise en forme… Pour fêter le 1000e article du blog, rien de mieux qu'un article complet et détaillé sur l'avenir de CSS.

Bonne lecture ! Le langage CSS (Cascading style sheets) permet de gérer la mise en forme des pages web intégrées en HTML, souvent accompagné par son acolyte Javascript pour certaines animations complexes. Facile à prendre en main avec sa syntaxe très abordable et sa liste de propriétés relativement limitée, CSS offre un confort de programmation qui lui offre l'appréciation de bon nombre de débutants ou de profanes.
Mais CSS arrive à l'âge de la maturité, et tout pourrait changer... Codepip. Conception d'une page web - Apprendre le développement Web. Lorsque vous concevez des pages pour votre site Internet, il est utile d'avoir en tête les modèles de mise en page les plus fréquemment utilisés.

Nous avons une bonne raison de vous initier à la conception web. Vous commencez avec une page vierge, puis vous devez choisir entre tellement de possibilités… Si vous avez peu d'expérience, la page blanche initiale pourrait vous paraître intimidante. Comme nous avons plus de 25 ans d'expérience dans le domaine, nous allons vous présenter quelques règles générales qui pourront vous aider dans la conception de votre site web.
Même aujourd'hui, malgré toute l'attention portée aux appareils mobiles, la majorité des pages web contient les sections suivantes : En-tête Visible au haut de chaque page du site, cette section comprend des informations pertinentes pour l'ensemble des pages (par exemple, le nom du site ou un logo) et un menu de navigation convivial. Contenu principal.
CSS Grid. Flex. Utiliser HSL pour vos couleurs. La méthode HSL de création de couleurs est bien connue des designers mais négligée par les codeurs.

Dans cet article en deux parties, Dudley Storey nous montre tout son intérêt. Par Dudley Storey La méthode HSL de création de couleurs en CSS3 est très bien supportée par les navigateurs modernes mais quelque peu négligée par les codeurs, en raison sans doute de sa différence avec les autres modèles : Il est facile de traduire d’hexadécimal en RGB, mais plus difficile de traduire de ces modèles vers HSL.Les valeurs Hex et RGB de Photoshop peuvent être transférée directement dans votre CSS, ce qui n’est pas le cas de HSB qui n’est pas la même chose que HSL.HSL ne vous offre pas une plus grande palette de couleurs que Hex et RGB, on reste sur la même étendue. Et pourtant, malgré ces quelques restrictions, HSL est la méthode préférée des designers, voici pourquoi. Tout d’abord, il vous faut un nouveau modèle mental pour la couleur, focalisez-vous sur le cercle chromatique.
Hsl(45,0%,50%) Note : 3 raisons d'utiliser HSL pour vos couleurs. Maintenant que nous connaissons mieux HSL, Dudley Storey passe en revue quelques situations où HSL peut vraiment vous changer la vie.

Designer devient plus simple, plus facile et plus rapide. Par Dudley Storey Nous avons vu dans l’article précédent tout l’intérêt qu’il y avait à utiliser HSL pour créer et manipuler les couleurs, mais il est des domaines où cela présente tellement d’avantages qu’il est presque surprenant que les développeurs n’en profitent pas plus. Créer des prototypes rapides de schémas de couleurs HSL est idéal pour la création rapide de schémas de couleurs, en particulier pour les développeurs qui ne maîtrisent pas parfaitement le design ou la théorie des couleurs.
Prenons un exemple, disons que vous avez une couleur principale et que vous voulez l’utiliser pour générer rapidement le schéma de couleurs d’un site. Pour créer en un tournemain un schéma de couleurs monochromatique : prenez la valeur de saturation et soustrayez un tiers. CODE COULEUR - Convertir couleur html et symbolisme des couleurs. CSS Shapes, une introduction. L'article de Sara Soueidan paru dans A List Apart a fait le buzz dernièrement.

Sara présente ici avec clarté ce qui sera l'avenir des formes et du design dans CSS. Par Sara Soueidan Des rectangles dans des rectangles, telle est depuis toujours la structure de nos pages web. Depuis longtemps, nous tentons de nous libérer de leurs limitations en utilisant CSS pour créer des formes géométriques, mais ces formes n'ont jamais affecté le contenu situé à l'intérieur des éléments, ni la façon dont ces éléments affectent les autres éléments de la page. CSS Shapes - CSS : Feuilles de style en cascade.
CSS Shapes est un module de spécification CSS qui décrit les formes géométriques.

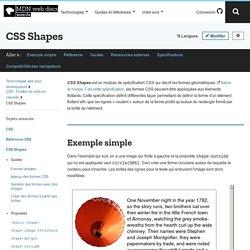
Selon le niveau 1 de cette spécification, les formes CSS peuvent être appliquées aux éléments flottants. Cette spécification définit différentes façon permettant de définir la forme d'un élément flottant afin que les lignes « coulent » autour de la forme plutôt qu'autour du rectangle formé par la boîte de l'élément. Exemple simple Dans l'exemple qui suit, on a une image qui flotte à gauche et la propriété shape-outside qui lui est appliquée vaut circle(50%). Ceci crée une forme circulaire autour de laquelle le contenu peut s'inscrire. Référence. Dessiner en CSS, c’est facile ! Tout le monde connaît CSS, pour s’être arraché quelques cheveux en essayant d’aligner des éléments, rendre un site responsive ou juste pour essayer de rendre le côté front « plus joli ».

CSS ne sert pas uniquement à présenter correctement la partie front d’une web app et il est possible de faire énormément de choses avec. J’aimerais vous montrer qu’il est possible de dessiner en utilisant CSS. Construction pas à pas Commençons Maintenant que nous avons fait ce rappel, nous allons commencer par poser le décor, ou plutôt le fond : Tutoriel canvas. CSSWARP - CSS Text to Path Generator. 15 effets CSS3 pour vos images.
CSS Styling Images. Comment appliquer un filtre CSS3 de floutage à une image de fond background-image ? En CSS3, il est possible de flouter une image en utilisant le filtre blur.

Voici comment faire. Les filtres fournis par le langage CSS3 permettent d'appliquer différents effets sur des images. Il est par exemple possible de flouter une image en utilisant le filtre blur. On peut appliquer à ce filtre un rayon en pixels, qui correspond au nombre de pixels qui seront mélangés entre eux. Plus le chiffre est élevé, plus l'effet de flou est important. Filter - CSS : Feuilles de style en cascade. Cette fonction est expérimentalePuisque cette fonction est toujours en développement dans certains navigateurs, veuillez consulter le tableau de compatibilité pour les préfixes à utiliser selon les navigateurs.Il convient de noter qu'une fonctionnalité expérimentale peut voir sa syntaxe ou son comportement modifié dans le futur en fonction des évolutions de la spécification. La propriété filter permet d'appliquer des filtres et d'obtenir des effets graphiques de flou, de saturation, etc.
Les filtres sont généralement utilisés pour ajuster le rendu d'une image, d'un arrière-plan ou des bordures. Plusieurs fonctions sont inclues dans le standard CSS et permettent d'obtenir des effets prédéfinis. Il est également possible d'utiliser un filtre SVG via une URL référençant un élément SVG filter. Les filtres CSS. En été, il n'y a pas que les filtres solaires, c'est aussi le moment idéal pour se pencher sur une propriété qui peut être utile... ou pas. Par Paula Borowska.